PS設(shè)計(jì)教程之如何制作一個(gè)時(shí)尚的商業(yè)模
時(shí)間:2024-02-24 15:45作者:下載吧人氣:38
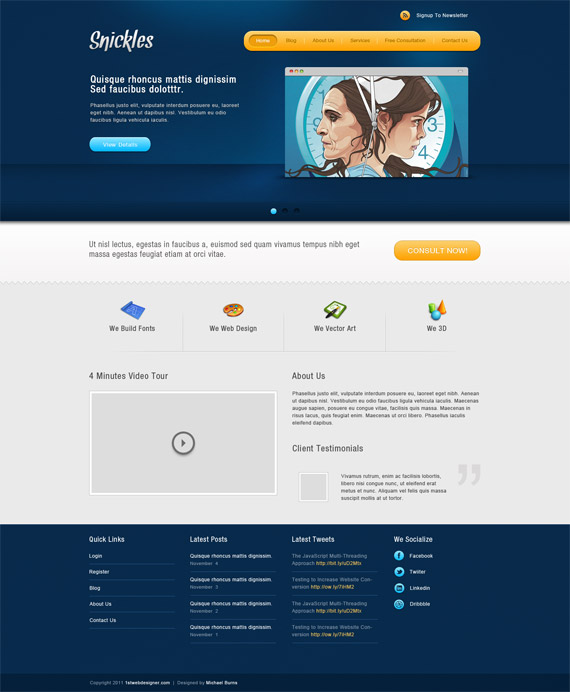
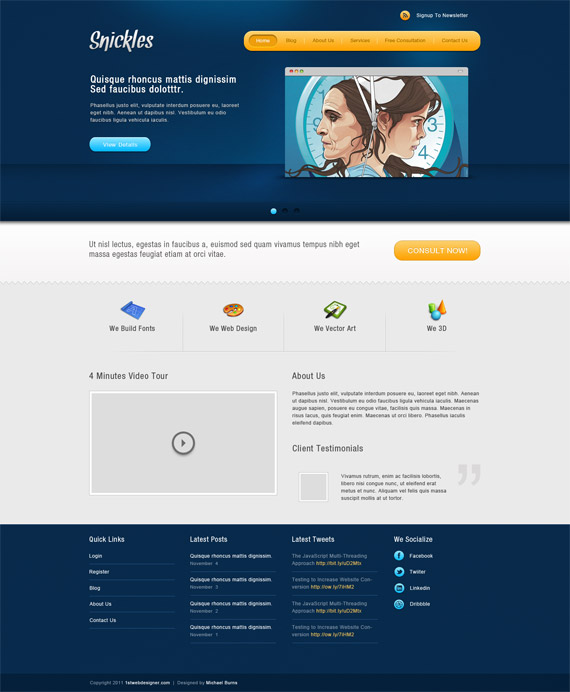
今天我們將在Adobe Photoshop中設(shè)計(jì)一個(gè)時(shí)尚的商業(yè)模板。該模板包含頁(yè)眉(header)、圖片輪換、服務(wù)區(qū)域、視頻,關(guān)于我們、頁(yè)腳(footer)等內(nèi)容。通過(guò)本教程,結(jié)合圖案、紋理、顏色等元素,輕松幾步即可制作出3D效果的界面。

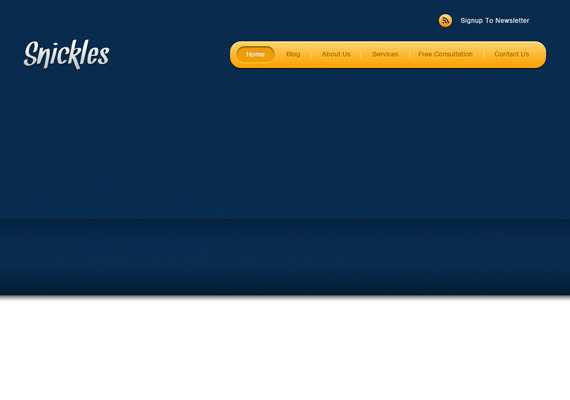
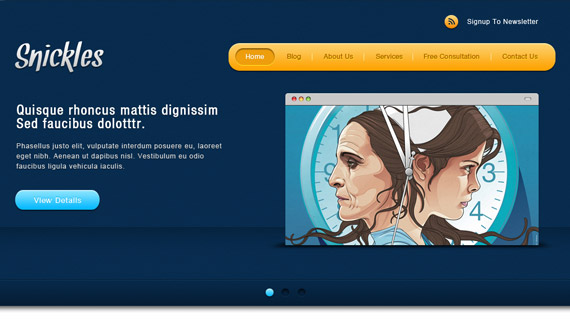
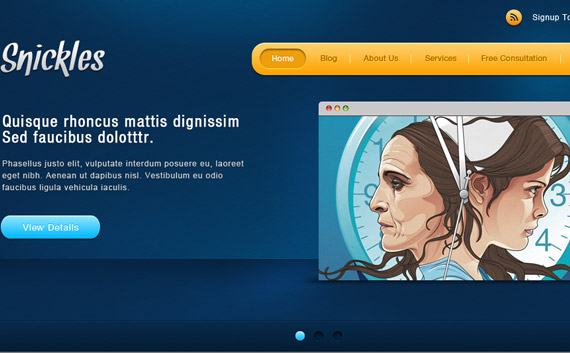
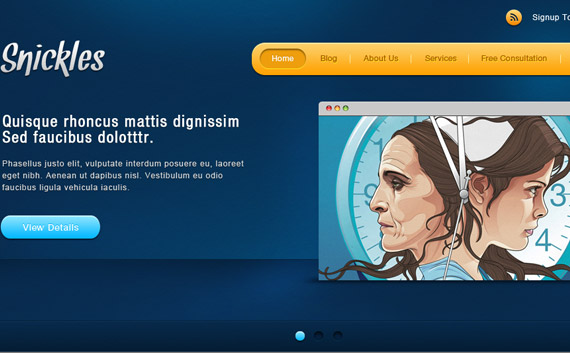
下圖是今天我們將要制作的模板,點(diǎn)擊可以全屏預(yù)覽。

本教程需用到的資源
· 背景紋理
· 用戶界面元素
· 社交網(wǎng)站圖標(biāo)
· 圖標(biāo)
· 秘魯AtixVector的插畫作品
第一步:創(chuàng)建文檔
在Photoshop中創(chuàng)建一個(gè)1400像素x1700像素的文檔。
標(biāo)尺工具在本教程中非常有用,使用之前要確保標(biāo)尺和參考線已經(jīng)顯示
· 標(biāo)尺快捷鍵:Ctrl+R
· 參考線快捷鍵:Ctrl + ;
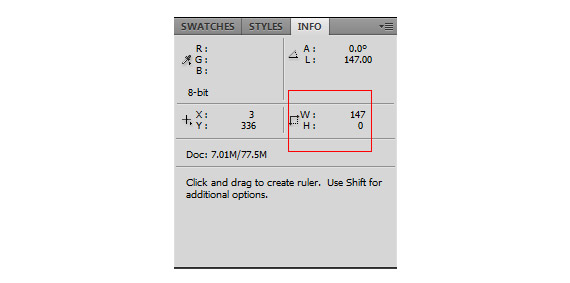
使用標(biāo)尺工具時(shí),信息面板也非常重要,用標(biāo)尺進(jìn)行測(cè)量時(shí),相關(guān)信息會(huì)先在在信息面板。如果沒有顯示,你可以到窗口(Windows)勾選上信息(Info)這一選項(xiàng)。

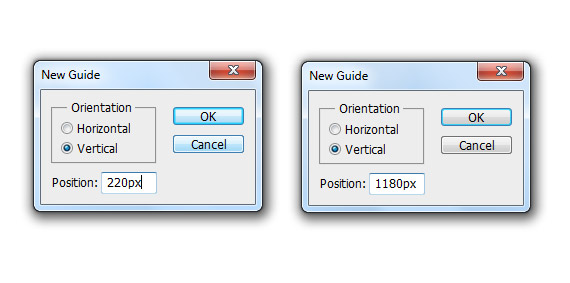
站點(diǎn)的內(nèi)容區(qū)域的總寬度為960像素。所以我們先創(chuàng)建第一條參考線,進(jìn)入到視圖(View)中的選擇新建參考線(New Guide),設(shè)置值為220像素,重復(fù)步驟將值改為1180像素。這樣可保證站點(diǎn)內(nèi)容區(qū)域居于整個(gè)畫布中央(譯者注:即左右各為220像素)

第二步:為Header和Slider創(chuàng)建背景

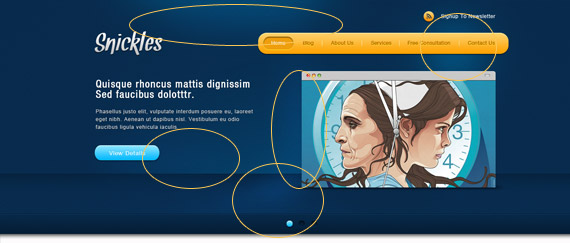
我們要讓背景表面呈現(xiàn)出3D效果,以放置幻燈片展示區(qū)。頂部安放的是網(wǎng)站標(biāo)志,導(dǎo)航條和RSS訂閱圖標(biāo)。
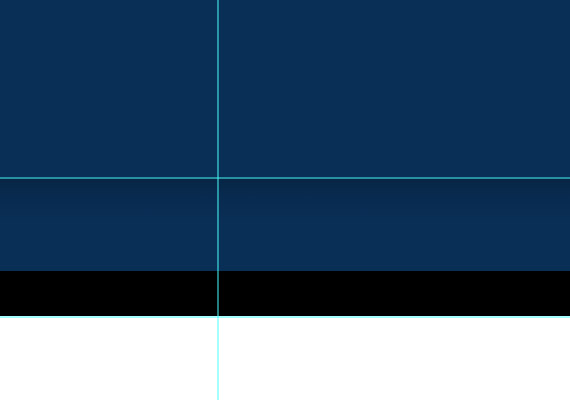
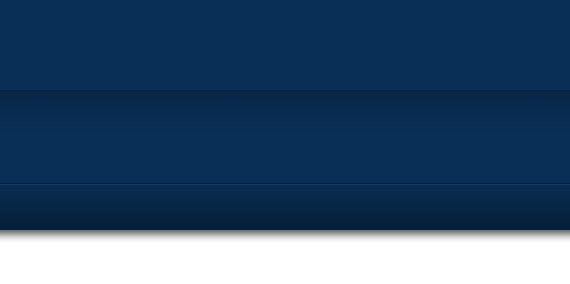
使用矩形工具(U)創(chuàng)建一個(gè)960像素的,顏色為#092f56的矩形。接下來(lái),用標(biāo)尺工具從該矩形的底部拉一條距離(該矩形)頂部為140像素的水平參考線。

添加一條顏色為#062340,大小1像素的分割線,記住,只有該分割線在橫向參考線的上方,距離為1像素。

用矩形選取工具(M)創(chuàng)建一個(gè)圖示選區(qū)。設(shè)置前景色為#000,然后選擇線性漸變(Linear Gradient)前景色到透明填充該選區(qū)。設(shè)置圖層樣式為正片疊底,不透明度為30%。

用矩形工具(U)創(chuàng)建一個(gè)45像素的矩形,放在圖示位置。

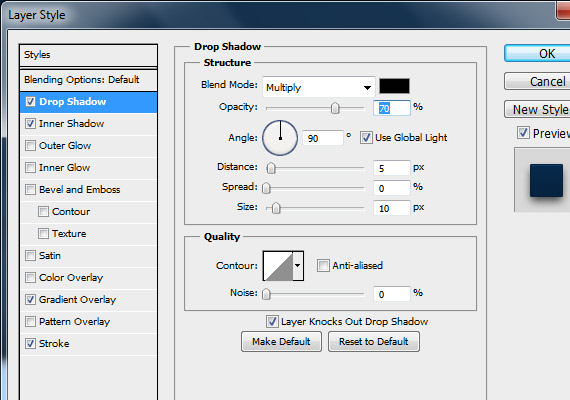
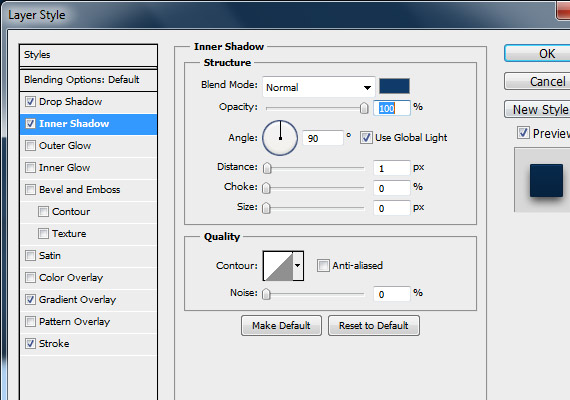
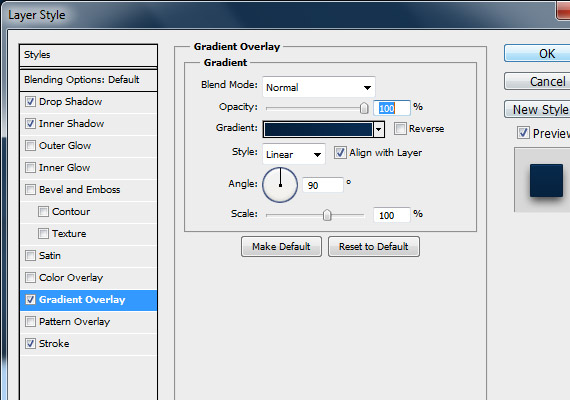
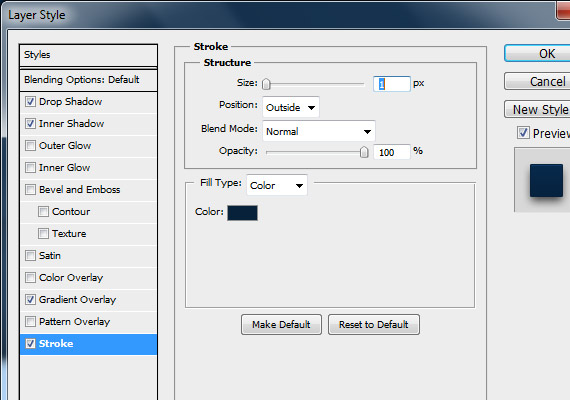
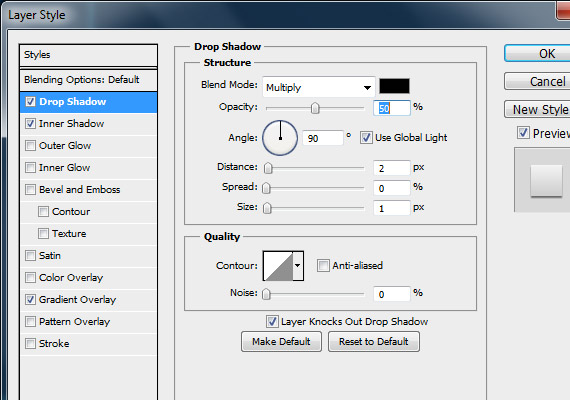
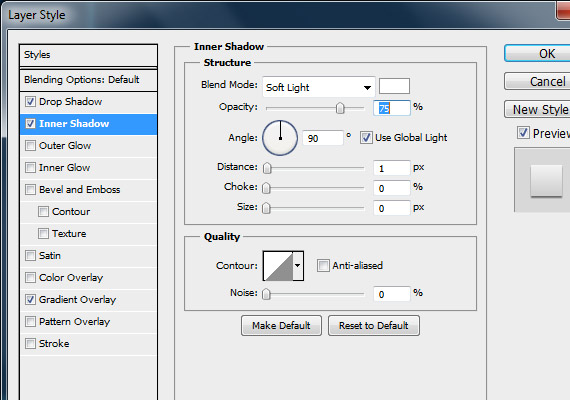
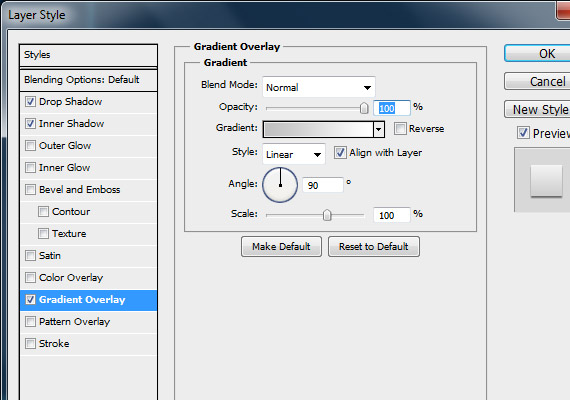
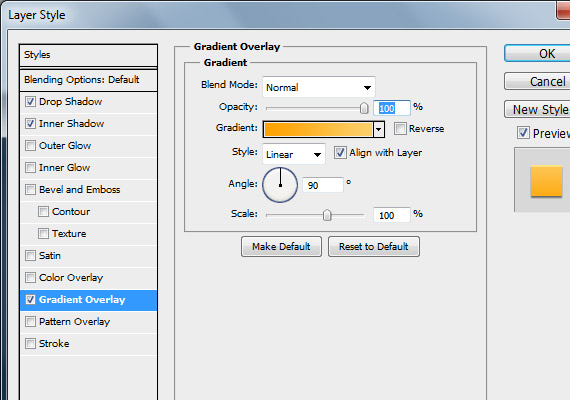
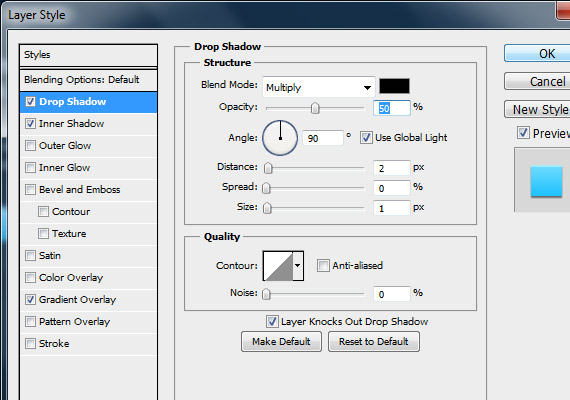
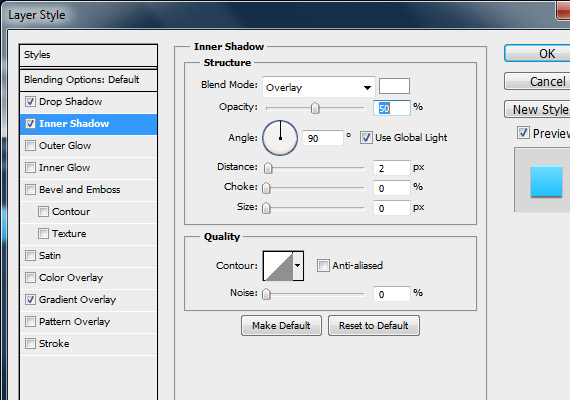
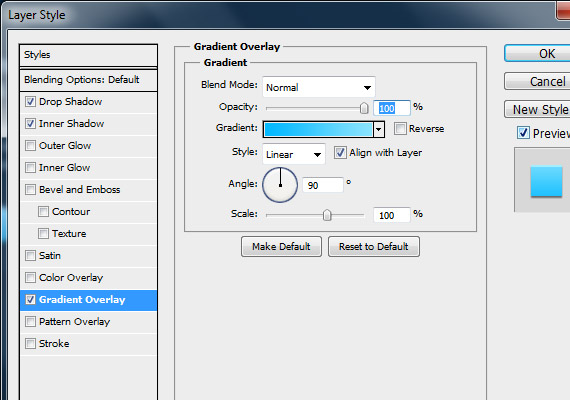
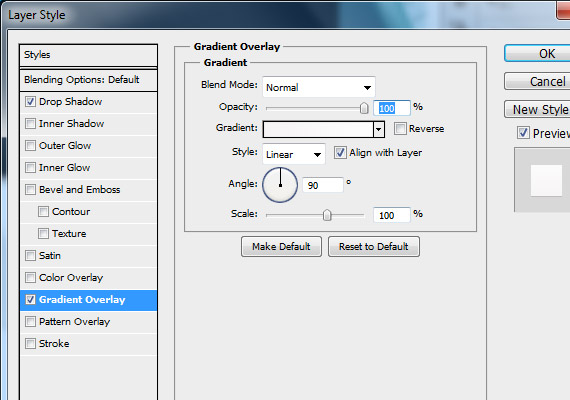
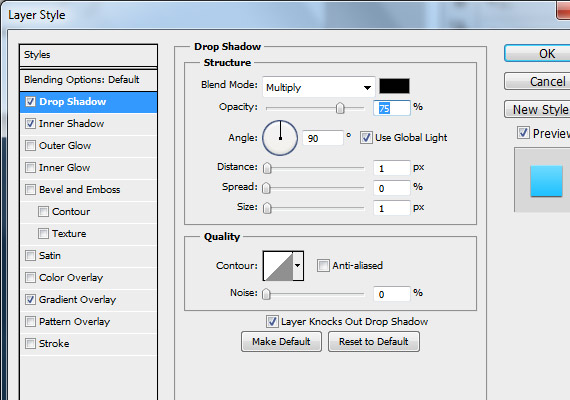
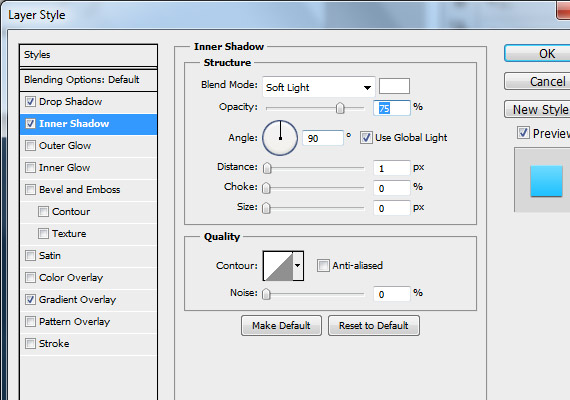
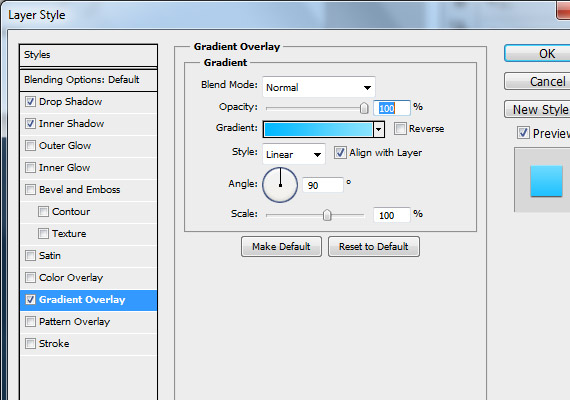
應(yīng)用圖層選項(xiàng)
投影顏色:#000

內(nèi)陰影(內(nèi)陰影顏色)顏色:#0f3b6

漸變疊加:使用線性漸變拉漸變色:#051f3a, #082c50

描邊顏色: #06213a

效果

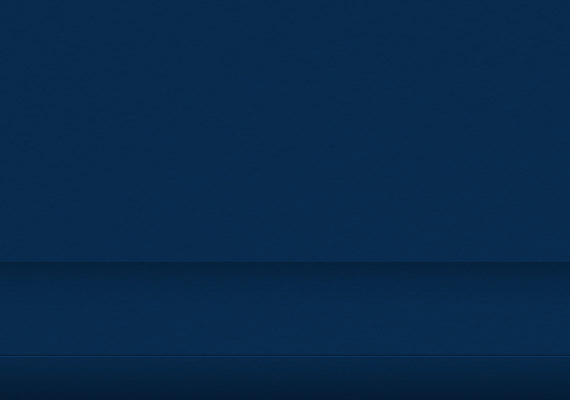
接下來(lái),使用已經(jīng)下載的背景紋理。選擇Paper 9放到圖示的畫布位置。

將圖層混合模式設(shè)為正片疊底(Multiply),不透明度設(shè)為30%。待我們制作好Header和Slider之后,會(huì)為背景增加高光效果。

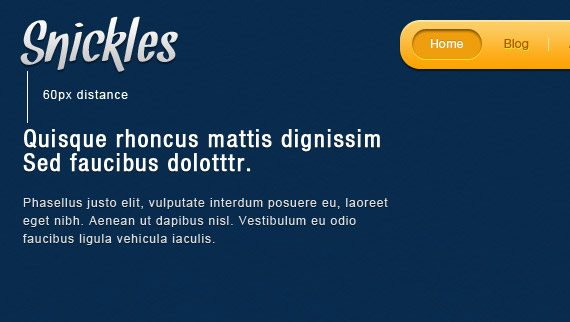
第三步:制作Header

頁(yè)面包含標(biāo)志,導(dǎo)航和RSS訂閱。
網(wǎng)站Logo

我使用的字體是Snickles,可在Font Squirrel中找到。按照以下的字體設(shè)置鍵入網(wǎng)站名字。
字體設(shè)置
字體名:Snickles
字體樣式:正常
字體大小:60pt
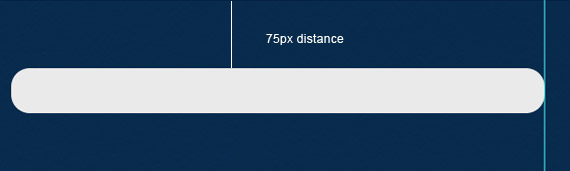
注意:網(wǎng)站的標(biāo)志距離頂部為75像素。

應(yīng)用圖層樣式
投影顏色:#000

內(nèi)陰影顏色:#fff

漸變疊加:#c0c0c0, #ffffff

效果

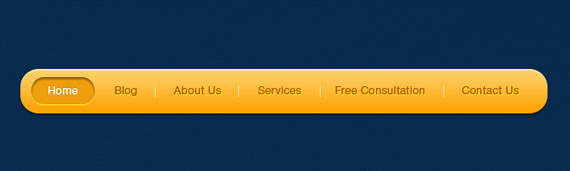
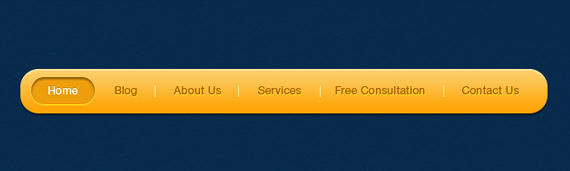
導(dǎo)航條制作

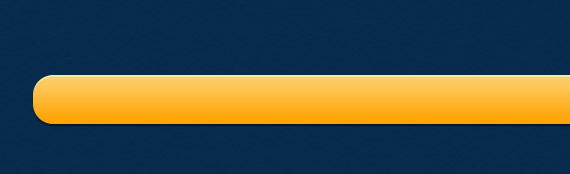
繪制一個(gè)580像素 x 50像素,半徑為20像素的圓角矩形,與頂部距離為75像素,如下圖所示:

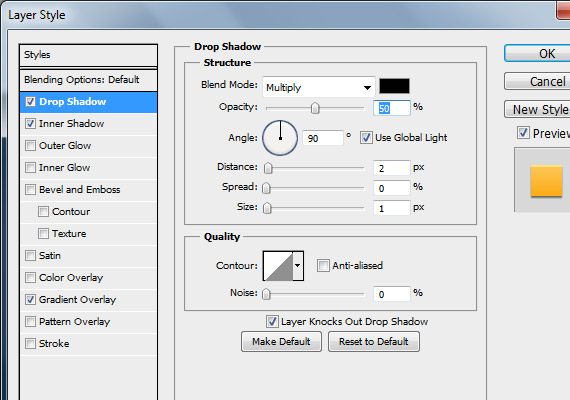
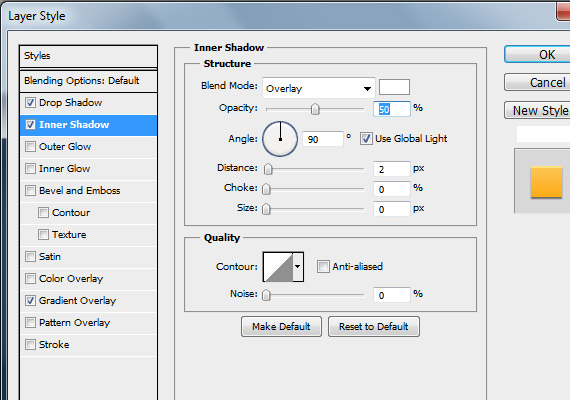
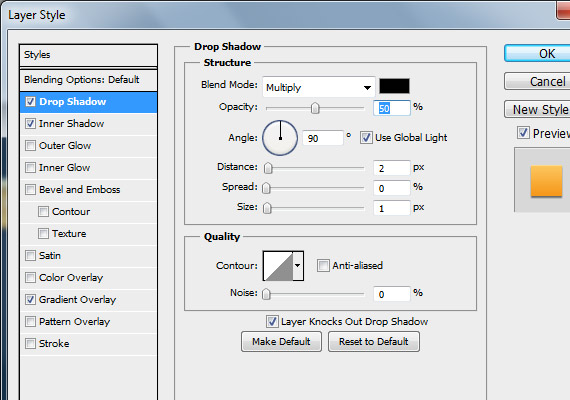
應(yīng)用圖層樣式
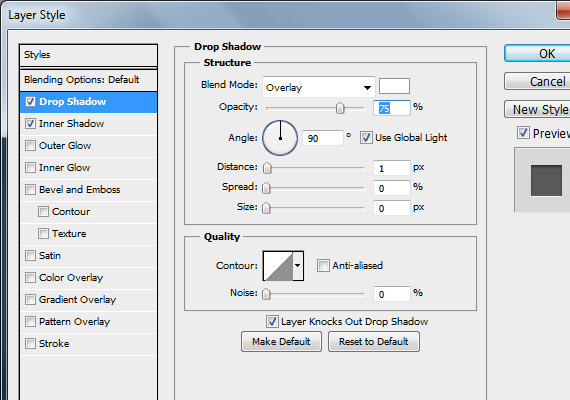
投影顏色:#000

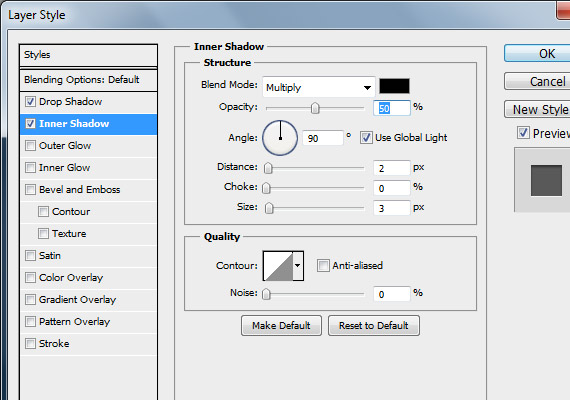
內(nèi)陰影: #fff

漸變疊加顏色:#fea201, #fccf6a

效果

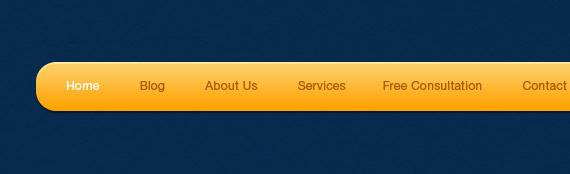
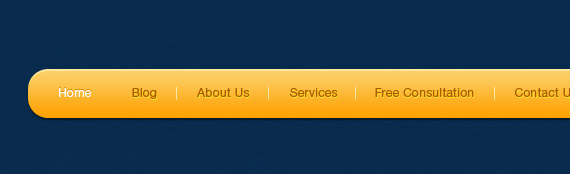
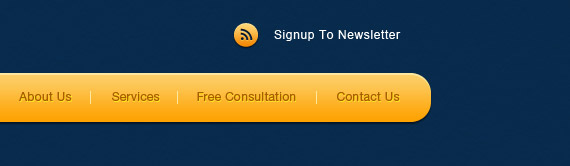
用文本工具在導(dǎo)航條上分別寫上Home, Blog, About Us, Free Consultation和Contact Us。 各個(gè)鏈接之間的距離為41像素,
字體設(shè)置
字體名: Helvetica Neue
字體樣式: Roman
字體大小: 12pt
字體顏色: #fff(Home的顏色), #ac5b00(其余鏈接的顏色)

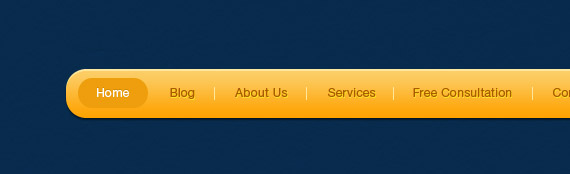
Home文本層與其它鏈接有所不同,先復(fù)制一個(gè)圖層,將其放在原始文本層下,用鍵盤上的移動(dòng)鍵輕微向上移動(dòng)1像素,將字體的顏色改變成#d38904。其它的鏈接放在原始文本層之下,下移1像素的距離,并將顏色變?yōu)?ffe91e。這下,各個(gè)鏈接看起來(lái)有浮雕效果了。

接下來(lái)使用直線工具在每個(gè)鏈接之間添加分割線,分割線顏色為#fee79e,大小1像素,放置在圖示位置。

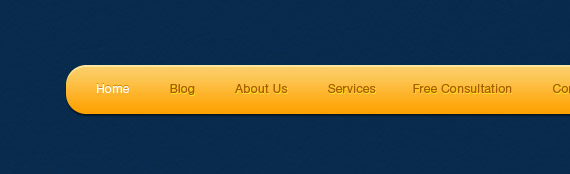
在所有文字圖層之下,創(chuàng)建一個(gè)圖層,畫一個(gè)70像素 x 30像素,顏色為#ee9e0d的圓角矩形,放在圖示位置。

應(yīng)用圖層樣式
投影顏色: #fff

內(nèi)陰影顏色: #000

效果

RSS訂閱源

下載RSS訂閱按鈕,放置在圖示位置,并添加上圖示文字:Signup To Newsletter
字體設(shè)置
字體名: Arial
字體樣式: Regular
字體大小: 12pt
字體顏色: #fff

應(yīng)用圖層樣式
投影顏色: #000

內(nèi)陰影顏色: #fff

漸變疊加顏色: #f38600, #fed676

效果

第四步:Slider的制作

Slider包含文字標(biāo)題和描述,按鈕,和瀏覽器顯示
文字標(biāo)題和描述
用以下字體格式寫上文本內(nèi)容。
標(biāo)題
使用文字工具
字體名:Helvetica Neue
字體樣式:Condensed
字體大小:24pt
字體顏色: #fff
描述部分
字體名:: Arial
字體樣式:Regular
字體大小:12pt
字體顏色: #dddddd

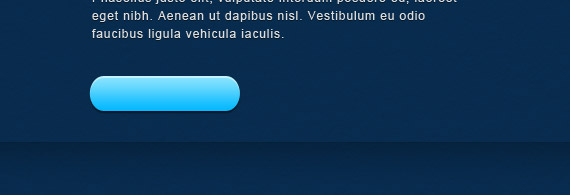
按鈕

使用矩形工具創(chuàng)建一個(gè)150像素 x 35像素的圖形
應(yīng)用圖層樣式
投影顏色: #000

內(nèi)陰影顏色: #fff

漸變疊加顏色: #f38600, #fed676

效果

在按鈕上寫上內(nèi)容:View Details
描述部分字體設(shè)置
字體名: Helvetica Neue
字體樣式: Roman
字體大小: 14pt
字體顏色: #fff, #02b0f3
效果

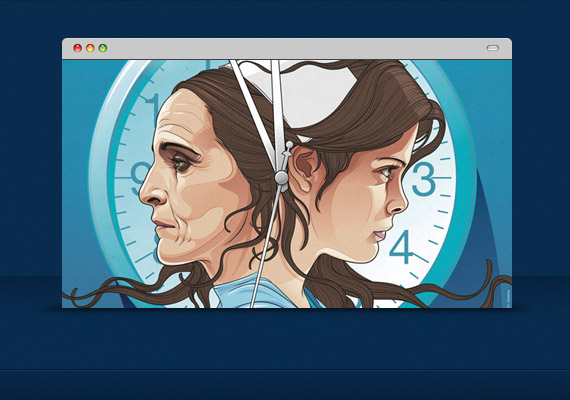
Display

首先用矩形工具創(chuàng)建一個(gè)450像素 x 250像素的形狀。

再用圓角矩形工具創(chuàng)建一個(gè)半徑為5像素,大小為450像素 x 20像素的圖形,疊放在之前的矩形上方,如圖所示。

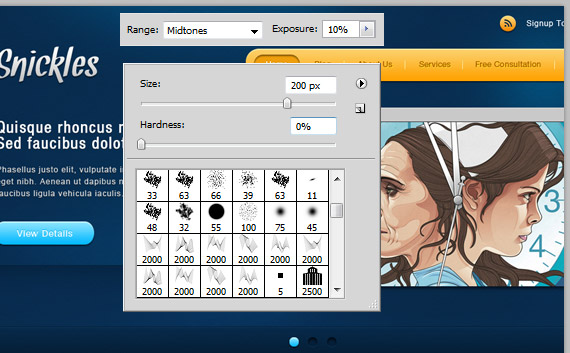
設(shè)置高光效果

選擇減淡工具,并將曝光度設(shè)為10%,減淡區(qū)域大小為200像素。

復(fù)制形狀圖層,并進(jìn)行柵格化。用減淡工具涂抹圖示區(qū)域。

效果

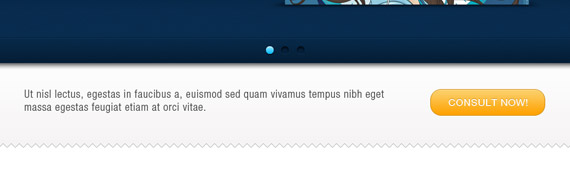
第五步:Consult Area制作

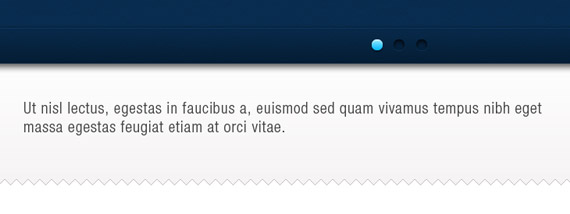
新創(chuàng)建一個(gè)大小為15像素 x 15像素的透明文檔。用鉛筆工具創(chuàng)建下圖所見的樣式。

進(jìn)入編輯,選擇定義圖案,命名為zigzag。接下來(lái)創(chuàng)建一個(gè)150像素的矩形。選擇油漆桶工具,從下拉列表中將前景選項(xiàng)變?yōu)閳D案選項(xiàng)。在該圖形的底部,創(chuàng)建一個(gè)選取,用事先制作的圖案進(jìn)行填充。

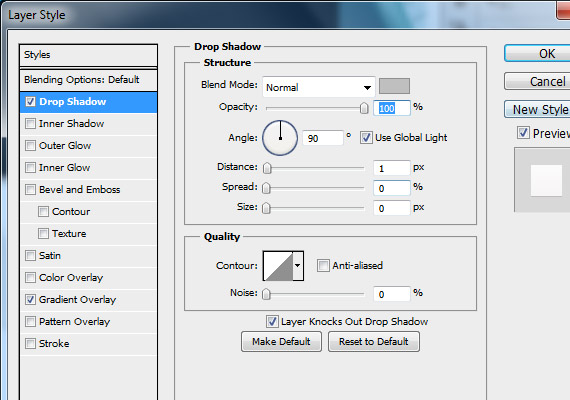
應(yīng)用圖層樣式
投影顏色: #bfbfbf

漸變疊加顏色: #f5f4f4, #fdfdfd

效果

用文本工具添加一段文字
字體設(shè)置
字體名: Helvetica Neue
字體樣式: Light Condensed
字體大小: 20pt
字體顏色: #444444

按鈕
創(chuàng)建一個(gè)210像素 x 50像素的圓角矩形。應(yīng)用相同的漸變疊加和內(nèi)陰影。
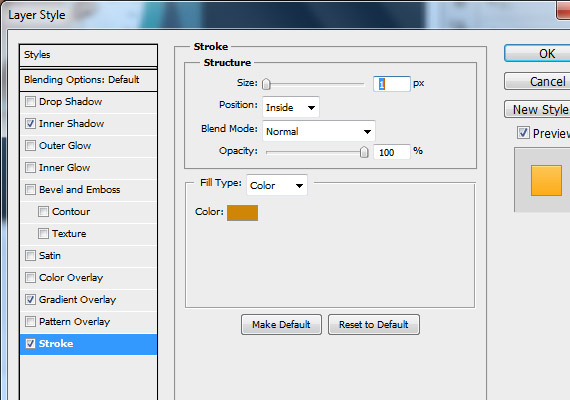
應(yīng)用圖層樣式
描邊顏色: #cf8606

在按鈕上寫上文字:CONSULT NOW
字體設(shè)置
字體名:Helvetica Neue
字體樣式: Roman
字體大小:18pt
字體顏色:#fff, #cf8606
效果

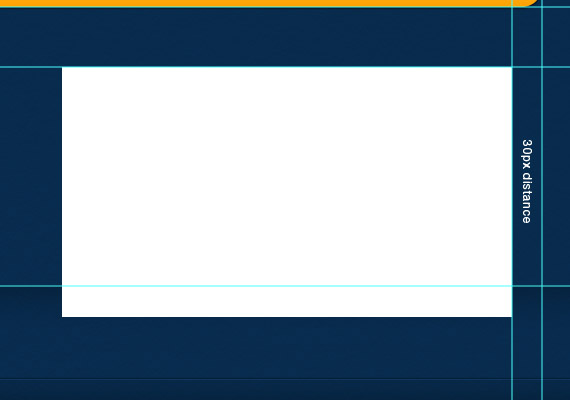
第六步: Services區(qū)域制作

服務(wù)區(qū)域劃分為4列。每一列的大小為210像素 x 125像素。每一列的間距為40像素。并按照具體大小拖動(dòng)參考線。

打開事先下載好的圖標(biāo),放置在下圖所示位置。在圖標(biāo)下方寫上相應(yīng)文字。
字體設(shè)置
字體名: Helvetica Neue
字體樣式: Condensed
字體大小:18pt
字體顏色: #444444

用直線工具畫線,顏色為#bfbfbf,放在下圖所示的位置

完成之后,合并所有直線,在該圖層面板上點(diǎn)擊圖層蒙版圖標(biāo)進(jìn)行操作。用筆刷工具輕涂每條直線的邊緣,達(dá)到類似下圖所見的效果為止。

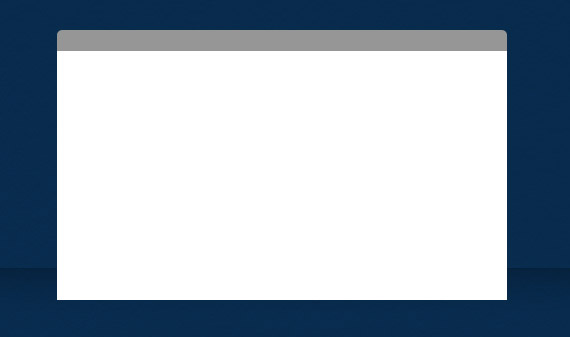
第七步:Video Tour區(qū)域制作

用文字工具為header添加文本內(nèi)容
字體設(shè)置
字體名: Helvetica Neue
字體樣式: Condensed
字體大小: 22pt
字體顏色: #444444

用矩形工具創(chuàng)建一個(gè)460像素x255像素的形狀,顏色為:#dddddd。
應(yīng)用圖層樣式
外發(fā)光顏色:#bfbfbf

描邊顏色:#fff

將播放按鈕放在如圖所示正中位置。
效果

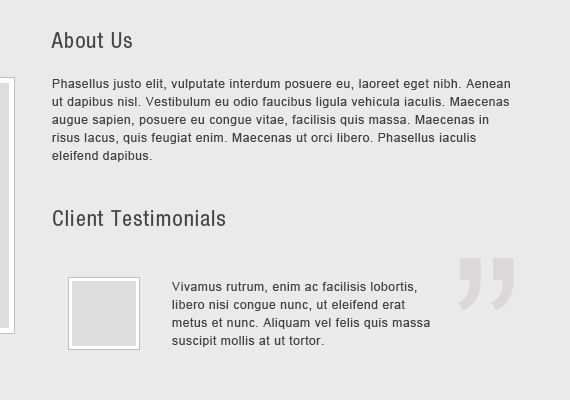
第八步:About Us和Testimonials區(qū)域制作

Header的字體不變,每段內(nèi)容字體設(shè)置見下:
字體設(shè)置:
字體名稱:Arial
字體樣式:Regular
字體大小:12pt
字體顏色:#444444
創(chuàng)建一個(gè)70像素 x 70像素的圖形用作縮略圖,將該圖形的描邊大小改為3像素,其它的設(shè)置與video tour部分的圖層樣式一致。其后的文字部分的字體設(shè)置見下:
字體設(shè)置
字體名:Arial
字體樣式:Regular
字體大小:215pt
字體顏色:#dad9d9
效果

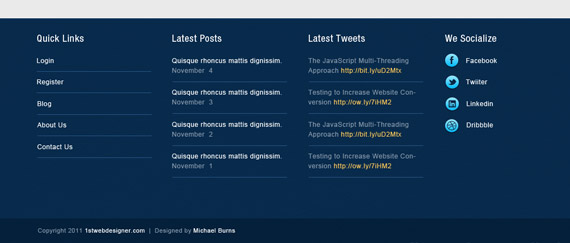
第九步:Footer制作

頁(yè)面的footer包含以下內(nèi)容:Quick Links, Latest Posts, Latest Tweets, We Socialize, 和 Copyright.它的寬度與之前在service中所劃分的4列寬度一樣。
首先創(chuàng)建基底背景。在畫布較底部創(chuàng)建一個(gè)寬不變,高為45像素的矩形,顏色為#04203b。頂部的寬仍然不變,高設(shè)為450像素,顏色為 #052342。復(fù)制head和slideshow部分制作好的背景紋理,放在footer之下。

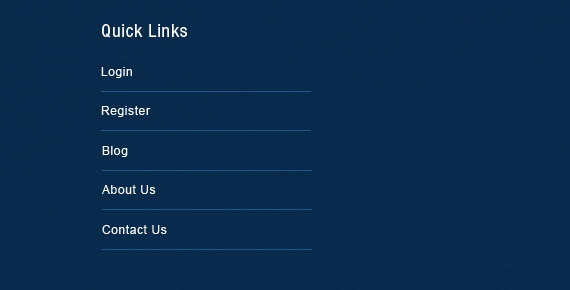
Quick Links

Quick Links距footer頂部距離為30像素。每個(gè)鏈接與分割線之間的距離為15像素。分割線的顏色:#265686。
字體設(shè)置
字體名:Helvetica Neue
字體樣式:Condensed
字體大小: 18pt
字體顏色:#fff
Links
字體名:Arial
字體樣式:regular
字體大小:12pt
字體顏色:#fff
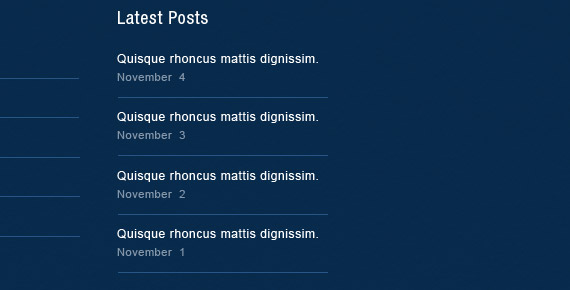
Latest Posts

Latest Post的文字格式與Quick Links相同
Date
Date的字體設(shè)置
字體名: Arial
字體樣式: Regular
字體大小: 11pt
字體顏色: #8496a9
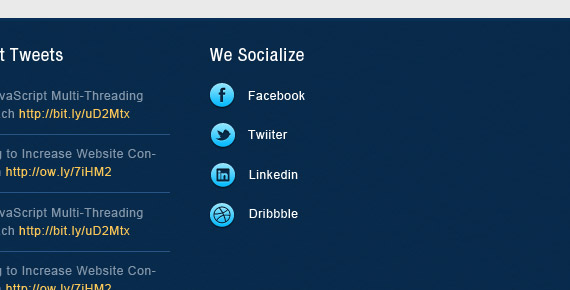
Latest Tweet

Text
字體名: Arial
字體樣式: Regular
字體大小: 12pt
字體顏色: #8496a9
Link
字體名: Arial
字體樣式: Regular
字體大小: 12pt
字體顏色: #fcc757
We Socialize

將下載好的圖標(biāo)分別放在圖示中相應(yīng)的位置
應(yīng)用圖層樣式
投影顏色: #000

內(nèi)陰影顏色: #fff

漸變疊加顏色: #03b8ff, #89e3fe

Copyright

最終效果

PSD Download查看更多教程
希望你能從本教程中學(xué)到一些技巧。(jaysming)
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論