PS制作3D字體教程
時間:2024-02-29 21:00作者:下載吧人氣:38

額,好多同學都想知道我這幅圖是怎么做出來的,雖然煙民語言組織能力很弱,但為了滿足下大家,還是決定試試寫篇教程,這可是煙民的第一篇教程啊 = =
制作軟件 ps cs3
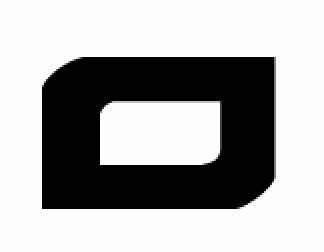
本例最終效果:
開始正文
1.不管做什么圖,煙民喜歡先構思.
煙民的思路是:
首先確立主題: 想做的是給淺的周年禮物.
其次確定風格: 歐美插畫
繼續明確思路:
周年禮物, 那自然是需要量身定做的了..
但做給一個網站的話,煙民覺得直接用網站的域名字母來做設計會比較有愛.
然后想要做得特別些, 由于淺一貫的色調都是比較飄逸的,且略偏低沉,
這是生日禮物, 且淺里的親們都是比較年輕的一代, 那鮮艷跳躍的顏色似乎更理想..
由于煙民對歐美的重彩比較有感覺,所以風格依然是歐美的.
那么大致的思路就確定下來了,關鍵字: 文字設計 重色 鮮艷 歐式童話.
2.創建文件
由于不是印刷品,所以分辨率不需要太高,但又要考慮到可能會做為首頁使用,
而要適應各種常用的顯示器分辨率所以也不能太小.
所以煙民用的原始畫布分辨率為: 1600x120072px RGB模式 黑色填充.
3.文字設計.
這里我們先開始擺字.確定每個字的位置及透視關系.
煙民選擇的構圖是居中構圖, 大致是要把一個文字放在中間作為中間點,其他文字環繞在中間點旁邊.
就如最終效果圖那樣的構圖.
那么就首先要把關鍵字ourshallow打出來(這不是廢話嘛)
但要注意的是:
1.由于想要貼近與童話,并且要考慮到后期的變形及立體渲染,
所以煙民在字體的選擇上用的是Alexis系列的字體(教程結尾會放出下載)
理由是: 這個字體四邊比較平整且線條夠粗.
2.字體要分開設計, 所以要分層, 一個圖層一個字.
3.前景色設置為#2789ba 背景色設置為#164e69再輸入文字.
開始制作.
由于要把字體做變形扭曲處理, 如果在扭曲過程中文字是由小變大的話,那最后的效果會邊模糊比如:
圖案比較小
扭曲圖案后會出現模糊的效果
所以文字的分辨率要足夠大.所以我們來把所有的文字都盡可能的拉大.
方法是:
a.選擇所有文字圖層
b.當前工具切換為: 移動工具 
c.選擇頂部選項欄里的”水平居中對齊”及”垂直居中對齊” 
d.按下ctrl+t啟用變形工具并且按住shift用鼠標左鍵在變形框的四角任意一角往外拉大.
直到變形框超過整個畫布一些(當時煙民把文字拉到了3000點左右).然后回車確定.
c.柵格化所有文字圖層.
e.從第一個字母開始處理.
①由于Alexis系列的字體 O字母比較扁,我們先來把他拉長點
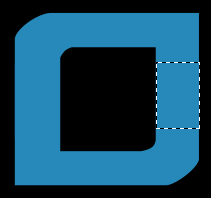
選擇第一個O字圖層,用矩形選框工具把字母的下半部分選中,
只要選框工具在兩邊的直線中間切過就行.如圖:
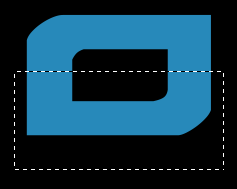
然后選擇移動工具 按住shift在選框內往下拖動:
取消選擇, 再選矩形選框工具對好位置, 把字母斷缺的兩邊補上.
這里要注意一個細節, 就是文字柵格化之后邊緣有一條半透明的像素,
所以我們直接用選框工具填充之后在原圖與新填充的銜接部位會出現這樣的鋸齒:
這在后期制作會影響效果,我們可以用橡皮擦工具或者矩形選框把這條細邊刪掉.
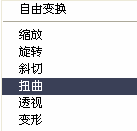
②按住ctrl+T啟用變形工具, 再在變形框內點擊右鍵, 選擇”扭曲”
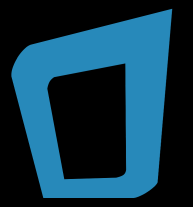
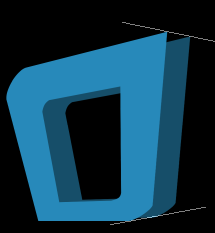
拖動四角錨點, 把字體處理成如下效果:
③在圖層面板按住alt選擇文字層往下拖,復制一個圖層到當前層下面,
同時按下alt+shift+del填充背景色

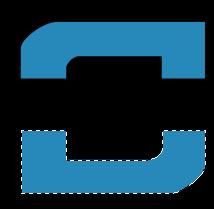
④把O副本2向右移動,變成
再將O副本2上下縮小少許.讓O副本2的高度小于前面的圖像就行.
上下兩邊有這么一個坡度.
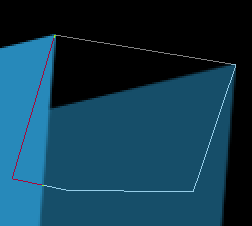
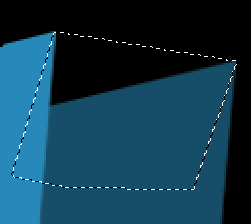
然后鋼筆工具把兩個圖層銜接的空擋連起來,按ctrl+回車 轉換為選區,
填充背景色, 讓兩個圖層看起來像是一體的.
路徑選取
轉換選區
填充顏色
這些步驟完成之后文字就變成這樣
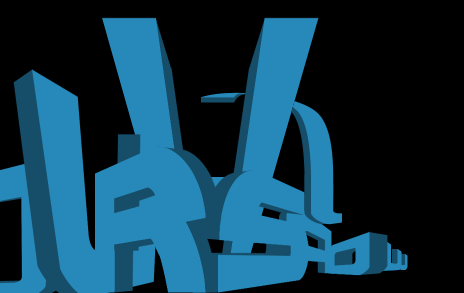
依次把其他文字都排好位置并按照這個方法處理, 注意前后順序和透視關系,
最終效果如下:
(當然這一步是十分考驗耐心的,煙民在這一步花了大致2小時才完成, 所以大家慢慢磨吧,阿門.)
這里要單獨說一下的是兩個L的設計.
由于煙民進行到這里的時候覺得單單的文字變形的話會感覺很單調,所以煙民想在這兩個字母上做點變化.
方法如下:
先把字母變處理這樣, 注意字母的尾巴被我剪去了一些。
然后選擇鋼筆工具畫出路徑再轉換選區,填充顏色,跟字體的處理方法一樣,這里不再累述,最終效果是這樣
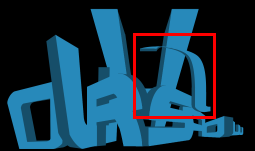
L的位置是擺在這里的
文字的上半部分是要繞到另外一個字母的后面的,所以要考慮銜接與層次的的問題
但是這些文字后期還要做上色處理,所以我們都沒有合并它, 那要怎樣去處理呢,
這里教給大家一個小技巧?圖層編組功能.
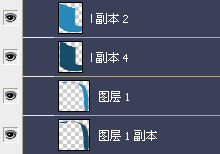
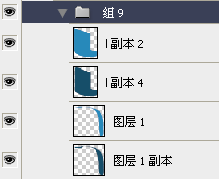
首先在圖層面板將L有關的幾個圖層都一起選擇,
然后按下ctrl+G啟用編組功能就變成這樣
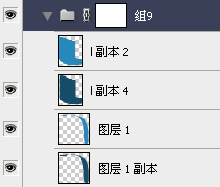
接著按下圖層面板下方的圖層蒙版按鈕開啟蒙版 就發現這個組的文件夾圖標后面多了一個蒙版的樣式:
就發現這個組的文件夾圖標后面多了一個蒙版的樣式:
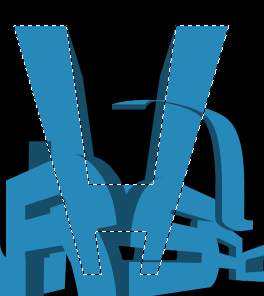
然后找到中間H字母的那個圖層,按住ctrl點擊圖層,載入選區
接著按住ctrl+shift點擊H字母的透視層 添加選區
填充黑色.(切記,在做上述的載入選區的動作時圖層面板是一直保持在新建立的圖層蒙版上的).
然后變成這樣:
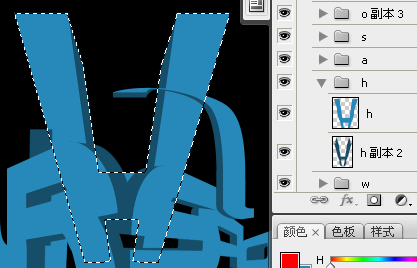
蒙版效果如下
實際效果為:
另一個L也用相同的辦法,只是載入的是前一個L的選區.最終文字整體效果如下:
接著添加一些小的裝飾符號,讓畫面看起來更平衡飽滿些, 可以自己動手做,也可以去往上找素材,很隨意,但我們必須要找跟最終效果合適的圖案來添加.
擺字的部分到這里就告一段落了,接下來我們要開始進一步加深文字質感的渲染.
還是要一步一步的來,先從左邊.
像是這類要突出立體感的圖像,我們首先要確定一個或者多個光源,
現在煙民腦中的光源大概有以下幾個部分.
當然這里的光源只是大概規劃的, 到了后面我們還要考慮到反射以及質感的其他效果.
開始著手添加陰影及處理部分高光的變化.
(為了方便觀察陰影,我們先把背景填充成白色.)
接著開始按照光源設定來分別處理文字.
這里煙民用一個O字做例分解.
先從表層開始處理,
新建一個圖層, 并且把鼠標移到圖層面板上, 在新建層及表面層之間.按住alt點鼠標左鍵啟用鑲入功能,把上一層的像素鑲入到下一層里.
切換到畫筆工具, 設置 硬度0畫筆不透明度為30%
設置前景色為黑色, 開始涂抹.
既然光源定在O字的右上部位, 那么離光源遠的地方自然顏色比較深
所以我們變把右下部分稍稍涂深一些.
接著在透視層上方也新建一個層,用同樣的方法把新建層鑲入透視層里.
繼續用畫筆畫出深色的部分.
接著畫高光.
將前景色設置為白色, 再用同樣的方法畫出來,不過高光層最好單獨建立一個層,以便以后修改.
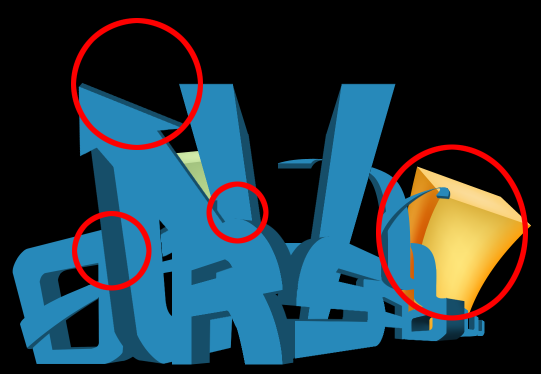
效果如下:
當然只是這樣還不夠的, 仍然達不到最終效果的那種通透的感覺.
所以我們要沿著高光部分再加強一下邊緣的地方.
這里有兩個辦法,
一個是用路徑沿著高光的部分畫出加強的邊緣,然后變換選區,填充白色.

二是直接載入表面層的選區, 選擇-->修改-->收縮3像素左右即可,
接著按ctrl+alt+I 反向選擇,再同時按住ctrl+shift+alt點表面層拼合選區.然后鼠標在選區內右鍵,選擇自由變換選區, 把選區略微縮小一些, 然后填充白色.
然后就著這個高光層添加圖層蒙版,將離光源遠的部分擦去,只留下靠近光源的部分即可,要注意過度的自然

那這個文字的處理就完成了, 再用同樣辦法把其他部分一一處理好就可以了.
當然,這里要特別注意的是文字的層次問題.
由于這幅圖是仿3維的,所以我們要考慮到投影的問題,
投影的制作方法跟上面提到的加暗部的方法一樣, 可以用畫筆直接涂抹.
然后是上色, 直接用色相飽和度調整就可以了, 對不同的元素做不一樣的調整,
要注意色彩的搭配,這就看個人喜好了,沒有什么硬性規則.

到了這里, 對文字的處理可以先告一段落了,開始著手背景的處理.
先把背景填充為黑色,因為黑色能夠比較好的反襯出主體的顏色效果,
讓畫面里的色彩飽和度得到最高的表現, 讓整個作品的最終效果產生炫目的作用.
所以在背景層上再新建一個圖層,用鋼筆工具畫出如下形狀
按ctrl+回車轉換路徑選區, 羽化50像素, 設置前景色為: # f2a21e填充到選區里.
再執行濾鏡-->高斯模糊 半徑250
這里感覺背景的色彩還是不夠耀眼, 所以我們再中間再加強一下.
新建一個圖層.在圖層面板上方將圖層不透明度改為40.
選擇漸變工具, 用前景到透明的這個漸變樣式,
選擇徑向漸變,
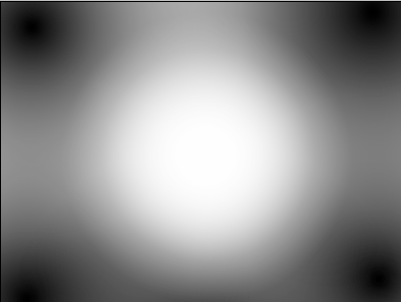
稍稍從中間往旁邊拉出一個漸變.
效果并不十分明顯, 但我們不需要背景太亮. 差不多就行了.
接著新建一個圖層, 畫出或者尋找放射狀的線條.填充顏色#ffcb05圖層模式疊加
現在就可以看到我們新加的那個漸變的效果了.
但是還需要修改一下, 在放射線條的圖層添加一個圖層蒙版,把四個邊緣都擦去一些,
注意過渡要自然.
圖層蒙版圖示:
但是到了這里,煙民又覺得這個橘黃色太亮了,而且跟前景的圖案很不搭配,
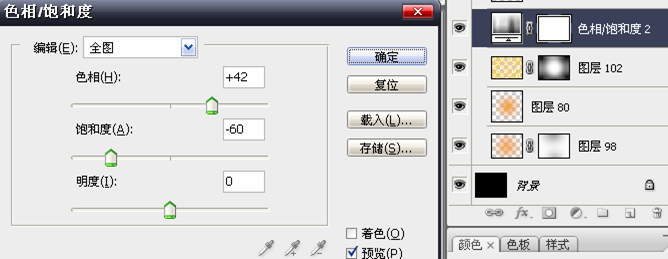
所以又在這個圖層上方新建了一個色相/飽和度調整圖層
數值如下:
效果:
感覺背景的色彩比較好融合了, 但是色彩變化太少, 還是不太能夠打動人.
所以我們在上方添加一個圖層, 模式疊加
選擇漸變工具, 選擇徑向漸變,
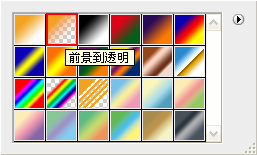
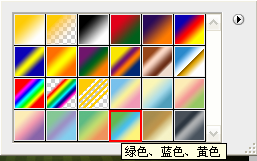
選取綠色、藍色、黃色這個漸變
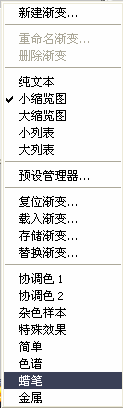
這個是系統默認的漸變樣式,添加方式為:
漸變工具, 畫布內點擊右鍵出現樣式倉庫, 點選右上角的三角箭頭出現下拉選單,選擇蠟筆.
然后在畫面內從左上角往右下角拉出漸變:
效果如下:
這樣一來,背景的色彩就豐富了許多, 但煙民覺得還可以再加強一些.
所以新建一個圖層,模式疊加,
用漸變工具,徑向漸變, 從前景到透明漸變樣式
在邊上拉出一些比較淺的漸變, 顏色自定.
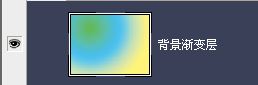
漸變示意圖(煙民在示意圖里漸變層用的是正常模式,只是為了讓大家看得更清楚些)
效果如下:
好了,到了這一步,大致效果已經形成了.
但是感覺圖里的元素還太少, 所以我們可以找一些其他的元素加進去.
煙民在這里選用了富有童話效果的卷曲樹蔓素材, 疊在文字后面.
為了添加立體感,煙民還添加了一個浮雕樣式,素材如圖
這里還要注意處理素材于字母的投影部分.
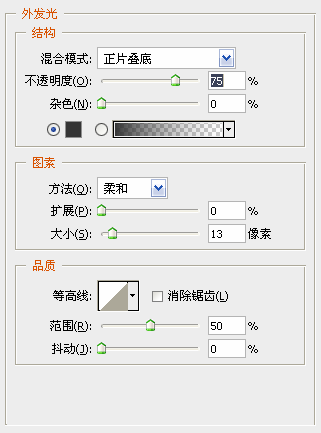
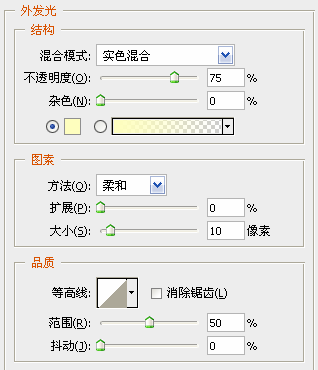
PS.到這里,煙民已經把文字層全部合并了,并且加了一個外發光效果,
設置如下:
再繼續添加元素.
煙民想要的是一些閃閃發光的螢火蟲環繞在文字周圍,讓文字顯得更加炫彩奪目.
那這里給出小亮點的制作方法.
設置前景色為白色.
選擇畫筆工具, 畫筆不透明度100%
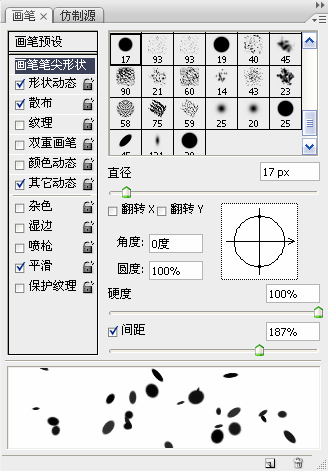
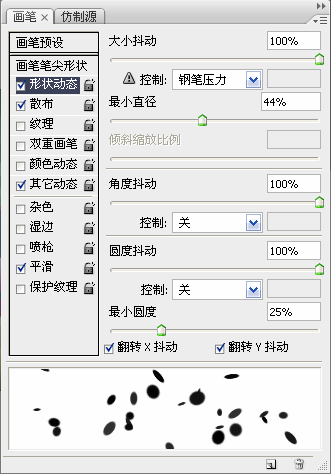
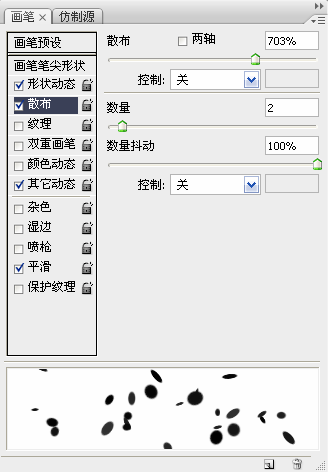
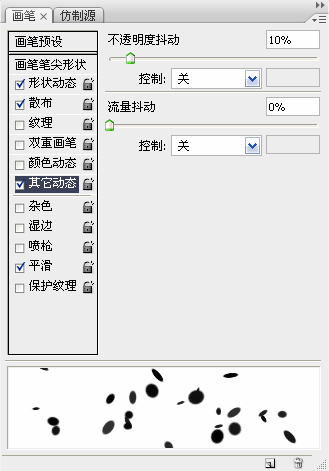
打開畫筆設置選項
具體數值設置如下.



然后用選擇鋼筆工具隨意畫出一些圍繞在字體周圍的線條.
在鋼筆工具下按住ctrl在空白的地方點一下左鍵,取消對路徑的選擇,
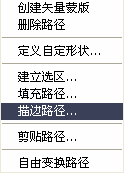
放開ctrl, 再右鍵, 下拉菜單中選擇描邊路徑
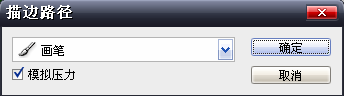
選擇畫筆, 勾選模擬壓力. 確定.
得到如下效果
添加圖層樣式:
變成這樣:
還是覺得不夠豐富, 所以用相同辦法繼續添加一些小顆粒.直到效果滿意為止.
還可以找一些其他小的元素添加進去,比如圖里的桃心我是在網上找的圖片摳出再放進去的.
到這里,已經跟最終效果差不多了, 但是煙民覺得圖的色彩飽和度還不夠,
所以在所有圖層上方添加了幾個調整圖層,它們分別是:
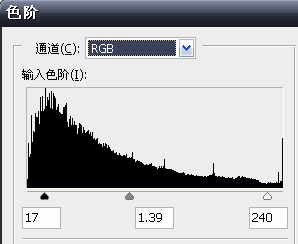
a. 色階層:
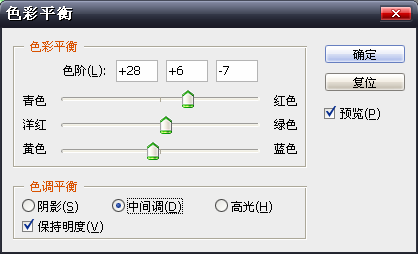
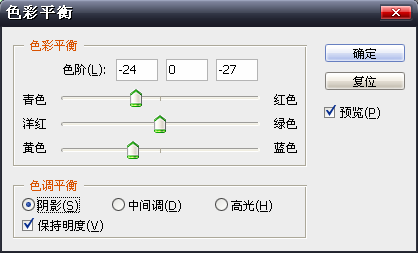
b. 色彩平衡層:


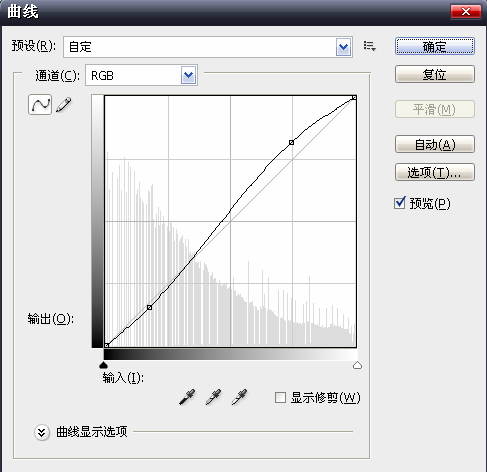
c.曲線層:
最終調整效果如下:


網友評論