設(shè)計案例!說說品牌網(wǎng)站設(shè)計細(xì)節(jié)的重要性。
時間:2024-03-07 13:31作者:下載吧人氣:15
一件好的商業(yè)設(shè)計成品,不僅好看,而且還好用,用戶感受各種好,后期廣告才有真正價值。每件素材的選擇,每個顏色的搭配,每張圖片的挑選,我們要確保我們導(dǎo)出的每顆像素都是有依據(jù)的。
下面就通過我們的案例,告訴大家每個工作細(xì)節(jié)的重要性。
Step1. 設(shè)計方向與網(wǎng)站結(jié)構(gòu)確認(rèn)
1)確定設(shè)計目標(biāo)。
針對客戶紛繁復(fù)雜的項目要求,首先要與客戶進行良好溝通,從需求中提取精華,準(zhǔn)確完善客戶需求,以此制定設(shè)計方案。

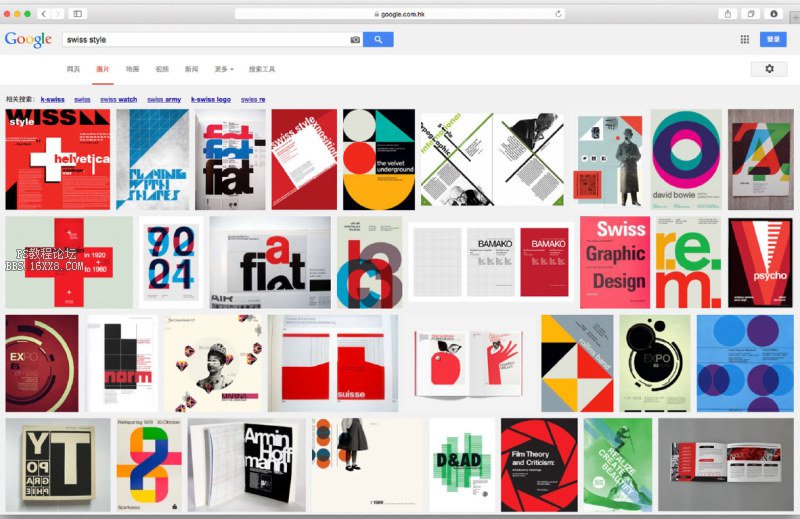
通過與客戶的方案交流和對同類設(shè)計網(wǎng)站風(fēng)格、樣式、優(yōu)缺點的比較,最終確定頁面必須兼容:現(xiàn)代、國際化、親和力和瑞士風(fēng)格。

2)網(wǎng)站結(jié)構(gòu)確立
首先將內(nèi)容劃分為清晰合理的層次體系,欄目的劃分及其關(guān)系、網(wǎng)頁的層次及其關(guān)系、鏈接的路徑設(shè)置、功能在網(wǎng)頁上的分配等等,以此為根據(jù)確定網(wǎng)頁的設(shè)計結(jié)構(gòu)。

3)設(shè)計靈感采集
在網(wǎng)站設(shè)計前期需收集大量的設(shè)計類網(wǎng)站資源,在圖片庫中搜索視覺沖擊感比較強的圖片,
從中提取設(shè)計元素作為參考。還可以分析同行相關(guān)的設(shè)計網(wǎng)站或競品網(wǎng)站,針對風(fēng)格,樣式以及優(yōu)缺點取長補短。

以下是設(shè)計師靈感來源的幾個網(wǎng)站,提供給大家參考。(每個網(wǎng)站都極具參考價值哦~可從我們公眾號“查看歷史消息”中找到這篇內(nèi)容)

Step2. 頁面排版
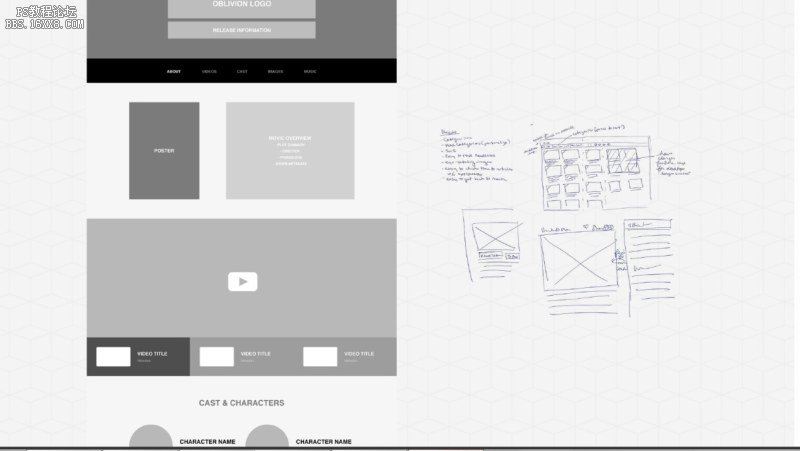
1)線框圖
線框圖通過安排和選擇界面元素來整合界面設(shè)計,可以確定一個建立在基本概念結(jié)構(gòu)上的架構(gòu),同時指出視覺設(shè)計應(yīng)該前進的方向。

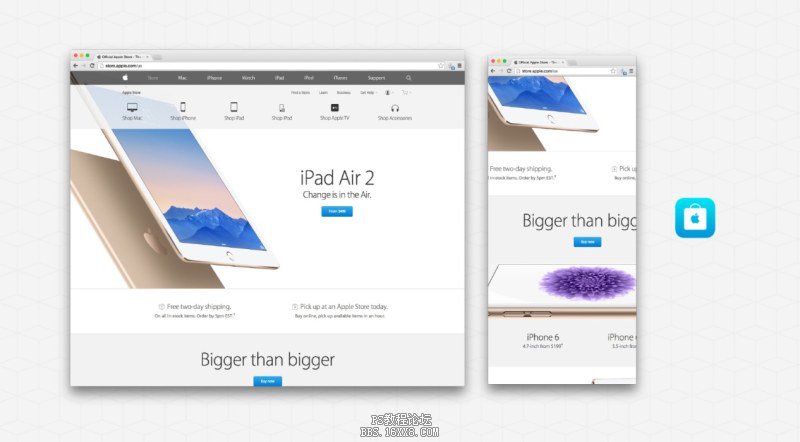
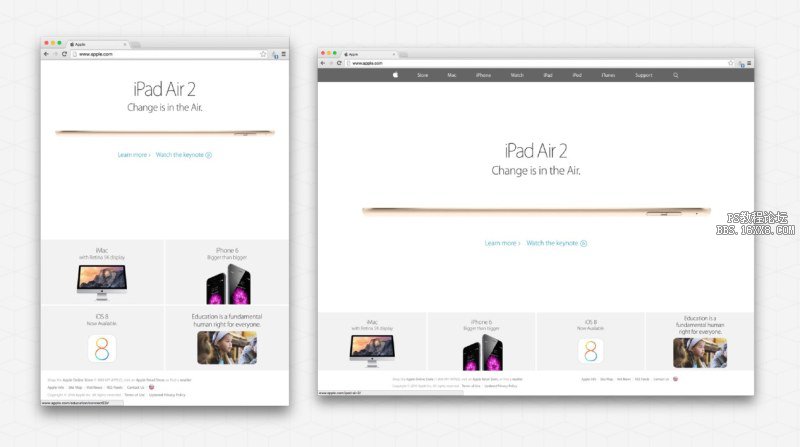
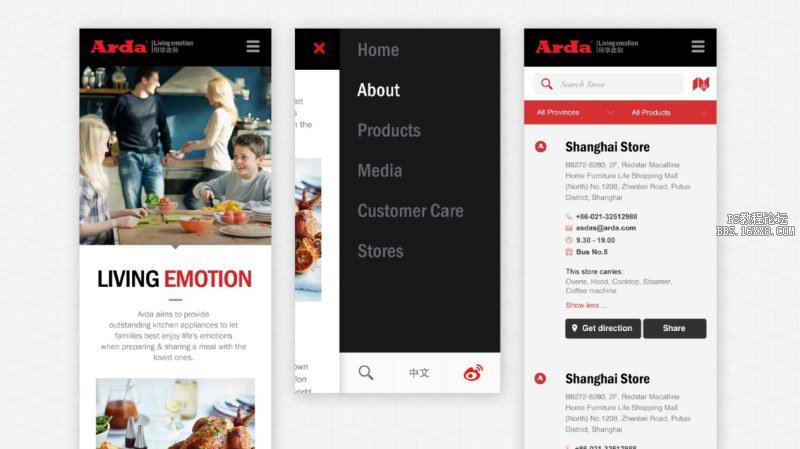
2)固定寬度&響應(yīng)式(以IOS系統(tǒng)為例)
首先科普下固定寬度和響應(yīng)式的具體概念。

固定寬度:固定網(wǎng)頁布局指網(wǎng)站內(nèi)容被一個固定寬度的容器包裹,容器內(nèi)的區(qū)塊都有固定的百分比或者像素寬度值,不管屏幕分辨率如何變化,訪客看到的都是固定寬度的內(nèi)容。

響應(yīng)式:頁面的設(shè)計與開發(fā)應(yīng)當(dāng)根據(jù)用戶行為以及設(shè)備環(huán)境(系統(tǒng)平臺、屏幕尺寸、屏幕定向等)進行相應(yīng)的響應(yīng)和調(diào)整,跟隨屏幕大小的變化而變化。

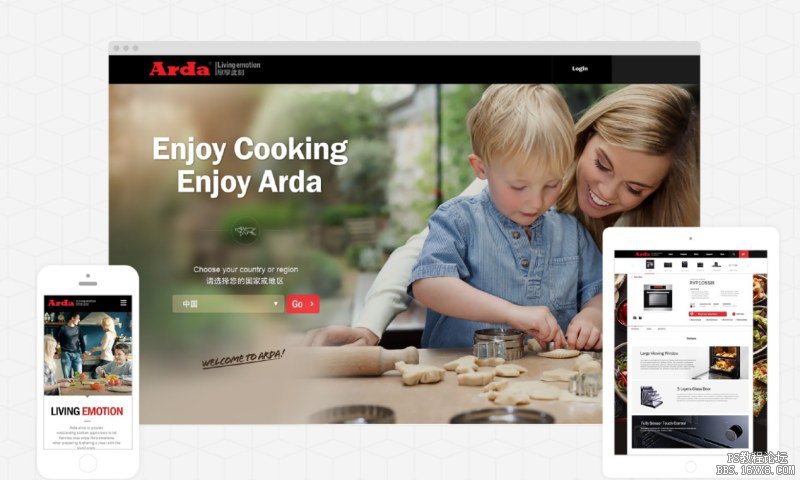
整合固定寬度與響應(yīng)式設(shè)計的優(yōu)缺點,結(jié)合二者優(yōu)勢,最后決定為每個設(shè)備進行獨立設(shè)計,可優(yōu)化設(shè)計視覺效果,同時提升最終網(wǎng)站用戶體驗。
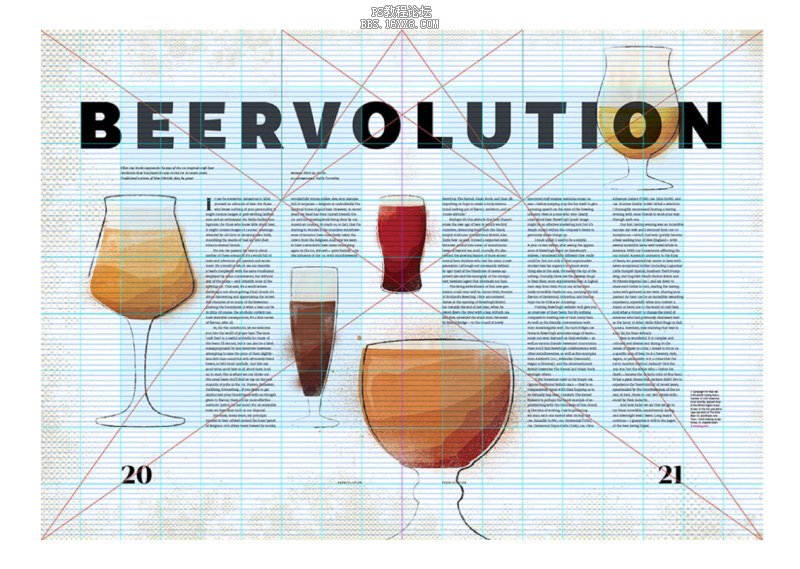
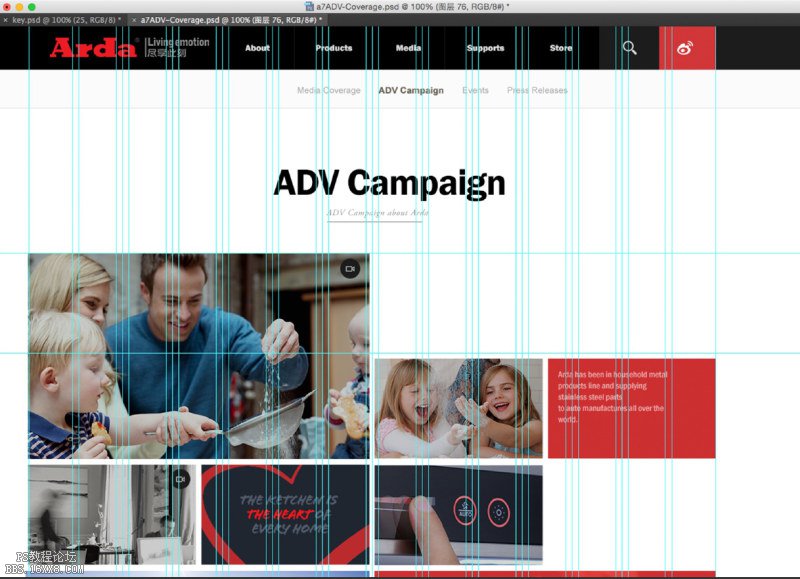
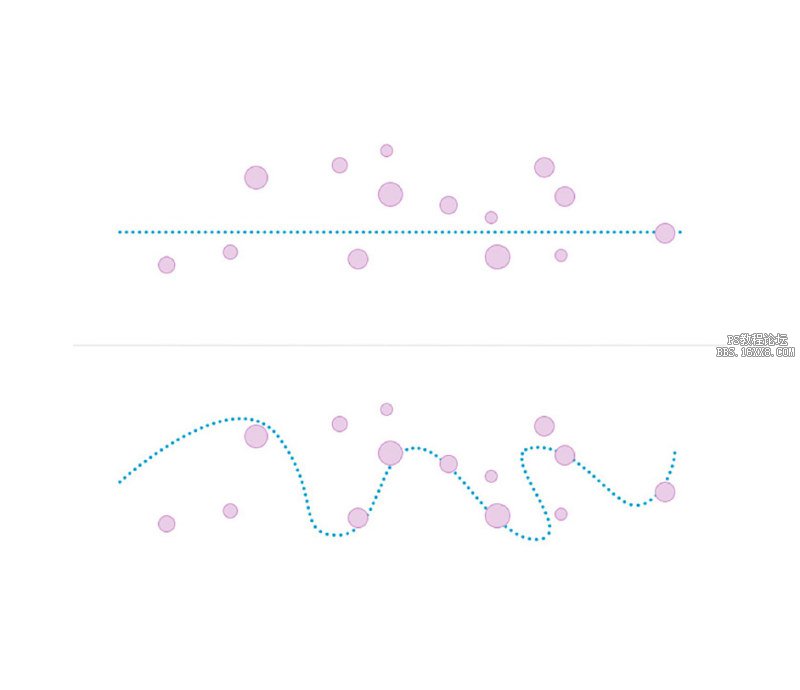
3)網(wǎng)格
網(wǎng)格是用豎直或水平分割線將布局進行分塊,把邊界、空白和欄包括在內(nèi),以提供組織內(nèi)容的框架。網(wǎng)格可以輔助我們設(shè)計結(jié)構(gòu)統(tǒng)一,畫面更為整潔。

然而,我們應(yīng)該勇敢地向網(wǎng)格以外的地方冒險,要創(chuàng)造一個基于網(wǎng)格的作品,不意味著任何東西都要對齊。
越出網(wǎng)格邊界的元素會讓作品看起來更加簡潔和流暢。

確定了具體設(shè)計方向與頁面排版,接下來我們將優(yōu)化細(xì)節(jié)設(shè)計,包括字體運用與產(chǎn)品布局,大家記得下周繼續(xù)關(guān)注哦~
優(yōu)秀的網(wǎng)頁設(shè)計不僅展現(xiàn)出良好的視覺效果,還要在用戶體驗方面表現(xiàn)出強大的實用性。
感謝設(shè)計團隊及開發(fā)團隊的日夜奮戰(zhàn),同時也感謝客戶的配合、信賴才讓我們不斷突破!
Step3.字體編排與層級關(guān)系
1)字體編排
一個標(biāo)題,究竟用什么字體?用多大字號?橫排還是豎排?這些是由整體版面氣質(zhì)和文字表述的內(nèi)容所共同決定的,我們要深刻理解文字到底在說些什么,才能為我們選擇字體字號提供依據(jù),才能讓文字的視覺感受與表述內(nèi)容保持統(tǒng)一,才能為我們選擇合適的插圖提供指導(dǎo)方向。

2)層級關(guān)系
文字層級在溝通中扮演著重要角色,不僅將用戶引向期望中的結(jié)果,還能改善用戶體驗。網(wǎng)頁應(yīng)用總有繁復(fù)的文字層級,若區(qū)分不夠鮮明,各級文字相互較勁,會使用戶不知所措、迷失其中。為了更好地區(qū)分文字的層級,你需要對“用戶希望如何剖析”信息有所了解。在缺乏可用性測試的情況下,可以假設(shè)用戶第一眼會看到標(biāo)題,然后閱讀正文,接下來如果他們感興趣,則會點擊網(wǎng)站鏈接。

Step4.優(yōu)化設(shè)計細(xì)節(jié)
網(wǎng)頁細(xì)節(jié)設(shè)計優(yōu)秀,很大一定程度上決定了網(wǎng)頁的瀏覽量和所體現(xiàn)的價值。很多朋友在設(shè)計初期,總希望在idea上贏得客戶,但是僅僅一個創(chuàng)新點遠遠不夠。任何創(chuàng)意,只要有亮點,馬上會被山寨。但是,如果你有足夠的信心把握好用戶的心理和體驗,那么即使別人山寨你的創(chuàng)意,做到你的功能,但是你的細(xì)節(jié),你的思想,會遠遠高于他們的創(chuàng)意風(fēng)格。

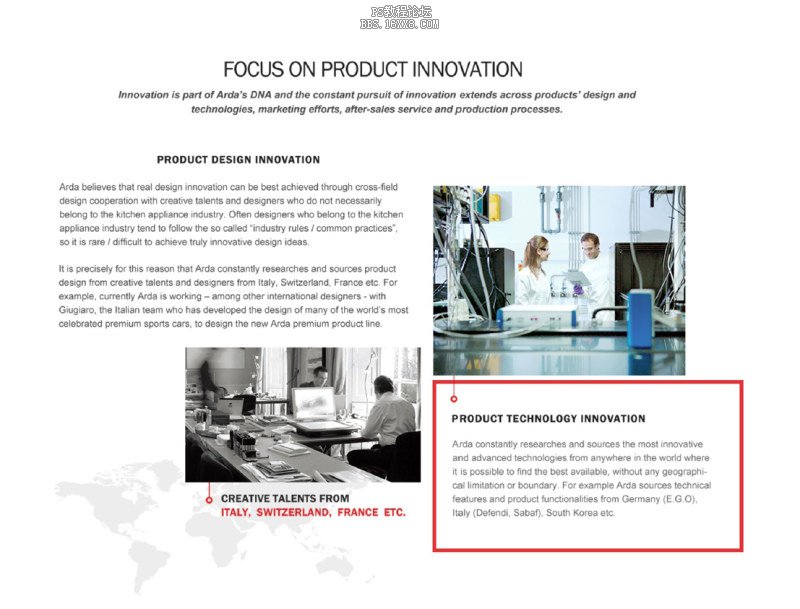
單一的文字總會讓用戶產(chǎn)生視覺疲勞,不愿繼續(xù)瀏覽下去。若在文字中加入視覺震撼的圖片,不僅可讓用戶產(chǎn)生觀看欲望,還能優(yōu)化整體版面的效果。

Step5.設(shè)計總結(jié)
設(shè)計過程可能不是那么一帆風(fēng)順,或許會走很多彎路,遇到各類艱難險阻。

但當(dāng)你克服這些問題,最終設(shè)計成客戶期望的效果,并且讓用戶感受到舒適新穎的交互式體驗,其努力之后的成就感是不言而喻的。

由此可見,網(wǎng)頁設(shè)計的精髓在于多樣的創(chuàng)意風(fēng)格,合理的技術(shù)實現(xiàn),精致的細(xì)節(jié)打磨和優(yōu)秀的用戶體驗,最終才能找到一個完美契合點展現(xiàn)精致美觀且簡易優(yōu)化的網(wǎng)頁效果。

網(wǎng)友評論