設(shè)計(jì)趨勢!設(shè)計(jì)的現(xiàn)狀與趨勢
時(shí)間:2024-03-07 13:31作者:下載吧人氣:31

從2012年開始到2014年,各大家對Web設(shè)計(jì)的趨勢預(yù)測中,都提到響應(yīng)式設(shè)計(jì)。2015年網(wǎng)頁設(shè)計(jì)趨勢預(yù)測中,響應(yīng)式仍在繼續(xù)。這個(gè)經(jīng)歷了幾年依然大熱的響應(yīng)式,在過去的幾年里,快速鞏固了自己的地位,并掀起了一股網(wǎng)頁設(shè)計(jì)新標(biāo)準(zhǔn)的浪潮。新年補(bǔ)課,從頭聊起 >>
源起2010年5月,伊桑.馬科特(Ethan Marcotte)在“A List Apart”寫了一篇開創(chuàng)性的文章(題為“Responsive Web Design” ),他利用三種已有的工具:流動(dòng)布局(Fluid grids)、媒介查詢(Media queries)和彈性圖片(Scalable images)創(chuàng)建了一個(gè)在不同分辨率屏幕下都能漂亮地顯示的網(wǎng)站。 Ethan Marcotte力勸設(shè)計(jì)師們要去利用那些Web獨(dú)有的特性去進(jìn)行設(shè)計(jì): “我們可以將不同聯(lián)網(wǎng)設(shè)備上眾多的體驗(yàn),當(dāng)作是同一網(wǎng)站體驗(yàn)的不同側(cè)面來對待,而不要為每種設(shè)備進(jìn)行單獨(dú)剪裁而使得設(shè)計(jì)彼此斷開,這才是我們前進(jìn)的方向。雖然我們已經(jīng)能夠設(shè)計(jì)出最佳的視覺體驗(yàn),但還要把基于標(biāo)準(zhǔn)的技術(shù)也嵌入到我們的設(shè)計(jì)中去,這樣才能使得我們的設(shè)計(jì)不僅靈活,而且還能適應(yīng)渲染它們的各種媒介。” Ethan Marcotte證明了一種在多種設(shè)備上都能提供卓越體驗(yàn)的方法的存在,而且這一方法不會(huì)忽視不同設(shè)備的差異,也不會(huì)強(qiáng)調(diào)設(shè)計(jì)師的控制權(quán),而是選擇了順其自然并擁抱Web的靈活性。
這里簡單介紹下上面的提到的三個(gè)概念:流動(dòng)布局(Fluid grids)、媒介查詢(Media queries)和彈性圖片(Scalable images)原本都是指現(xiàn)有的一些技術(shù)手段,但在做響應(yīng)式設(shè)計(jì)研究的過程中,這些概念還是有更廣泛的意義,設(shè)計(jì)師也應(yīng)該有所了解:
流動(dòng)布局
原特指以百分比為度量單位的布局技術(shù)實(shí)現(xiàn)方式。這里就不對如流動(dòng)布局、彈性布局、流體柵格等各種概念做一一說明。筆者就此統(tǒng)為一個(gè)大的概念:在響應(yīng)式設(shè)計(jì)的布局中,不再以像素(px)作為唯一單位,而是采用百分比或者混合百分比、像素為單位,設(shè)計(jì)出更具靈活性的布局方式。
媒介查詢
媒介查詢可以讓你根據(jù)在特定環(huán)境下查詢到的各種屬性值——比如設(shè)備類型、分辨率、屏幕物理尺寸及色彩等——來決定應(yīng)用什么樣的樣式。通過使用媒介查詢,可以獲取到設(shè)備及設(shè)備的特性,并給出求同存異的方案,從而解決之前在單純的布局設(shè)計(jì)中遺留的問題。
彈性圖片
伴隨布局的彈性,圖片作為信息重要的形式之一也必須有更靈活的方式去適應(yīng)布局的變化。個(gè)人認(rèn)為彈性圖片是Ethan Marcotte提出設(shè)計(jì)產(chǎn)品時(shí)提出的概念,我們在后續(xù)的研究中可以以圖片為典型,擴(kuò)大研究范圍:除了圖片,還應(yīng)該包括圖標(biāo)、圖表、視頻等信息內(nèi)容的響應(yīng)方式研究。
盛行響應(yīng)式設(shè)計(jì)的概念從提出至今,一直不斷蔓延擴(kuò)散,并得到各方認(rèn)可的主要原因:
1、外部環(huán)境
快速增長且日趨加劇的可聯(lián)網(wǎng)設(shè)備的多樣化,讓現(xiàn)今已不再有標(biāo)準(zhǔn)的屏幕尺寸;
2、自身特色
嚴(yán)格定義的響應(yīng)式一般是指響應(yīng)式Web設(shè)計(jì),而Web憑借其特有的靈活性和可塑性,可以適應(yīng)各種尺寸和配置的設(shè)備,可以無處不在。
3、內(nèi)部需求
響應(yīng)式設(shè)計(jì)概念一提出,各大網(wǎng)站及平臺都希望能夠采用這秉一應(yīng)萬的模式,可以更靈活地去適配更多設(shè)備,尤其是現(xiàn)在移動(dòng)設(shè)備大爆棚的時(shí)代。

當(dāng)然也并不是所有的情況都理所應(yīng)帶應(yīng)該采用響應(yīng)式設(shè)計(jì),那么什么情況下更適合采用響應(yīng)式呢?
1、你想節(jié)約成本地去適應(yīng)更多場景
資源都是有限的,但總是希望能利用有限的資源去獲得更大的價(jià)值。雖然比起開發(fā)設(shè)計(jì)一個(gè)普通的網(wǎng)站來說,要打造一個(gè)響應(yīng)式站點(diǎn),所需要的人力和時(shí)間資源都會(huì)有所增加,但比起為不同設(shè)備分別打造多個(gè)版本的成本還是要低很多;從維護(hù)的角度來說,也會(huì)輕松很多。
2、你并不清楚要設(shè)計(jì)開發(fā)的全新產(chǎn)品更適合哪個(gè)場景
與其通過預(yù)測挑選核心設(shè)備再進(jìn)行分別設(shè)計(jì),倒不如先花些心思將網(wǎng)站打造得更具彈性,使其在各種設(shè)備中都擁有盡可能優(yōu)秀體驗(yàn)。因?yàn)樵诟鞣矫娑嘉粗记闆r下,做預(yù)測會(huì)加劇過程風(fēng)險(xiǎn),使得結(jié)果存在巨大的挑戰(zhàn)性。
3、你希望網(wǎng)站可以兼容未來的新設(shè)備
新的設(shè)備層出不窮,與其被動(dòng)地進(jìn)行更新維護(hù),不如主動(dòng)應(yīng)萬變,成為響應(yīng)式。 當(dāng)然這里只是說更適合,其實(shí)個(gè)人認(rèn)為只要項(xiàng)目資源和時(shí)間允許,基本上大部分網(wǎng)站都可以去嘗試實(shí)現(xiàn)響應(yīng)式;而對于初次嘗試響應(yīng)式設(shè)計(jì)的,也可以從“簡單瀏覽型頁面”開始。
模式目前大多網(wǎng)站中選擇成為響應(yīng)式的設(shè)計(jì)模式主要有兩種:
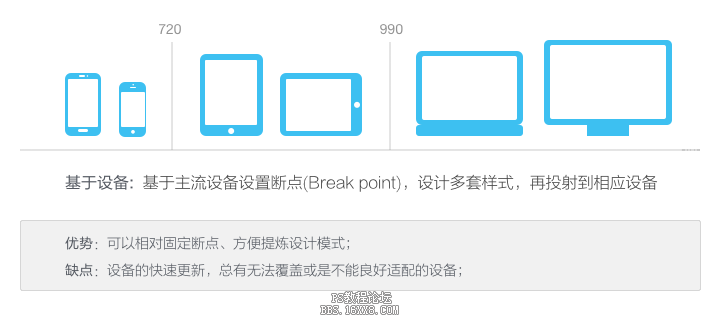
1、基于設(shè)備
通過主流設(shè)備的類型及尺寸來確定布局?jǐn)帱c(diǎn)(Break point),設(shè)計(jì)多套樣式,再分別投射到響應(yīng)的設(shè)備。

2、內(nèi)容優(yōu)先
根據(jù)內(nèi)容的可讀性、易讀性作為確定斷點(diǎn)(Break point)的標(biāo)準(zhǔn),即在對內(nèi)容進(jìn)行布局設(shè)計(jì)的時(shí)候,可以無視設(shè)備,有內(nèi)容決定何時(shí)需要采用不同的呈現(xiàn)方式。

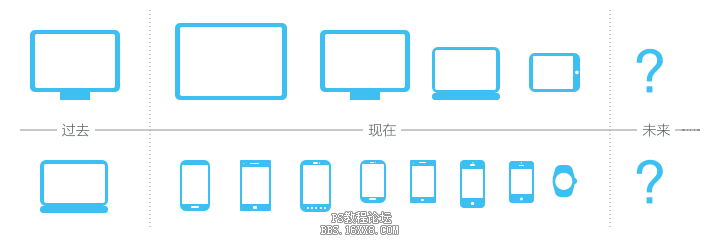
個(gè)人還是傾向內(nèi)容優(yōu)先的方式,這是真正符合響應(yīng)式設(shè)計(jì)核心策略的模式,也是對未來友好的方式。 從過去基本上是基于pc的幾個(gè)尺寸,選擇最佳的標(biāo)準(zhǔn)尺寸去設(shè)計(jì)頁面;到現(xiàn)在移動(dòng)設(shè)備已經(jīng)玲瑯滿目,同時(shí)電視、穿戴設(shè)備也慢慢開始起來,已經(jīng)不再有固定的尺寸;未來,將是更加無法預(yù)知的設(shè)備環(huán)境;那么什么才是王道呢?——就是內(nèi)容本身! 變化總是來得快且狠,我們要做的就是抓住那根可以貫通全局的線!

在內(nèi)容優(yōu)先的策略中,有三點(diǎn)思維模式可以貫穿整個(gè)響應(yīng)式設(shè)計(jì)的過程:
1、忘記設(shè)備
因?yàn)槲覀儾恢烙脩魰?huì)用什么樣的設(shè)備來訪問網(wǎng)站,因此,我們必須盡可能地把所有情況都囊括進(jìn)來;所有的東西(布局、組件等)都能與不同類型的設(shè)備和平臺相兼容。
2、優(yōu)雅降級
雖然這個(gè)概念一開始是技術(shù)實(shí)現(xiàn)上對新的特性在老的瀏覽器上無法很好實(shí)現(xiàn)時(shí)的折中做法,但在此僅想表達(dá)在對布局做彈性設(shè)計(jì)時(shí),內(nèi)容從寬到窄的變化呈現(xiàn),必須經(jīng)過重重篩選,留存最核心的內(nèi)容塊。這種模式非常適合對已存在的pc頁面產(chǎn)品進(jìn)行響應(yīng)式設(shè)計(jì)改造。
3、漸進(jìn)增強(qiáng)
此概念是在Steven在2003年的SXSW活動(dòng)上提出的。在本質(zhì)上來說,就是把優(yōu)雅降級倒過來:先創(chuàng)建一個(gè)基本體驗(yàn),側(cè)重讓內(nèi)容以一種簡介的方式來展現(xiàn);之后,在保證基本體驗(yàn)的前提下,開始著手做有關(guān)顯示的布局和交互。而在此,也借用來說明下對于響應(yīng)式設(shè)計(jì)的內(nèi)容策略中,內(nèi)容從窄到寬的變化呈現(xiàn)中,可以讓內(nèi)容的豐富度也相應(yīng)地有所增加。這種模式與移動(dòng)優(yōu)先策略是相匹配的。
當(dāng)然,目前響應(yīng)式也是有存在各種爭論的,也許你有一個(gè)很好的理由不用響應(yīng)式網(wǎng)頁設(shè)計(jì)?但我想沒人會(huì)說,“讓我們擺脫響應(yīng)式設(shè)計(jì)吧”,而實(shí)際上,越來越多的網(wǎng)站選擇成為響應(yīng)式。2014年如此,2015年也還是會(huì)繼續(xù),因?yàn)檫@已經(jīng)不是種趨勢,而怡然是種常態(tài)了。
未來的路雖然響應(yīng)式設(shè)計(jì)的優(yōu)勢和趨勢已被普遍認(rèn)可,但目前響應(yīng)式設(shè)計(jì)的模式的普及還是有很多難題需要突破:
1、響應(yīng)式圖片
目前彈性圖片的做法主要是:縮放、剪裁、分條件加載等實(shí)現(xiàn)方法本質(zhì)上都只是一個(gè)技巧,只是治標(biāo)不治本地掩蓋了問題,并未真正完美地實(shí)現(xiàn)圖片的彈性。
2、跨端的交互
在響應(yīng)式設(shè)計(jì)中,我們不僅要需要考慮桌面用戶的使用習(xí)慣,還必須兼顧不同尺寸的手持設(shè)備。比如在桌面端無盡優(yōu)雅的Hover,在移動(dòng)端卻是無比糟糕的體驗(yàn),如何“求同存異”,讓各端體驗(yàn)均能最佳,還是需要繼續(xù)深入探究的。
3、性能
性能估計(jì)是在響應(yīng)式開發(fā)中最大的痛,按條件加載、隱藏或顯示什么內(nèi)容,都會(huì)比單一條件判斷的代碼結(jié)構(gòu)來的繁瑣,并影響體驗(yàn)及維護(hù)。尤其是移動(dòng)性能上,更多樣的設(shè)備具有更加復(fù)雜的使用環(huán)境,如何識別設(shè)備,并讓設(shè)備在不同環(huán)境均能良好體驗(yàn),也是一根硬骨頭。
4、合作流程
響應(yīng)式設(shè)計(jì)遠(yuǎn)遠(yuǎn)不止是一種簡單的設(shè)計(jì)策略,它為Web項(xiàng)目帶來的是一整套全新的、完整的方法,還應(yīng)該包括一種新的、可以更好地利用這一模式的工作流程。
最后,我想說下響應(yīng)式體現(xiàn)的是一種高度適應(yīng)性的設(shè)計(jì)思維模式。在響應(yīng)式設(shè)計(jì)探究的道路上,響應(yīng)式本身不是唯一目的,基于任意設(shè)備對頁面內(nèi)容進(jìn)行完美規(guī)劃的設(shè)計(jì)策略及工作流程應(yīng)該是我們更大的課題。
相關(guān)推薦
- 美發(fā)教程!利用ps改變頭發(fā)顏色。
- 復(fù)古色調(diào)!ps調(diào)出復(fù)古黃色調(diào)兒童照片教程
- 銹跡字!使用PS打造銹跡字效果
- 色調(diào)教程!ps調(diào)出淡粉色調(diào)效果。
- PS積雪字!一種圣誕節(jié)日氣氛的文字效果。
- 素描效果!利用ps濾鏡把鞋子轉(zhuǎn)為素描效果教程。
- 修復(fù)曝光,用ps修復(fù)嚴(yán)重曝光不足的黑色
- 瀏覽器UI圖標(biāo)!ps cc模仿錘子瀏覽器圖標(biāo)
- ps調(diào)紫色調(diào)!ps調(diào)出中性紫色調(diào)圖片教程。
- 兒童照片調(diào)色!ps調(diào)出柔和淡雅色調(diào)教程
相關(guān)下載
熱門閱覽
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評論