ps通過圖層樣式制作網頁按鈕
時間:2024-03-05 21:45作者:下載吧人氣:34
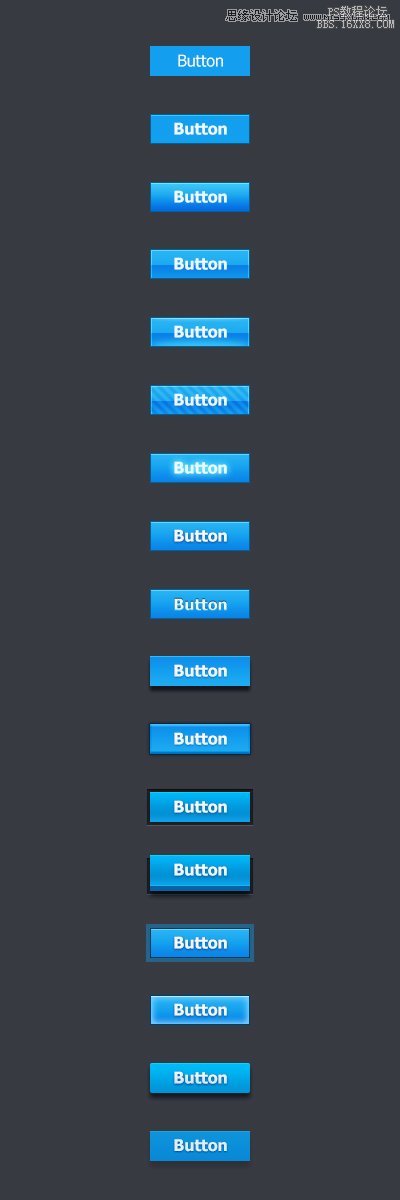
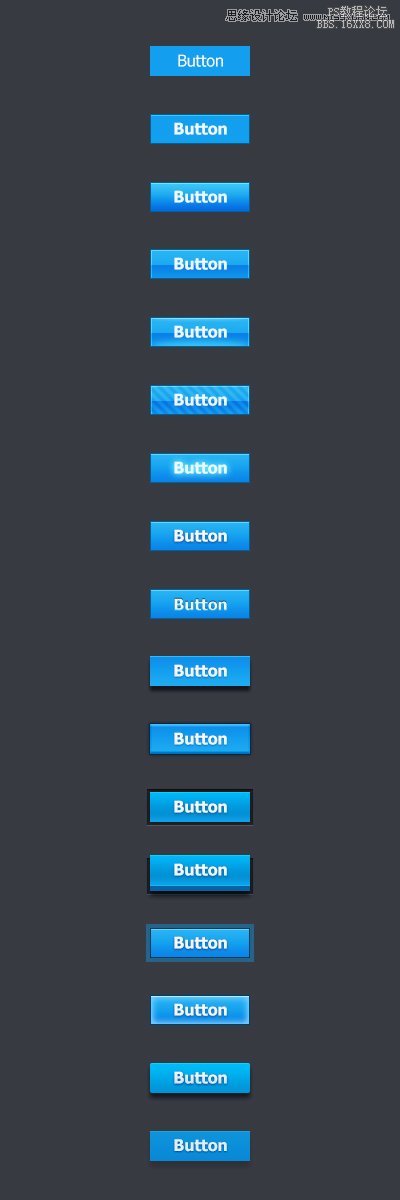
先看看效果圖

LV. ★
初入設計,學做按鈕。只會套個底色,加個陰影,字體純白,小聰明的弄個圓角。

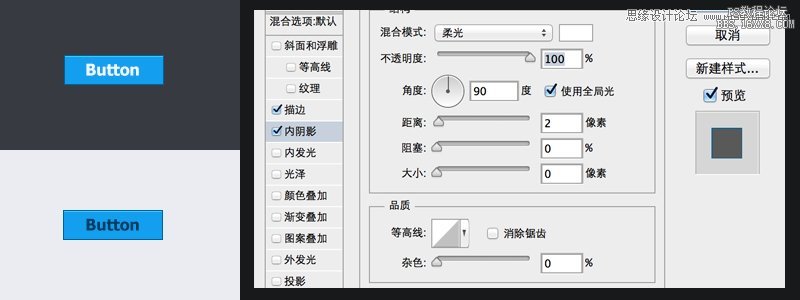
LV. ★★(描邊、字體、內陰影)
看了很多案例,學會了一些小技巧,內描邊1PX深色描邊,使效果有所提升。注意描邊要貼近按鈕色,不要用純黑和純白。
其次,字體的顏色也同樣不要用純白,要用貼近按鈕色的單色最佳。
當學會了內陰影這項技能后,你就發現高光的按鈕看起來非常美好。

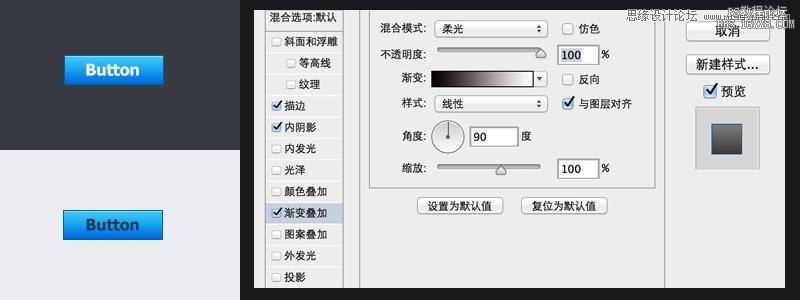
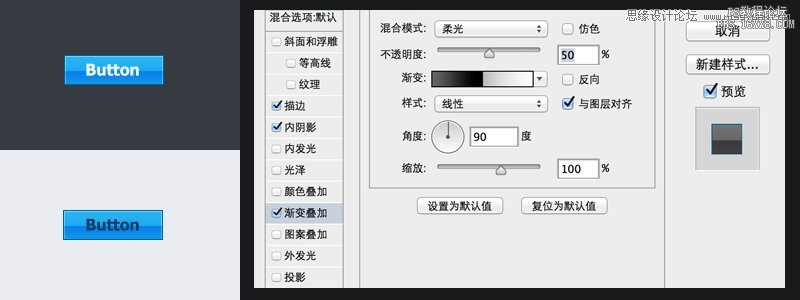
LV. ★★(漸變疊加)
漸變疊加可以讓按鈕產生更多de的質感效果,多多嘗試,會有新的發現。

LV. ★★★(1像素的高光)
如果這是漸變的一種,明暗清晰。其次,這里要說的是利用矢量圖做出1px的高光,伴起左、右、上,讓按鈕質感更加強烈。

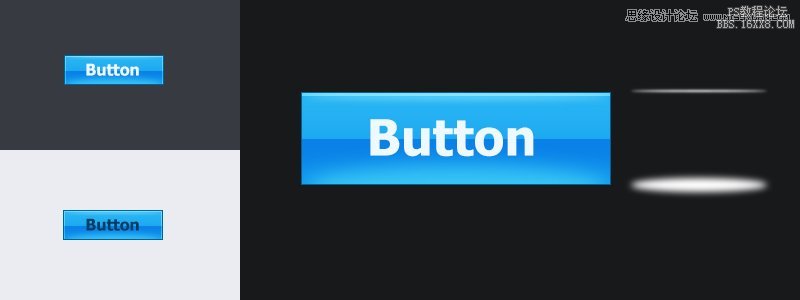
LV. ★★★(疊加的模糊光)
這是常用的一種網頁按鈕,很懂看起來絢麗的高光,如此技法。甚至在紅色的按鈕疊加黃光,黑色的按鈕疊加紫光等等,具體大家自由發揮。

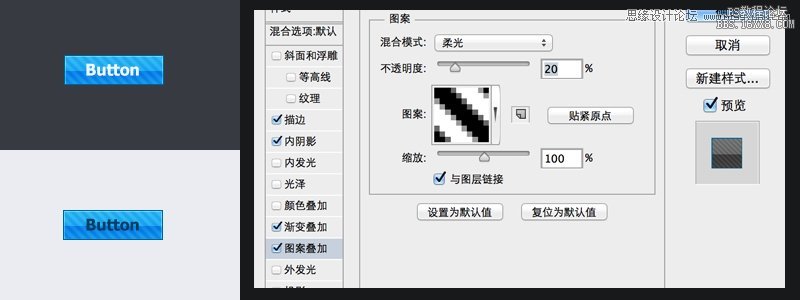
LV. ★★★(圖案疊加)
圖案疊加更多的是加強紋理,比如貼上皮革、金屬、木紋等素材,強調按鈕的與眾不同。這里的疊加,擴展了紋理。

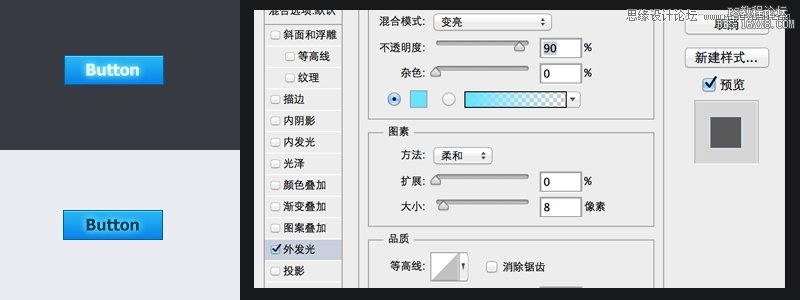
LV. ★★★★(外發光)
利用文字的外發光,讓按鈕看起來更富有光感,注意發光de的顏色要貼近按鈕色,不要有太大的差異。

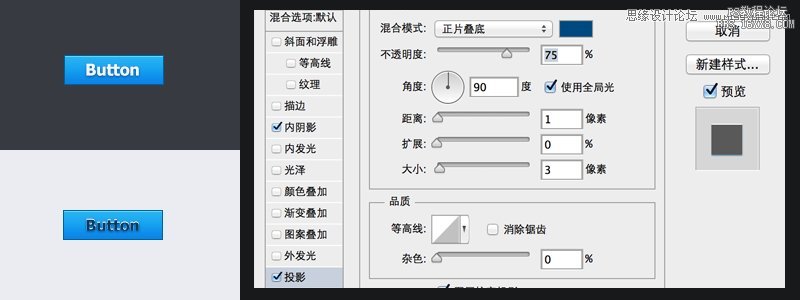
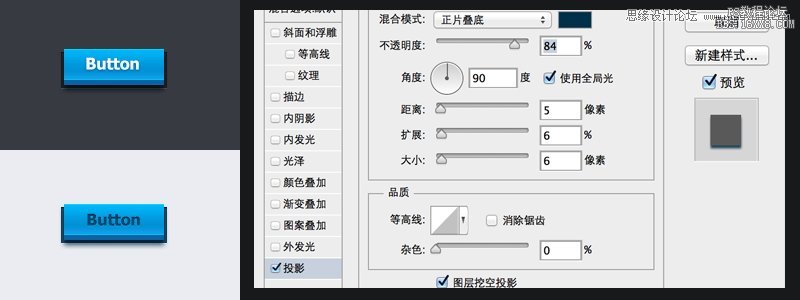
LV. ★★★★(投影)
不要總使用默認的投影,多嘗試他們的數值,會有不一樣的感覺。還有在字體上加入1px的內陰影,讓字體更加凸起。

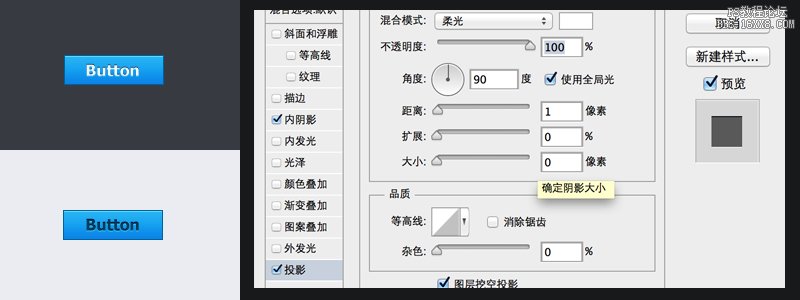
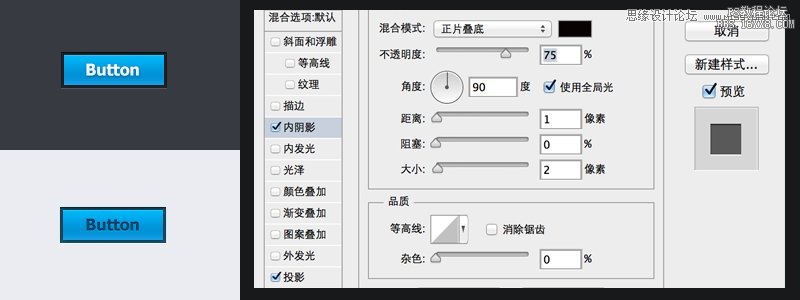
LV. ★★★★(1px的內陰影和投影)
了解了內陰影和投影的使用,就多玩玩1px的威力。它會讓你的按鈕看起來凹陷感更強烈。

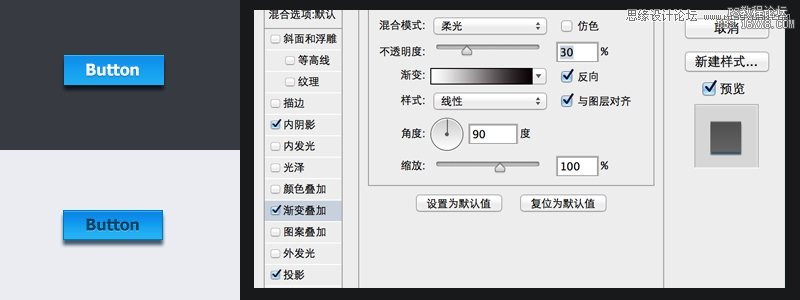
LV. ★★★★(逆漸變)
大部分的這種技能用在按鈕觸碰效果,使其和靜態按鈕擁有很大的反差,提醒用戶鼠標懸浮于此。

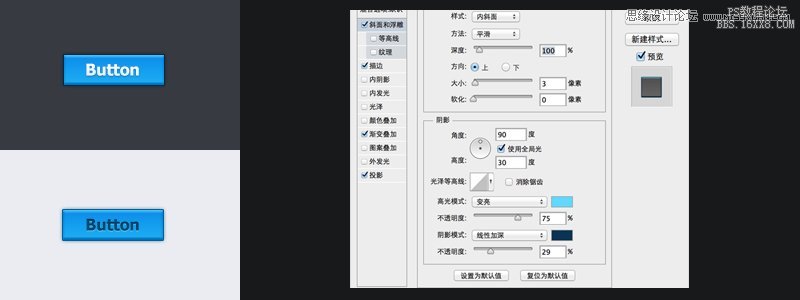
LV. ★★★★★(斜面和浮雕)
這個技能用得好也是一神技,他能讓按鈕效果片刻出結果,也同樣能制作金屬質感,當然,這需要調整它的曲線,你可以試試。

LV. ★★★★★★(外圍輔助)
這種外圍的輔助,讓按鈕看起來更是掉到了坑里。更加的吸引眼球,引起注意。其次注意這個按鈕PSD的漸變,不是圖層疊加而是直接漸變。

LV. ★★★★★★(厚度)
這種按鈕的現在用的非常多,加上一層使其空間感更加強烈,很多的手機應用下載按鈕就是用到了他。注意PSD中它的陰影使用。

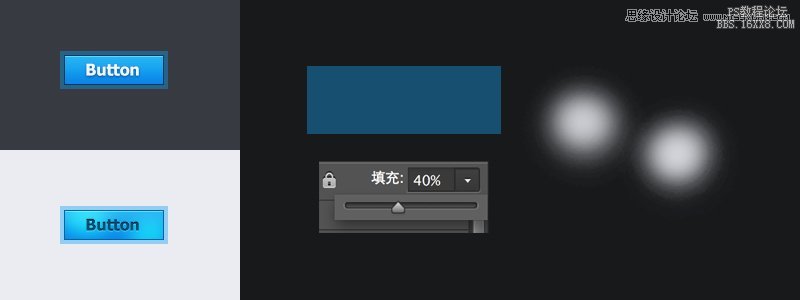
LV. ★★★★★★(透明)
外圍的輔助,也有這樣的功能,調整它的填充或者透明度,這樣的按鈕在有背景的頁面里效果尤為突出。
之前我們說過的光疊加,也可以這樣疊加。

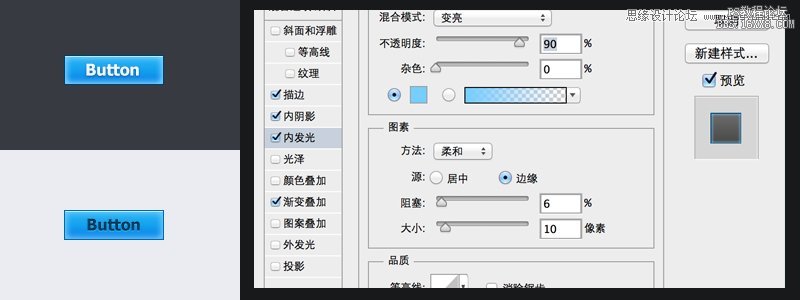
LV. ★★★★★★★(內發光)
內發光的按鈕,不好掌握很容易出丑,如果用的好,也為自己的設計提分。內發光不限于亮光,也適用于暗光。

LV. ★★★★★★★(細節)
到這里,就沒有太多可以注解的技能可以說了。唯一要注意的,就是細節。
比如做2px的圓角,比如字體顏色再藍一些,比如陰影的明暗再舒服些,比如描邊可以用漸變,更比如,之前的文字沒有劇中對齊,把它調整好。
所有的一切,就是一個細節。
最開始我們用1分鐘做一個按鈕,到我們用30分鐘甚至1個小時去思考,去調整,去嘗試。

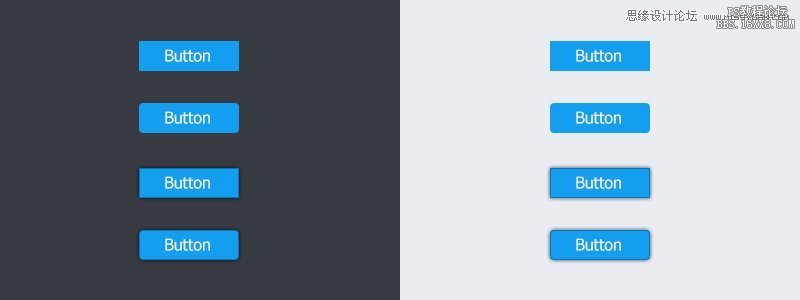
LV. ★★★★★★★★★★★★★★★★(扁平不平,無限可能)
現在流行扁平化設計,讓人感覺它非常容易入門,而且簡單。
其實并非如此,扁平不平,暗藏殺機,它降低了一切光影質感,盡量減少到最小甚至感覺不到它的存在,如此來提高它的美感。
現在設計一個按鈕,你會想什么?

讓我們回顧一下這一切按鈕的變化史,你是否從中受益了呢?
更多的美好設計,我期待與你一起探討!


網友評論