設計通訊簿圖標教程
時間:2024-03-07 09:46作者:下載吧人氣:34
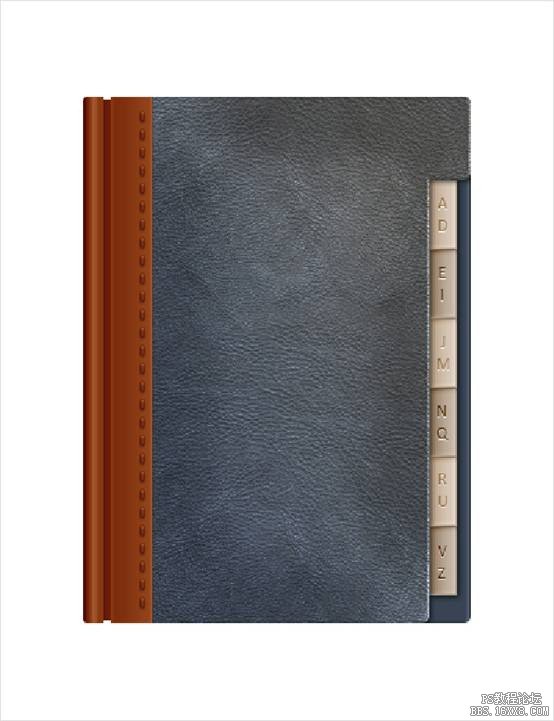
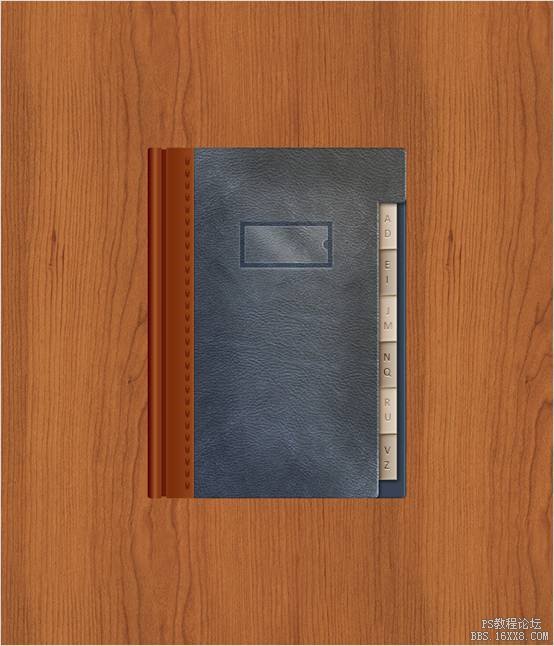
最終效果:

在這個教程中,我將給大家展示如何用PS打造一個精致的牛皮質感通訊簿圖標。教程主要用到三項技巧:首先,充分利用網格和對齊到網格;其次,創建矢量形狀,充分利用圖層的混合選項;最后,用簡單的混合技巧和特效來添加細致的陰影和高光。讓我們開始吧!
本次教程需要以下素材。開始之前可以先下載,當然也可以用其他素材代替。
木紋背景皮質圖案 素材打包 http://vdisk.weibo.com/lc/3OzZW9rYVu3A7SUQvEN 密碼:XN30
打開PS,Command/Ctrl-N新建一個文件。按照下圖設置參數,單擊確定。顯示網格(視圖>顯示>網格),然后對齊到網格(視圖>對齊到>網格)。剛開始,你需要一個10px的網格,選擇編輯>首選項>參考線,網格和切片,設置網格線間隔為10px,子網格為1,網格顏色為#a7a7a7。注:可以用Command/Ctrl-’ 快捷鍵來顯示或隱藏網格。你也可以打開信息面板(窗口>信息)來查看你繪制的形狀的大小和位置。

二、創建封面和封底
步驟 1
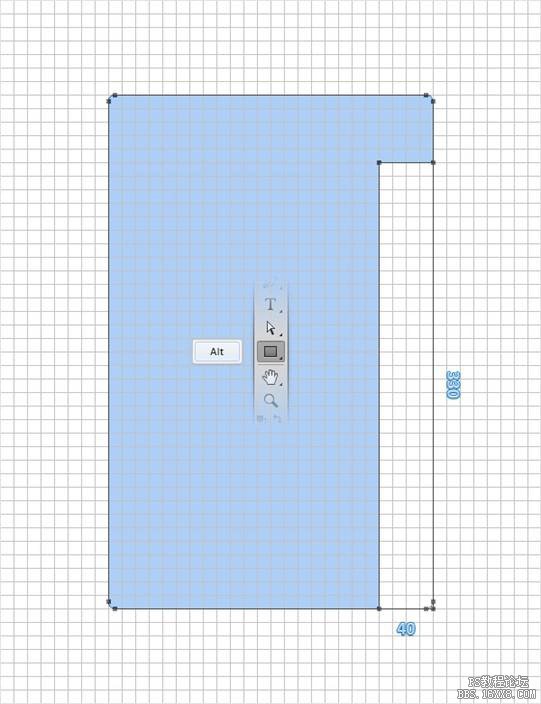
將前景色設為#aecef5。選擇圓角矩形工具,選擇形狀圖層模式,把 半徑設為5px。創建一個 240 x 380px 的圓角矩形,使用對齊到網格可以簡化工作。

步驟 2
選擇矩形工具。按住Alt 鍵,創建一個40 x 330px的矩形,如下圖。

步驟 3
選擇圓角矩形工具,按住Shift 鍵,創建一個50 x 20px 的圓角矩形,如下圖。

步驟 4
選擇圓角矩形工具,按住Shift 鍵,創建一個20 x 340px 的圓角矩形,如下圖。

步驟 5
選擇矩形工具,按住Alt 鍵,創建一個 10 x 380px的矩形,如下圖。

步驟 6
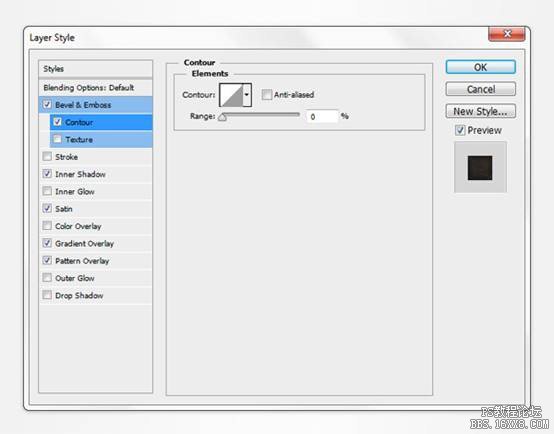
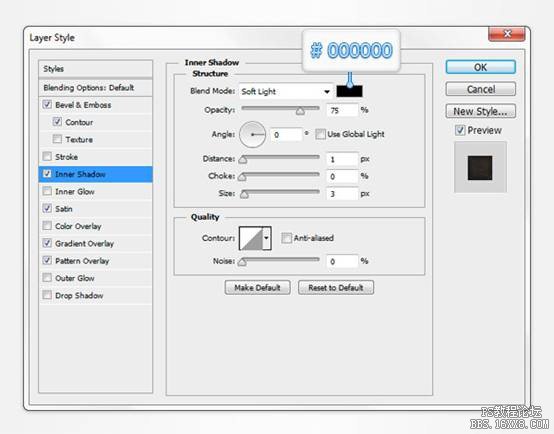
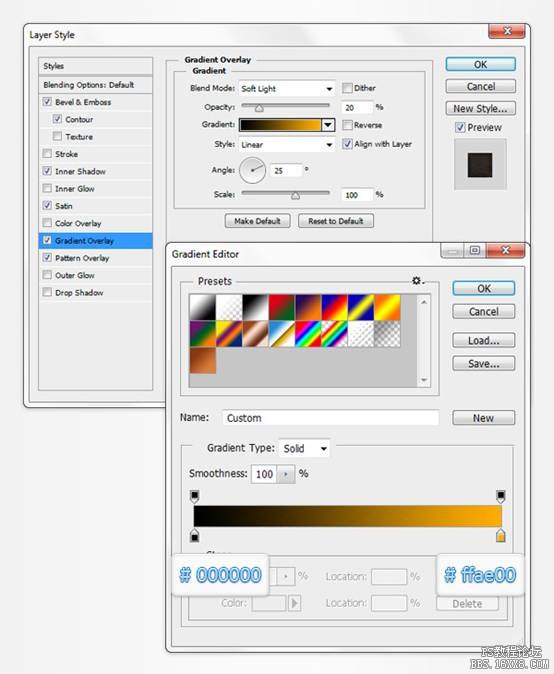
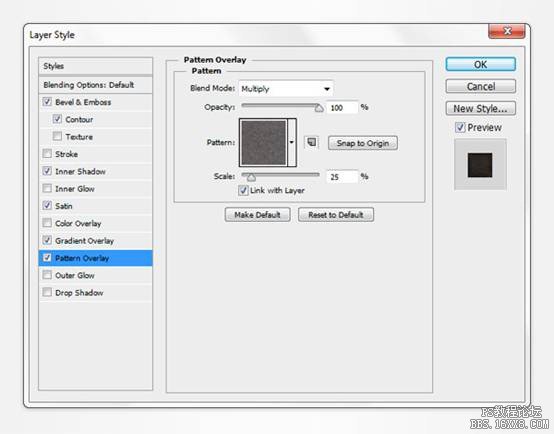
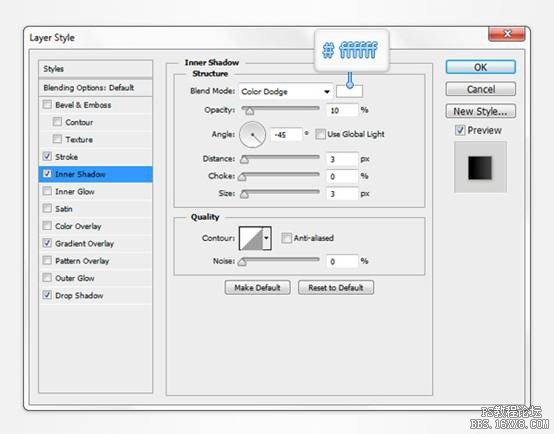
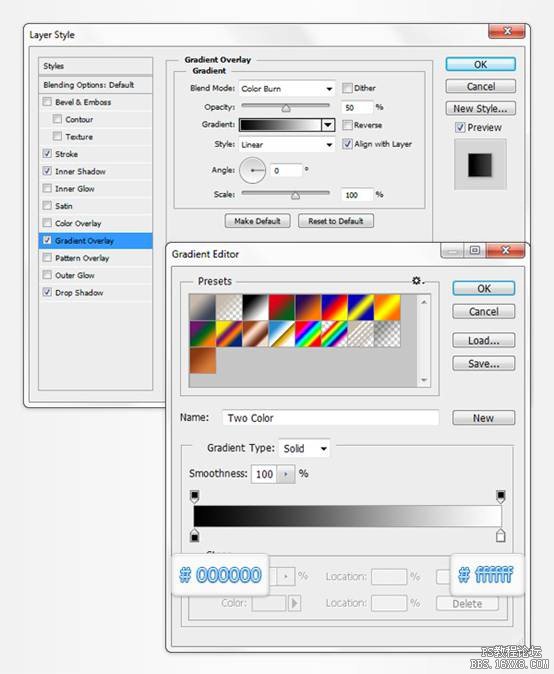
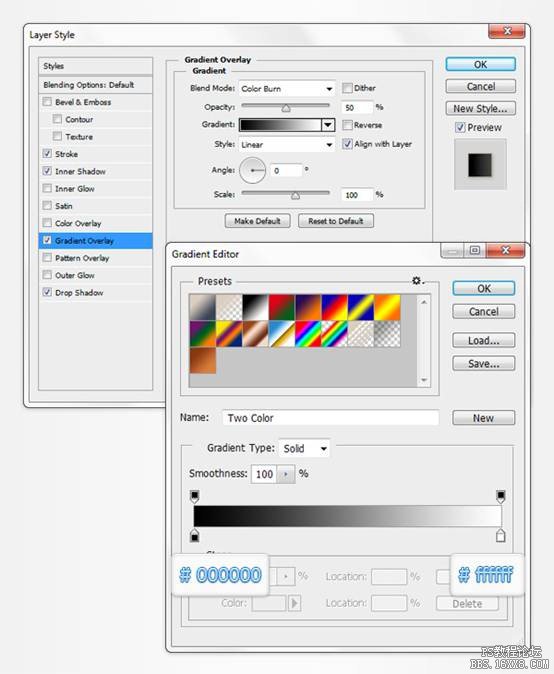
雙擊矢量形狀圖層,打開混合選項面板,為矢量形狀圖層添加斜面和浮雕,等高線,內陰影,光澤, 漸變疊加和圖案疊加,具體參數如下圖。注意將素材中的皮質圖案添加到圖案疊加中。







步驟 7
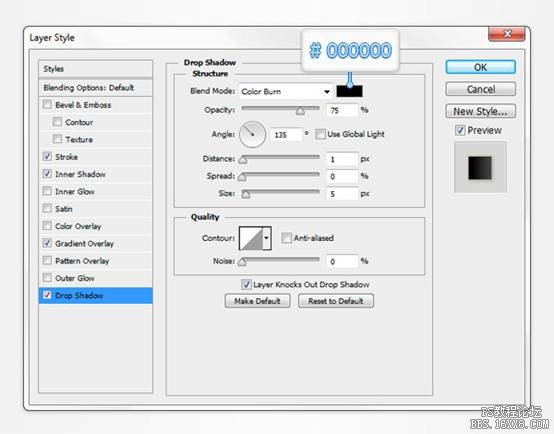
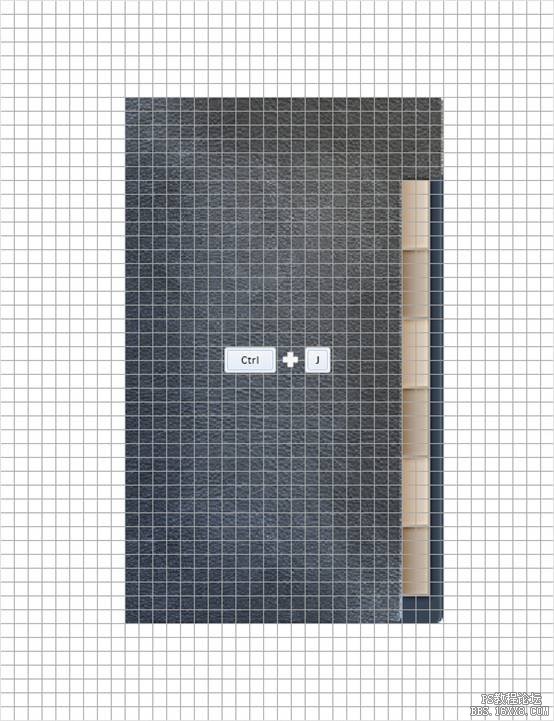
選擇你所繪制的矢量形狀圖層, Command/Ctrl-J 復制圖層,單擊右鍵,清除圖層樣式,把復制圖層的填充調整為0% ,打開混合選項窗口。添加內陰影,參數如下。


步驟 8
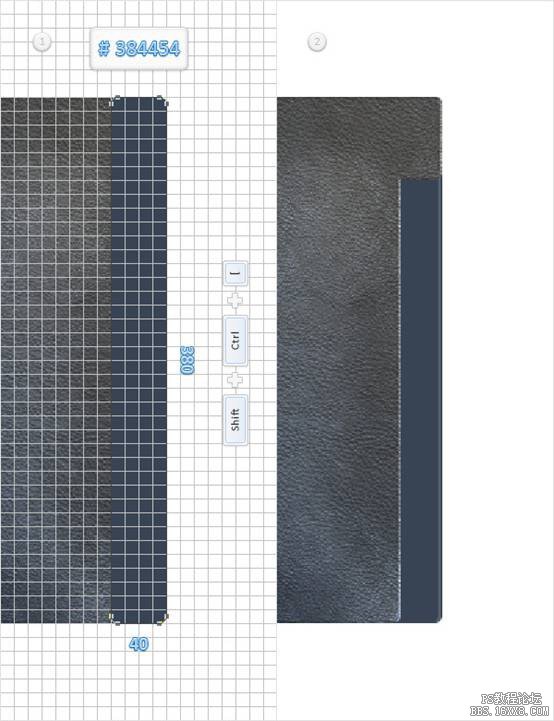
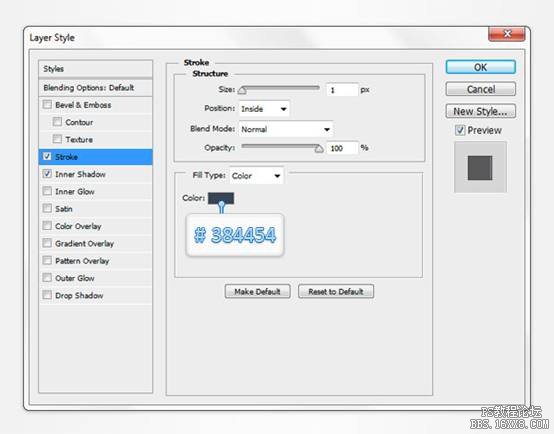
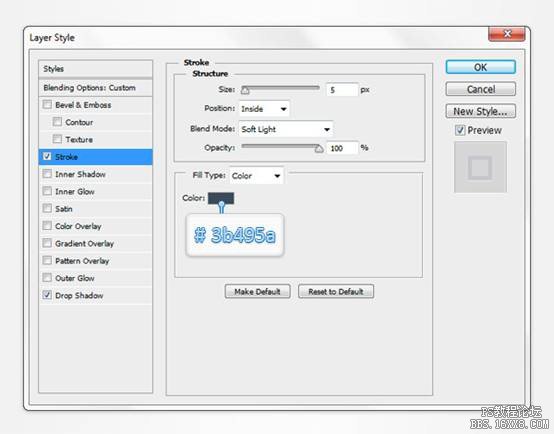
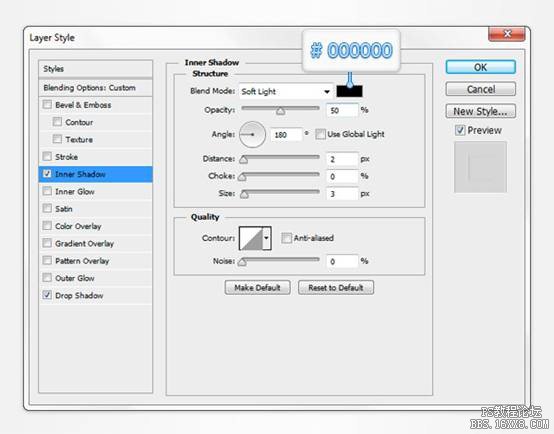
把前景色設為#384445,選擇圓角矩形工具,創建一個40 x 380px 的矢量形狀,并按如下位置擺放。選中該形狀,將其移動到其他矢量形狀圖層下方 (Command/Ctrl-Shift-[) ,為該圖層添加描邊和內陰影,參數如下。



三、創建標簽
步驟 1
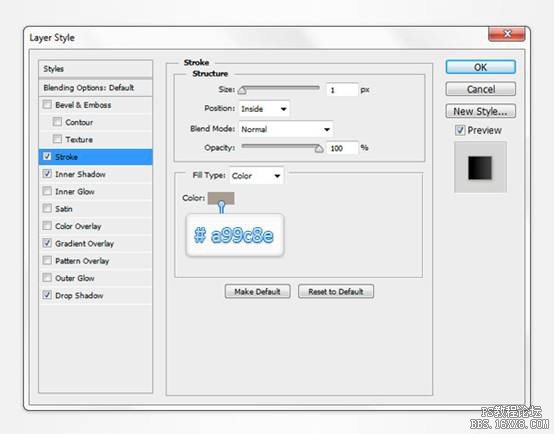
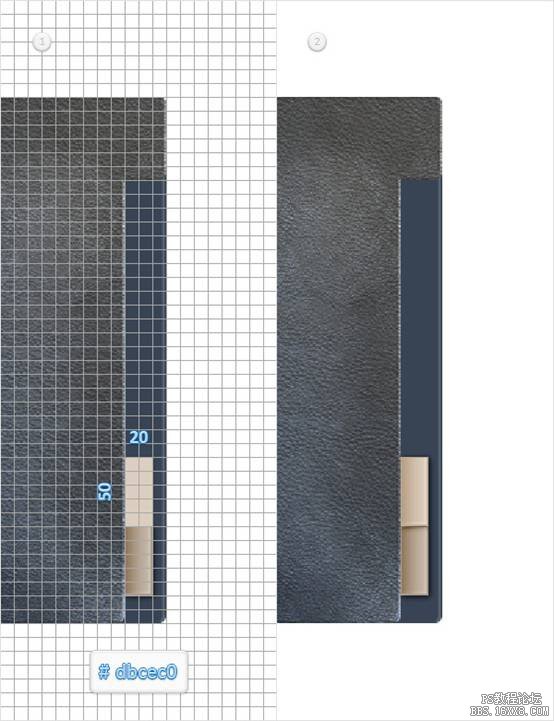
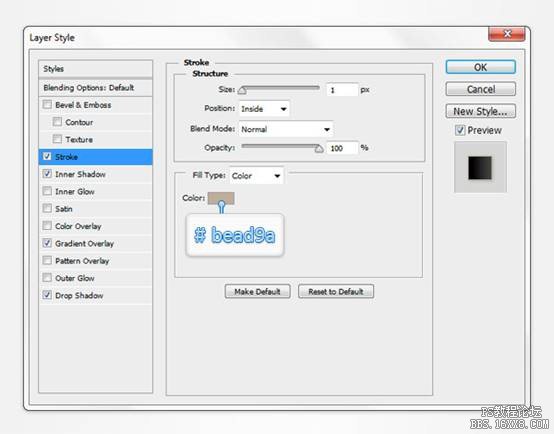
將前景色設為#c7baac,選擇矩形工具,創建一個 20 x50px的矢量形狀,位置如下,設置混合選項如下。





步驟 2
將前景色設為#dbcec0,選擇矩形工具, 創建一個20 x 50px 的矢量形狀,位置如下。設置混合選項如下。





步驟 3
復制這兩個標簽,(Command/Ctrl-J),如下放置復制的圖層。

步驟 4
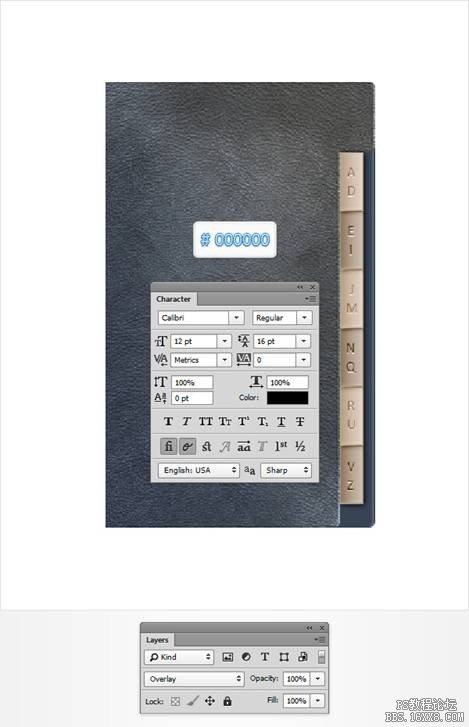
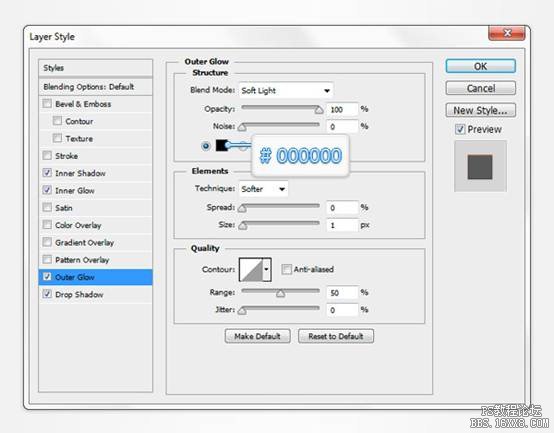
隱藏網格(視圖>顯示>網格)。選擇文字工具(T),在標簽上添加一些字母。選擇Calibri 字體,大小為12pt,顏色黑色(#000000)。將文字圖層的混合模式調整為疊加。為圖層添加外陰影,具體參數如下。選擇所有標簽圖層和文字圖層,編成一組(Command/Ctrl-G)。將組文件夾移動到封面和封底圖層下。
說到選擇字體,對英文字體不熟悉的同學趕緊來惡補一下:《再也不糾結字體選擇了!超全面的英文字體小結》



步驟 5
顯示網格(視圖>顯示>網格)。將前景色設為#384445,選擇圓角矩形工具,創建一個40 x 380px的矢量形狀,如下圖。 在圖層面板中,按住Command/Ctrl 鍵,單擊封面圖層,得到一個選區,保持選區, 選擇剛剛繪制的40 x 380px的矢量形狀圖層,按住Alt 鍵,單擊添加圖層蒙版按鈕。效果如下。完成后, Command/Ctrl-D 取消選區。

步驟 6
將上一步繪制的圖層填充調整為0%,添加內陰影,參數如下。


四、創建連接部和書脊
步驟 1
用矩形工具,創建一個30 x 380px 的矢量形狀,位置如下。設置圖層混合選項如下。




步驟 2
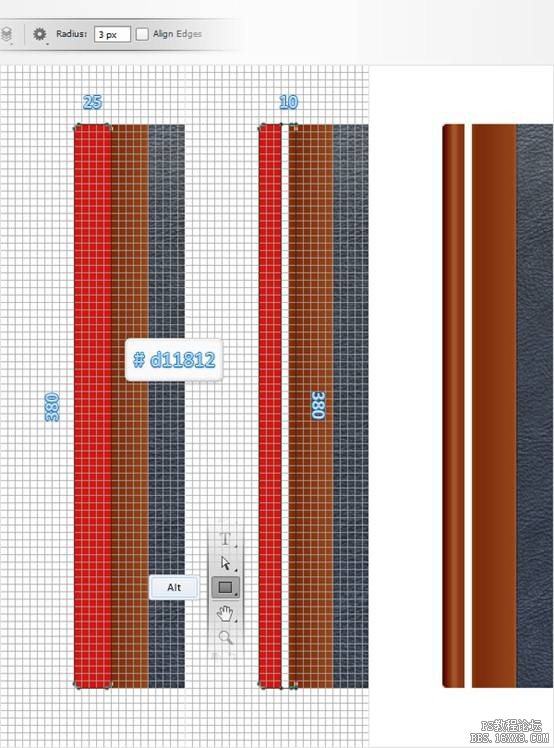
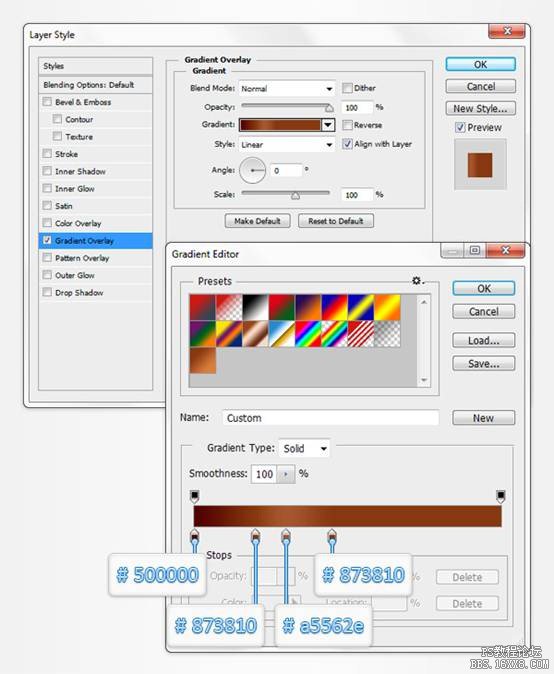
接下來的步驟你需要5px的網格,所以需要重新設置網格大小,編輯>首選項>參考線,網格和切片,設置網格線間隔為5px。選擇圓角矩形工具,將半徑設為3px。將前景色設為#d11812, 創建一個25 x 380px 的圓角矩形,位置如下。保持紅色圓角矩形為選中狀態,選擇矩形工具,按住 Alt鍵,創建一個 10 x 380px 的矢量形狀,如下圖。為紅色形狀圖層添加漸變疊加,參數如下。


步驟 3
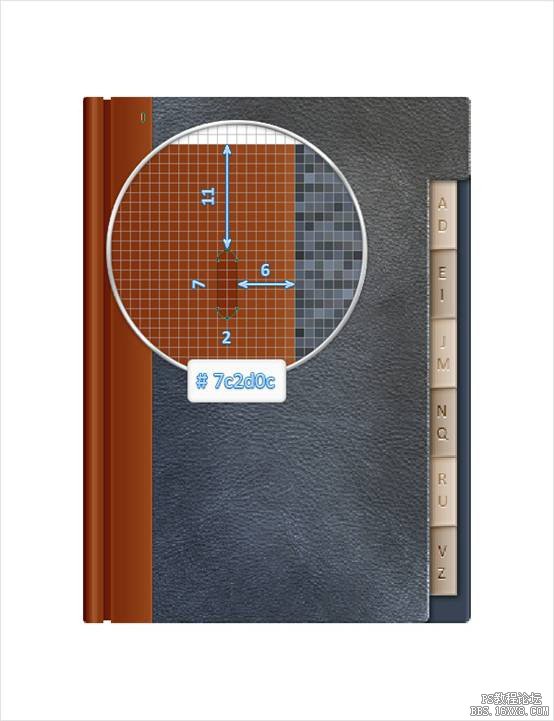
接下來的步驟需要1px的網格,編輯>首選項>參考線,網格和切片,設置網格線間隔為1px。將前景色設為#6c1c07,選擇矩形工具,創建一個 5 x 376px 的矢量形狀,位置如下。

步驟 4
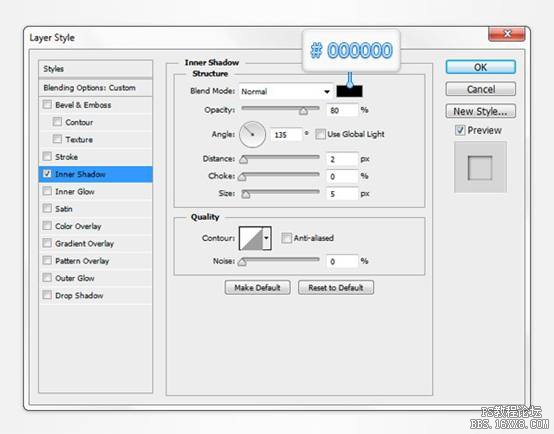
為上一步的圖層添加內陰影,參數如下。


步驟 5
將前景色設為#7c2d0c,選擇圓角矩形工具,創建一個2 x 7px 的矢量形狀,位置如下。

步驟 6
復制上一步繪制的小圓角矩形(Command/Ctrl-J),把復制的圖層向下移動13px。重復這項操作,再添加26個小圓角矩形。完成后,選中這些小圓角矩形,在圖層面板中單擊右鍵,合并圖層。

步驟 7
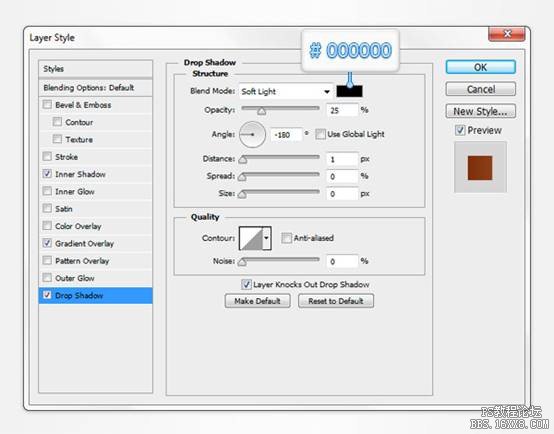
為上一步合并后的圖層設置如下。




五、創建塑料薄片
步驟 1
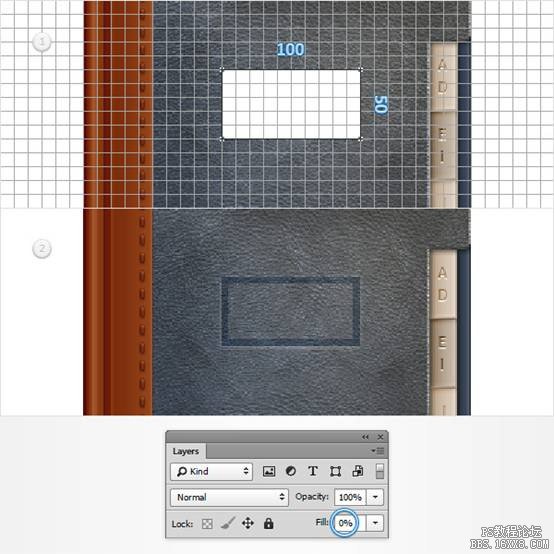
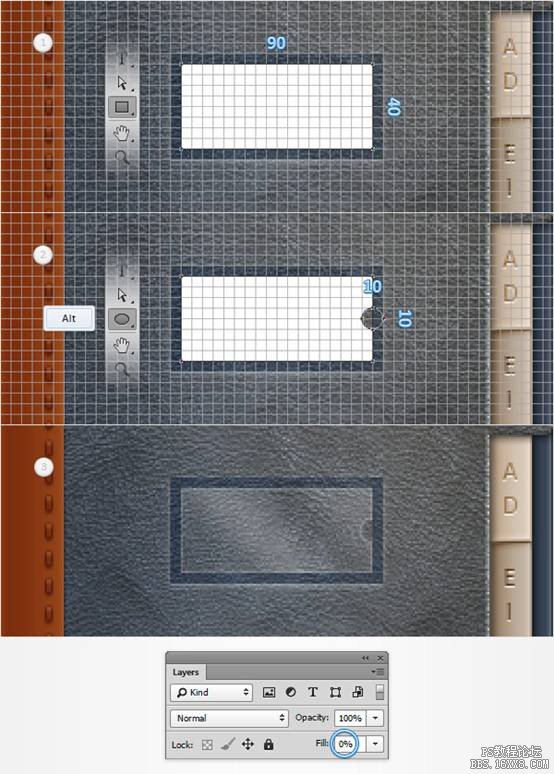
將網格線間距調整為10px(編輯>首選項>參考線,網格和切片>網格線間隔 )。將前景色設為白色(#ffffff),選擇矩形工具, 創建一個100 x 50px的矢量形狀,位置如下。將該圖層的填充調整為0%,設置圖層混合選項如下。



步驟 2
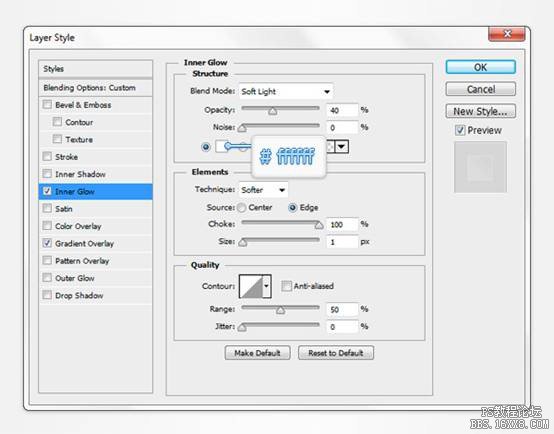
現在將網格線間距調整為5px。(編輯>首選項>參考線,網格和切片>網格線間隔)。選擇矩形工具,創建一個90 x 40px 的矢量形狀,位置如下。保持該圖層選中狀態,選擇橢圓工具, 按住Alt鍵, 創建一個10px 的圓,位置如下。將該圖層的填充調整為0%,按下圖設置圖層混合選項。 注意:漸變疊加中,黃色數據表示透明度,白色數據表示位置百分比。



步驟 3
選擇橢圓工具,創建一個10px的圓,位置如下。保持選中狀態,選擇矩形工具,按住Alt 鍵,創建一個5 x 10px的形狀,如下圖。 將該圖層的填充調整為0%,設置圖層混合選項如下。



六、添加木紋背景
步驟 1
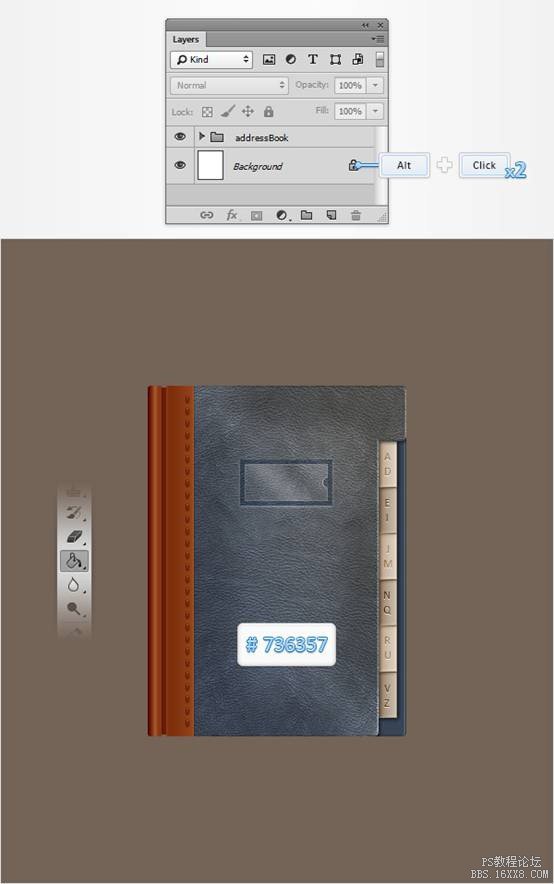
在圖層面板中,選擇所有的矢量形狀,編成一組。(Command/Ctrl-G)。雙擊該文件夾,將其命名為通訊簿。按住Alt 鍵,雙擊背景圖層解鎖。將前景色設為#736357,選擇油漆桶工具,給背景圖層上色,如下圖。

步驟 2
為該圖層設置如下混合選項。注意:在圖案疊加中添加木紋圖案。


七、添加陰影和高光
步驟 1
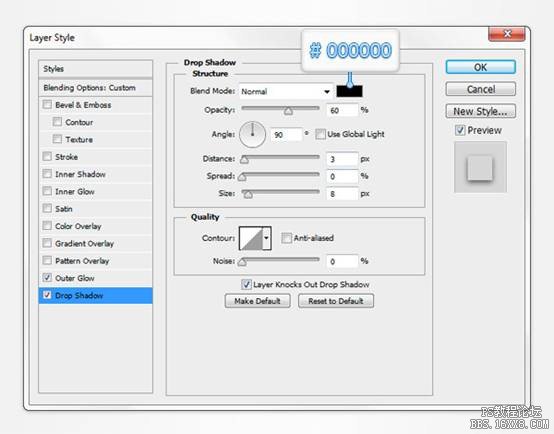
選擇圓角矩形工具,將半徑設為 5px。將前景色設為黑色 (#000000)創建一個280 x 380px 的圓角矩形,位置如下。

步驟 2
在圖層面板中,右鍵上一步畫出的圓角矩形,轉化為智能對象。將該圖層放置到通訊簿文件夾下方,將混合模式調整為疊加,然后選擇 濾鏡> 模糊 >高斯模糊,將半徑設為 10px,點擊確定。

步驟 3
復制通訊簿文件夾,(Command/Ctrl-J)。選擇新的文件夾, 轉化為智能對象。將新文件夾放置到通訊簿文件夾之下,將其填充調整為 0% ,設置混合選項如下。



步驟 4
再次復制通訊簿文件夾,(Command/Ctrl-J),轉化為智能對象,置于原有文件夾上方,把填充設為0%,設置混合選項如下。


步驟 5
復制上一步的智能對象,設置圖層混合選項如下。


大功告成!
下圖是最終結果。希望你們能享受整個過程,能在具體工作中運用起來!

能堅持到這一步的同學不容易,看點勵志的設計師故事先!

網友評論