UI教程,設計相機主題UI圖標實例
時間:2024-03-07 17:18作者:下載吧人氣:36
跟大家分享一篇設計相機主題的UI圖標實例,步驟比較多,但有PSD文件可參考,不懂的可以看一下。
PSD鏈接:http://pan.baidu.com/s/1hq3rVPq 密碼:76cv
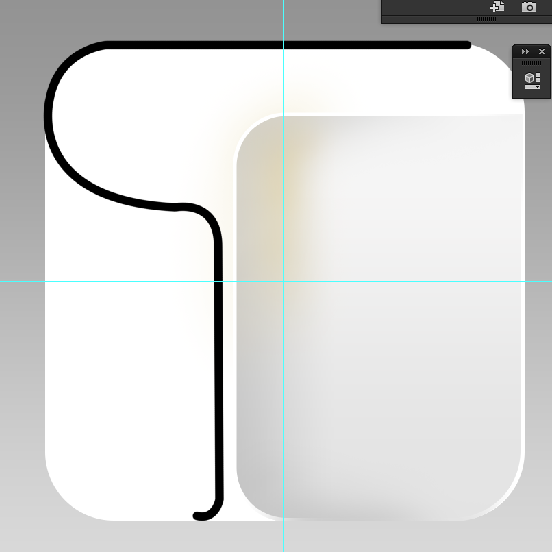
最終效果:

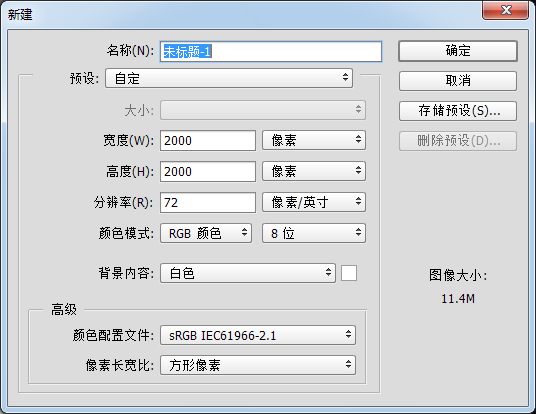
1,新建一個2000*2000的畫布
(因為之后需要設置一些參數是根據畫布大小而定的,所以不想自己調參數的話就跟我設置同樣大小的畫布吧)

2,新建一個圖層,然后隨便填充一個顏色(太簡單不上圖了)
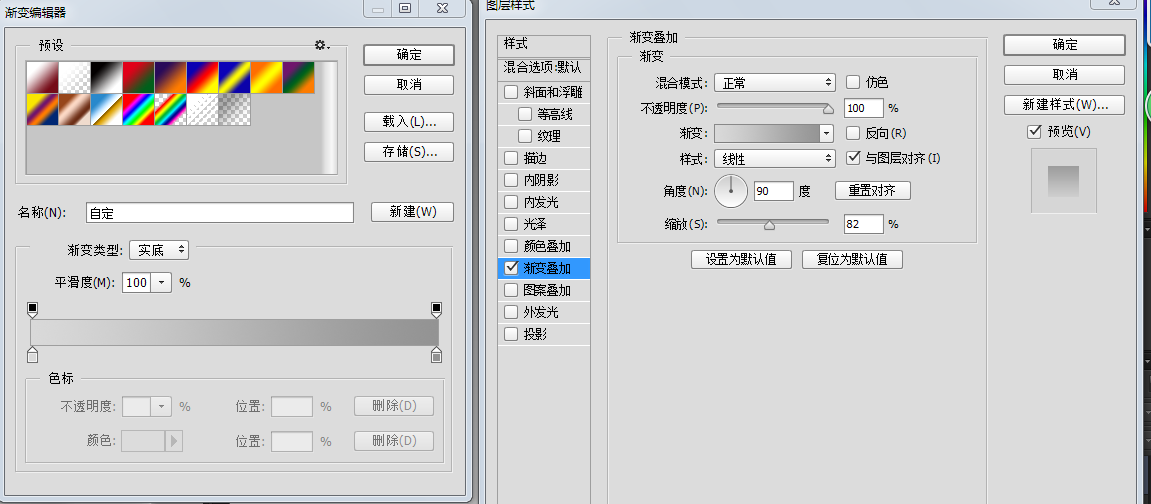
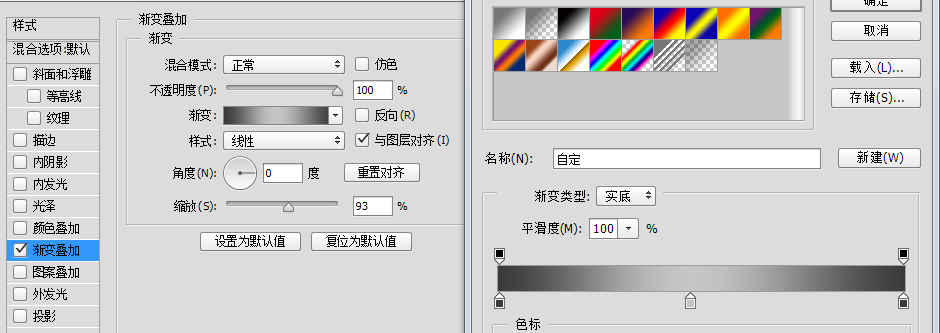
3,雙擊圖層一,打開圖層樣式,使用漸變疊加。

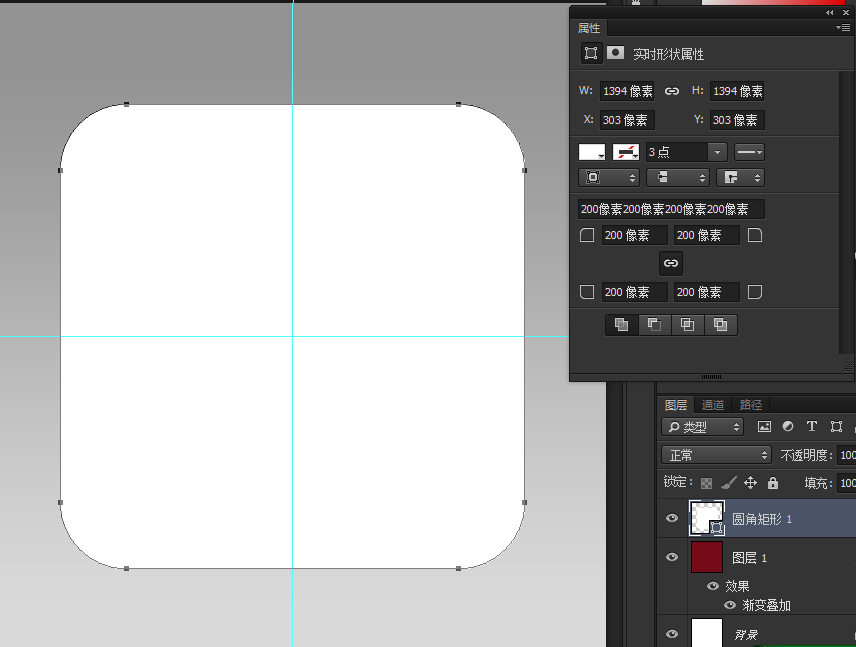
4、拉好參考線,畫出一個圓角矩形。

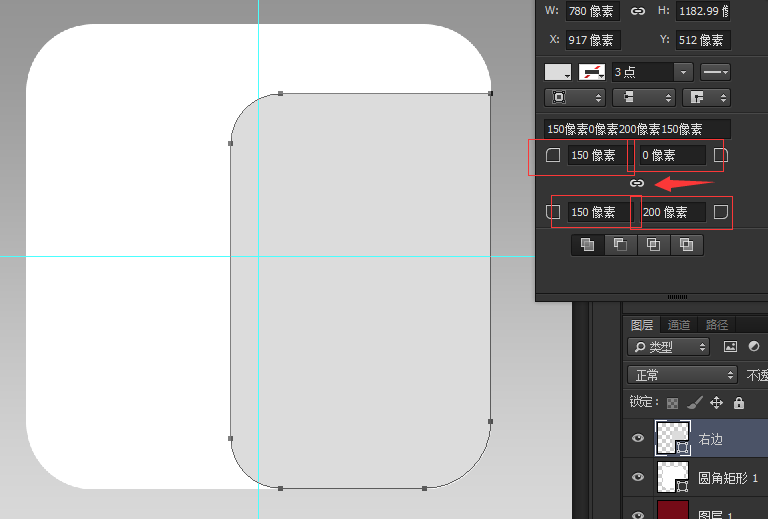
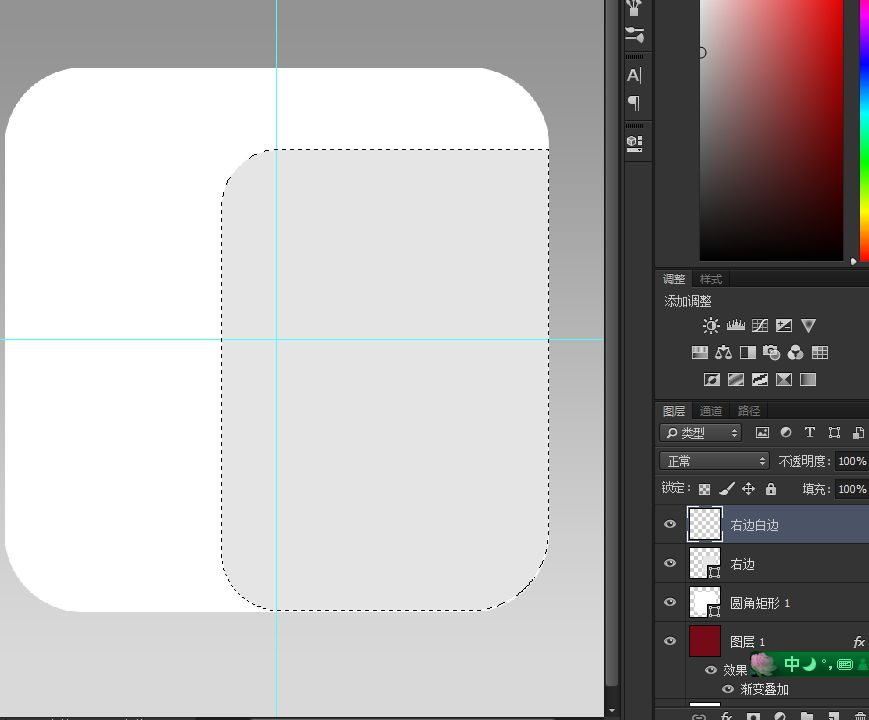
5、再畫一個圓角矩形,圓角半徑設置如圖,顏色設置為灰色。將圖層取名為右邊。

6、按住Ctrl點擊“右邊”圖層的縮略圖,得到此圖層的選區,并且新建一個圖層取名為“右邊白邊”。

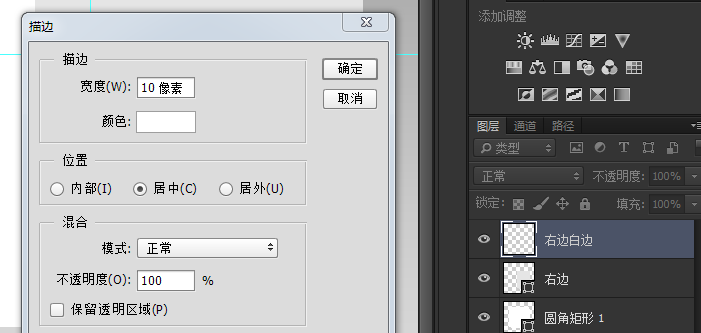
7、選擇選框工具,然后在圖上右建單擊一下選擇“描邊”,設置如圖,然后確定。

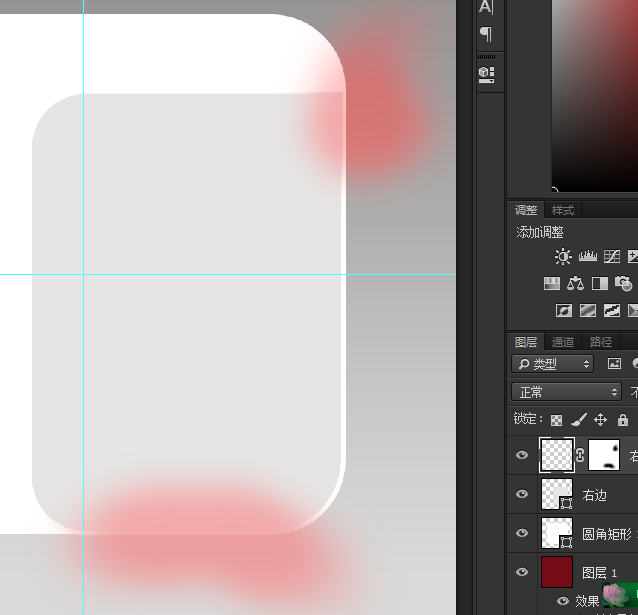
8、給“右邊白邊”的圖層建立個白蒙板,用黑色畫筆涂抹圖中紅色區域。

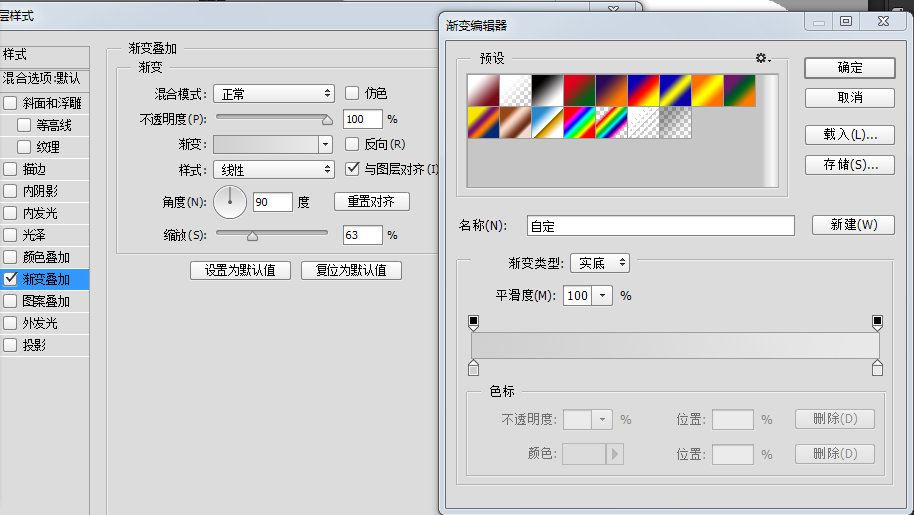
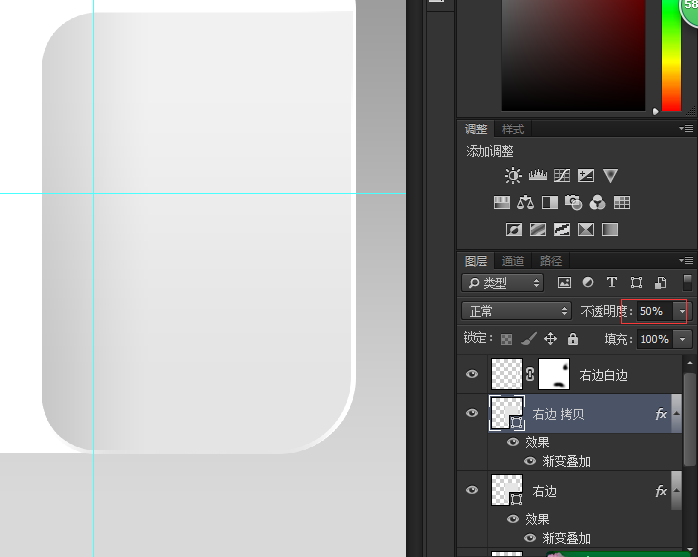
9、雙擊“右邊”圖層,打開圖層樣式,使用漸變疊加,然后確定。

10、然后將“右邊”復制一層,并且雙擊打開圖層樣式,更改下漸變設置。然后確定,然后更改圖層不透明度為50%。

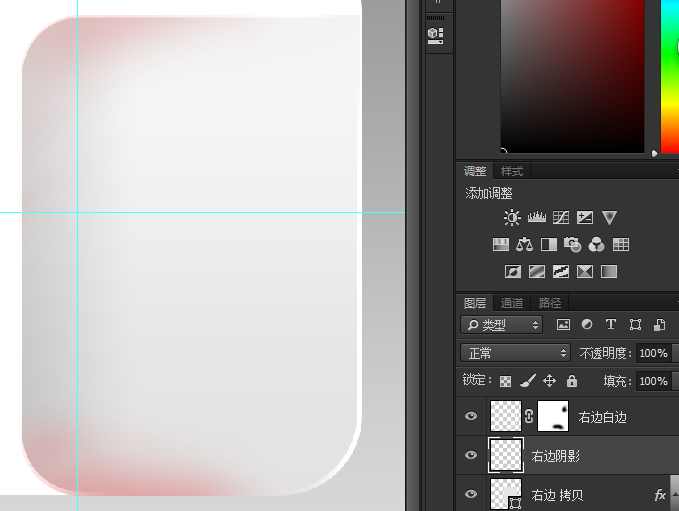
11、再新建一個圖層,取名為右邊陰影,按住alt點擊“右邊 拷貝”圖層縮略圖,得到圖層的選區。
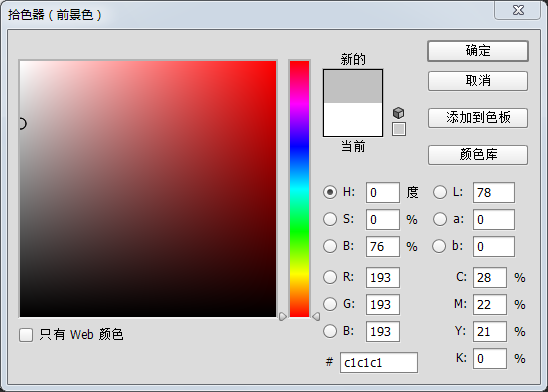
12、將前景色改為灰色,再將畫筆設置為軟角畫筆。

13,設置好畫筆大小和流量,給左邊兩個角添加一些陰影,紅色區域。

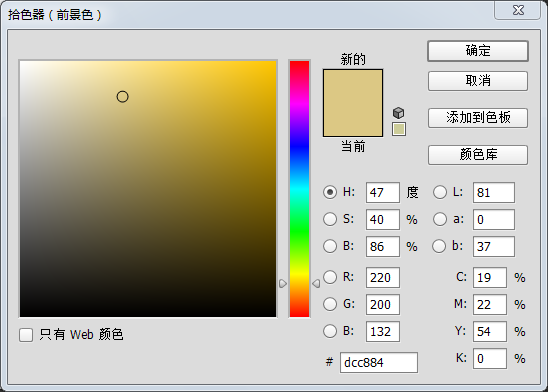
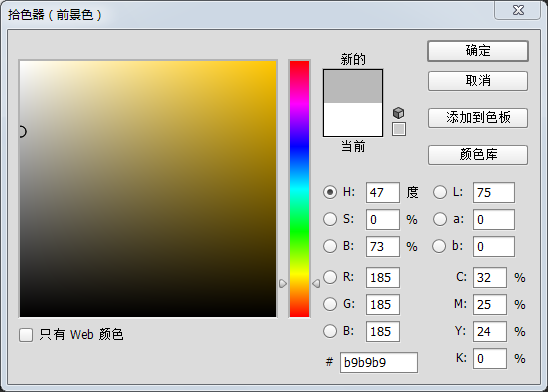
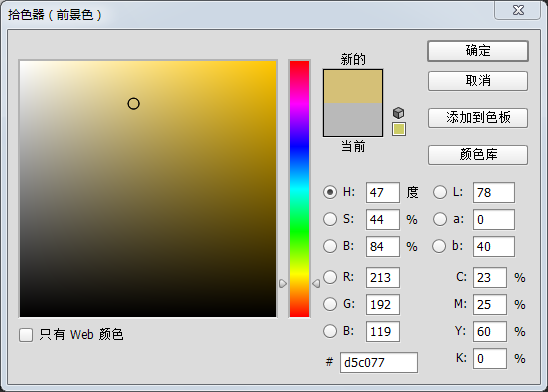
14、將前景色設置為一個屎黃色。

15、用畫筆畫出這樣。

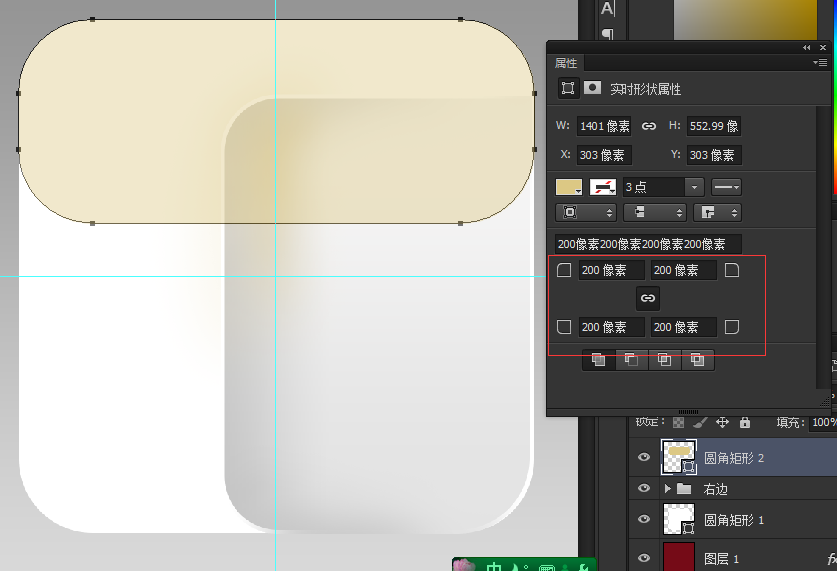
16、畫一個圓角矩形,圓角半徑為200。并且降低不透明度,要對齊好來。

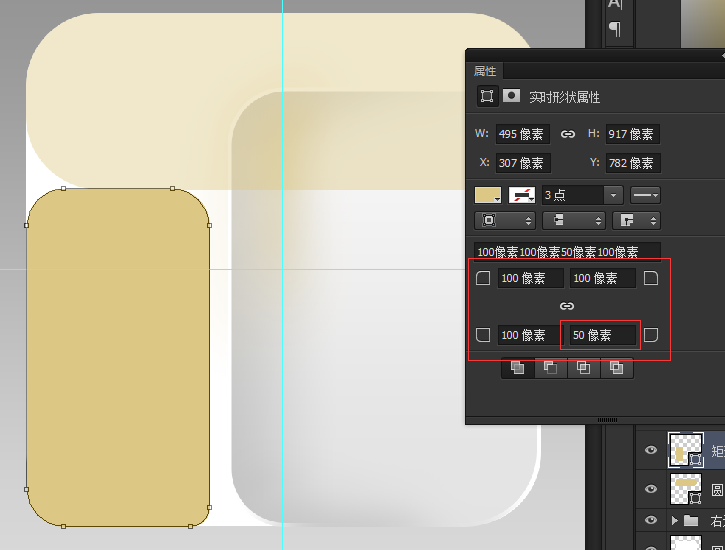
17、再畫一個圓角矩形,設置如圖。

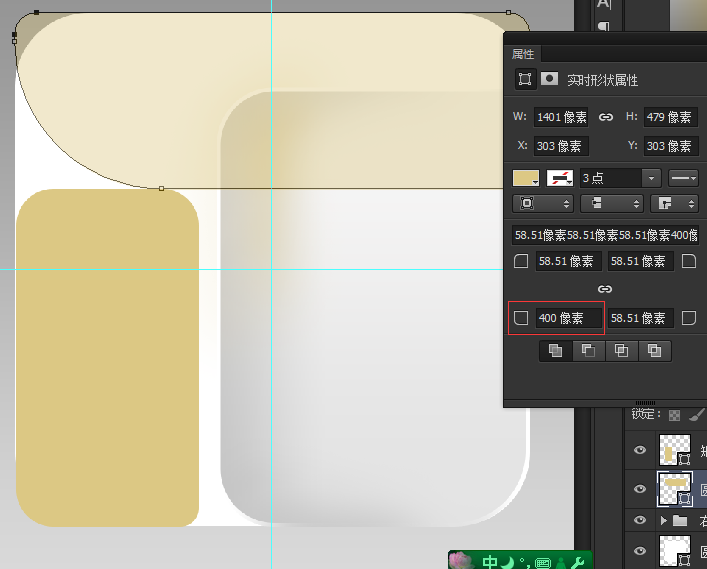
18、將上面這個圓角矩形的左下角的半徑設置為400,其他三只角不用管了。

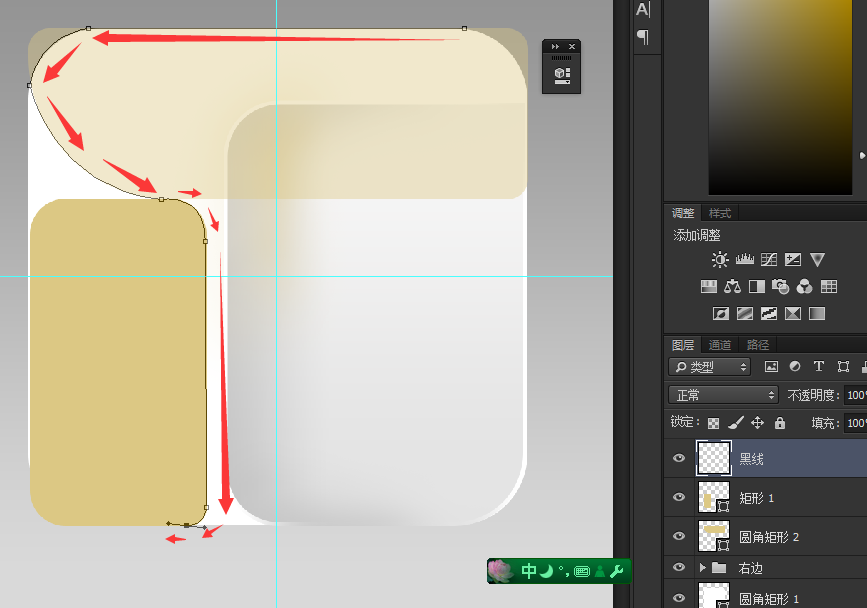
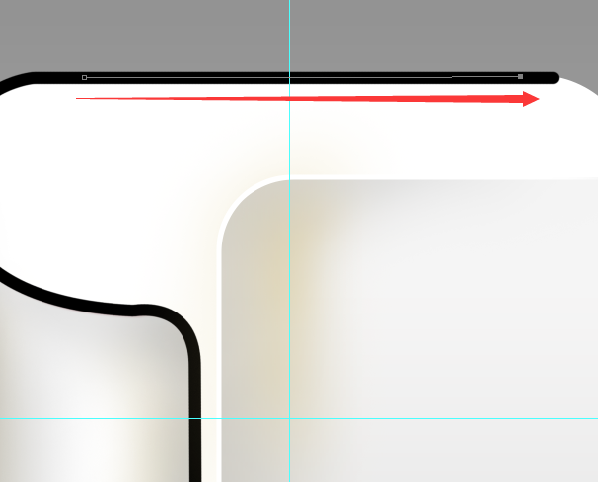
19、新建一個圖層取名為“黑線”,并且用鋼筆工具沿著邊勾出這么一條路徑。

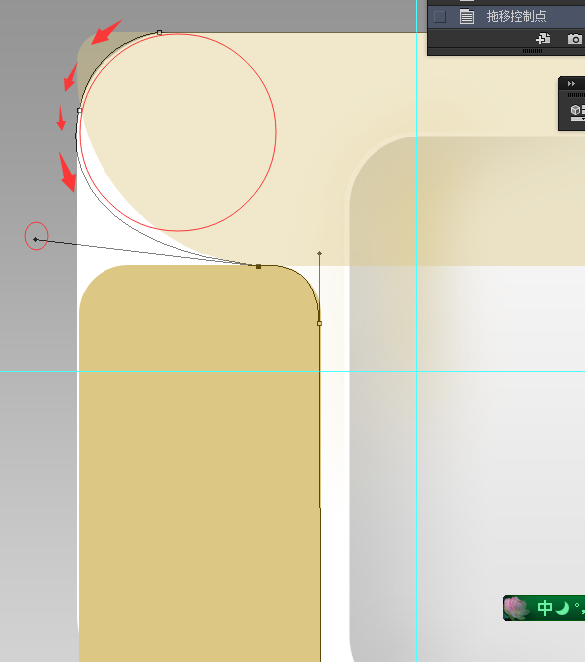
20、我們還需要對這條路徑做一點修改,用鋼筆工具來控制這個控制柄,使這一段路徑變的更圓。

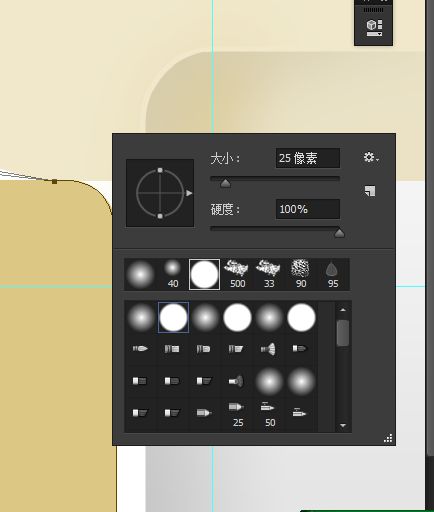
21、接下來就是描邊了,前景色設置為純黑色,畫筆大小設置為25。

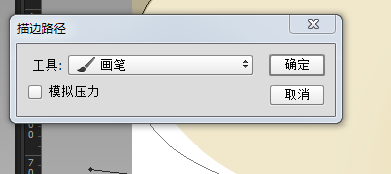
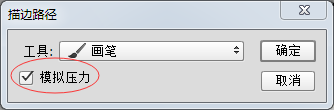
22、選擇鋼筆工具,在圖上右鍵點擊一下選擇“描邊路徑”,設置如圖,然后確定。

效果如圖。

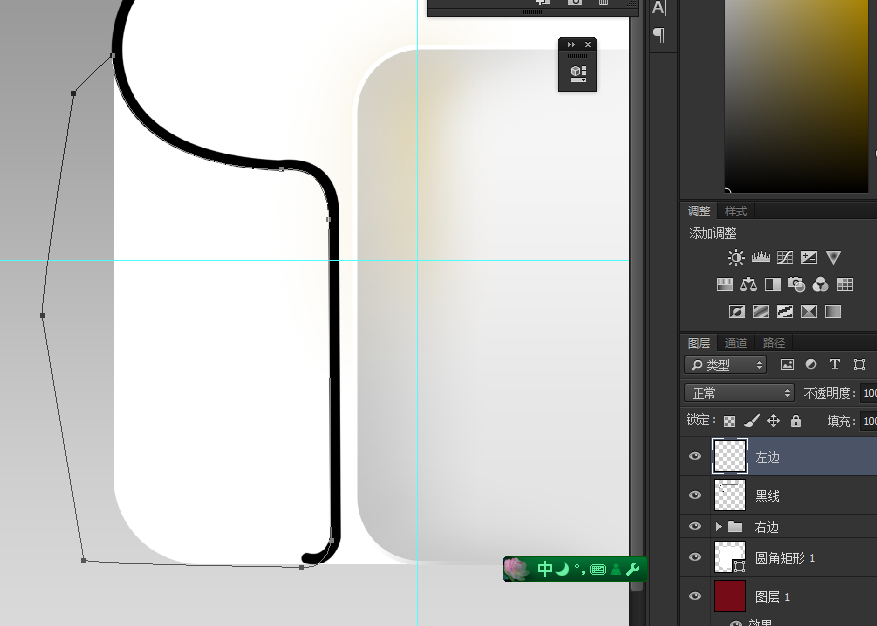
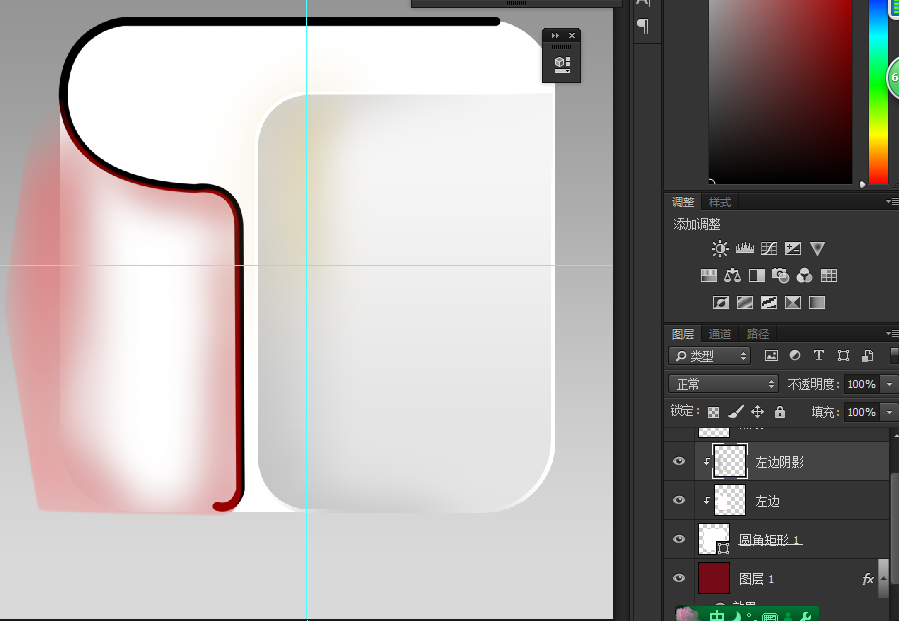
23、新建一個圖層取名為“左邊”,用鋼筆勾出如圖路徑,并且轉化為選區,把“左邊”圖層放到最大的圓角矩形圖層上面,然后給“左邊”圖層建立剪切蒙板。

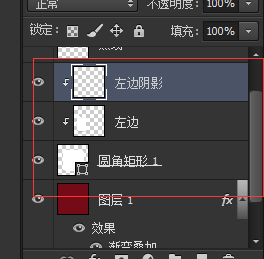
24、新建一個圖層,取名為“左邊陰影”,也建立一個剪切蒙板。

25、我們要畫陰影啦,前景色為灰色,畫筆設置為軟角畫筆,流量降低。

26,按住alt,點擊“左邊”圖層的縮略圖得到選區,用畫筆在”左邊陰影”圖層上畫出陰影,紅色區域。

然后前景設置為屎黃色。

用畫筆在這畫一點黃色,別太多了,效果如圖。

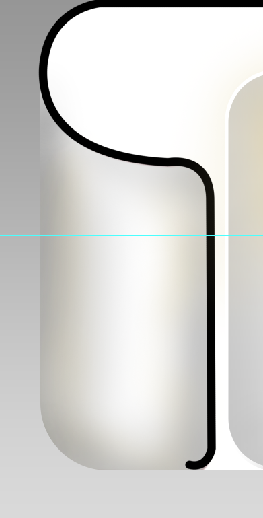
27、新建一個圖層取名為“黑線高光”,在“黑線”圖層的上面。

28、用鋼筆勾出這樣的路徑。

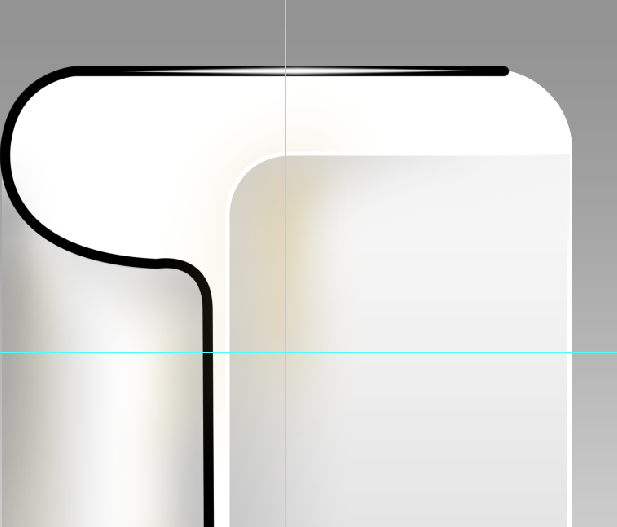
29、設置好畫筆,前景色為純白色,要軟角畫筆,畫筆大小為20,然后再鋼筆描邊。

效果如圖。

用以上的方法畫出其他幾條高光。

30、降低“黑線高光”圖層的不透明度為65%。
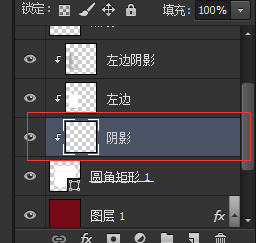
31、新建一個圖層取名為“陰影”,放到下面,要剪切蒙板。

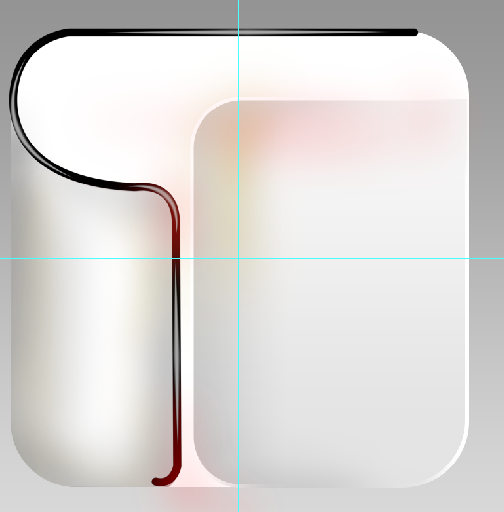
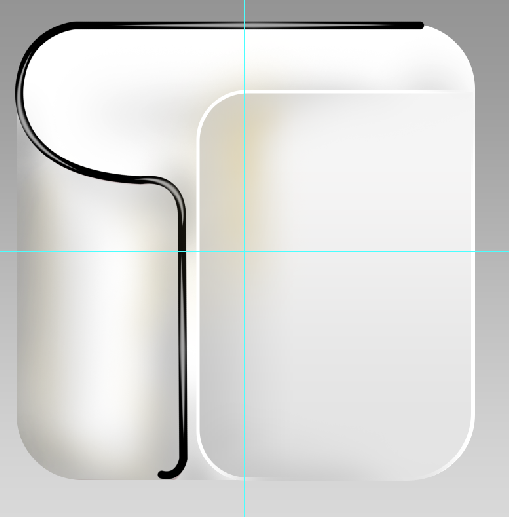
32、前景色設置為灰色,畫筆設置為軟角,降低畫筆流量,畫出陰影,紅色區域。

效果如圖。

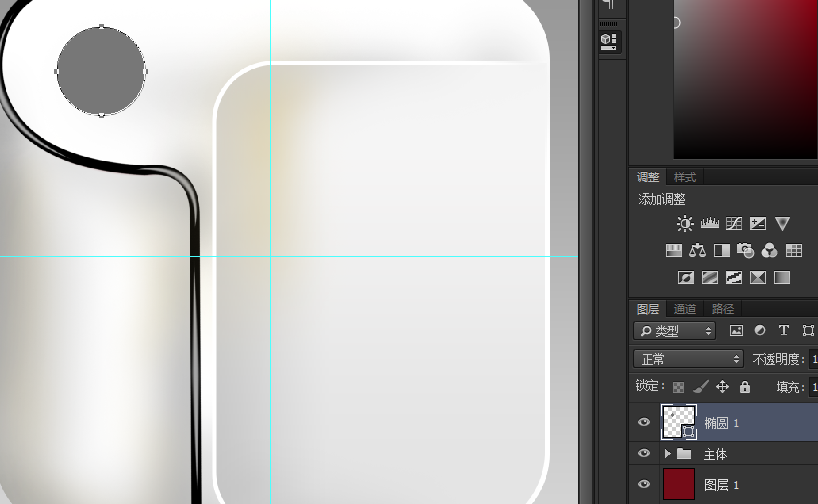
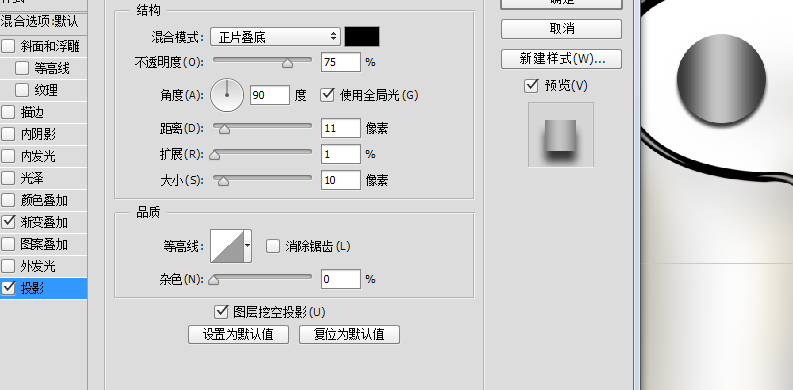
32、畫一個圓,雙擊圖層打開圖層樣式,使用漸變疊加和投影。



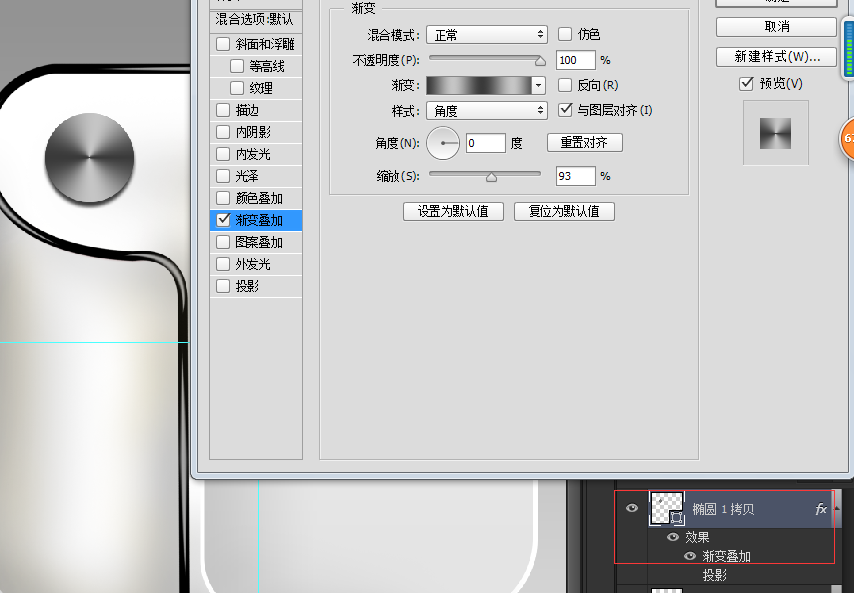
33、復制這個圓形圖層,雙擊圖層打開圖層樣式,把投影關掉,更改漸變。

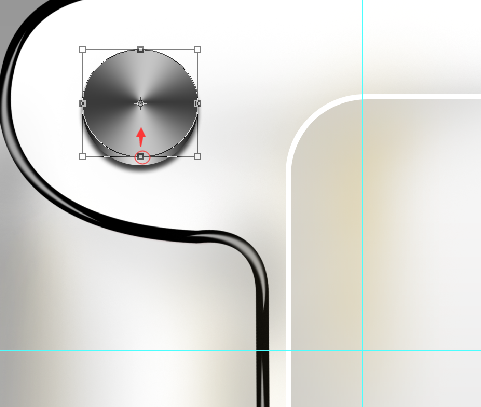
34、ctrl+t(自由變換),如圖。

35、將這兩個圖層放到一個組里,取名為按鈕,然后復制一個,然后ctrl+t(自由變換)變小,如圖。

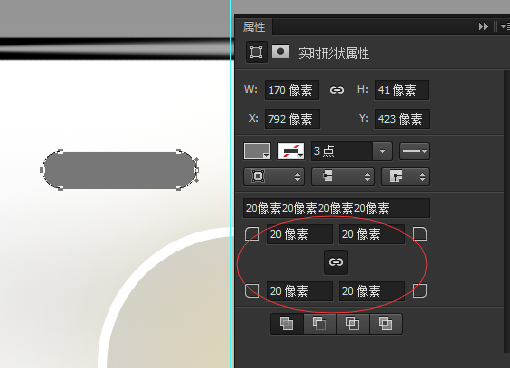
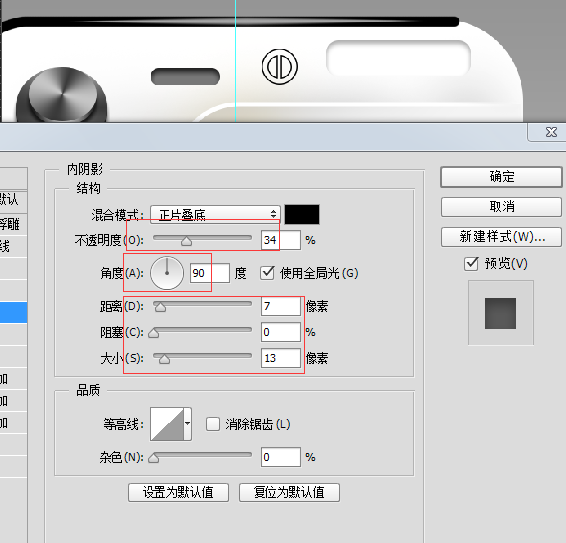
46、畫一個圓角矩形,設置如圖。

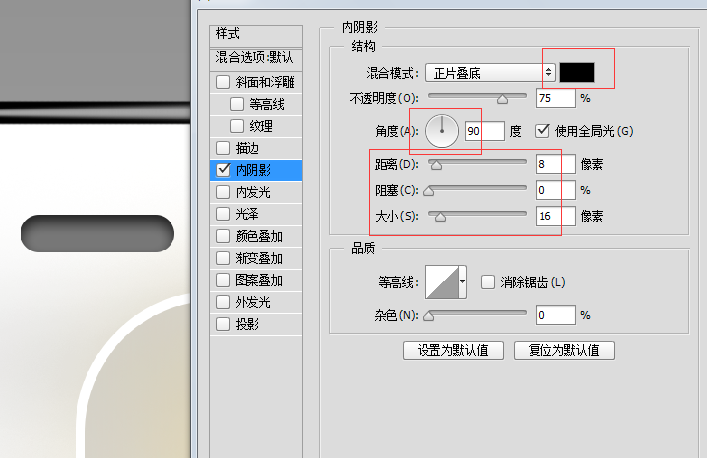
雙擊圖層打開圖層樣式,設置如圖。

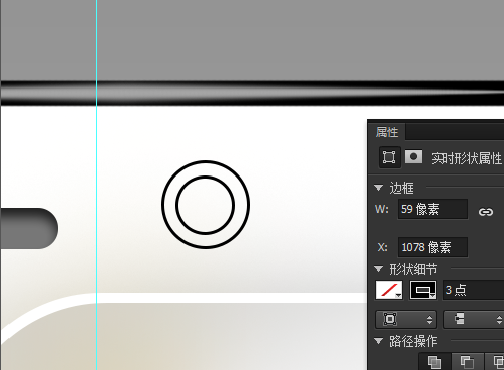
47、畫一個只有描邊的圓。

再畫一個,如圖。

48、按住atl再畫個矩形,然后調整好矩形的大小和位置。

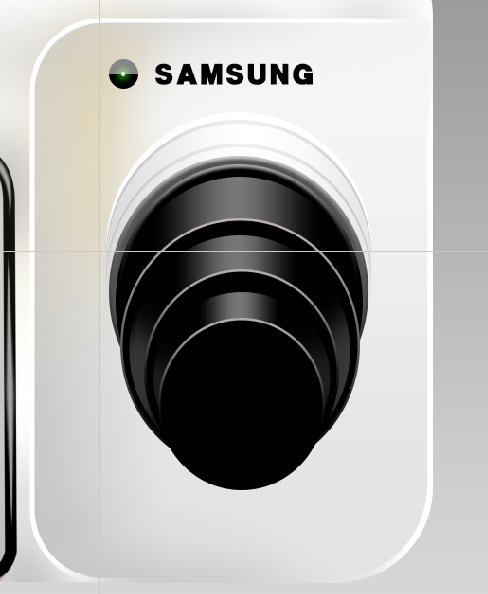
49、畫一個白色的圓角矩形,圓角半徑為20,雙擊圖層打開圖層樣式,設置如圖。

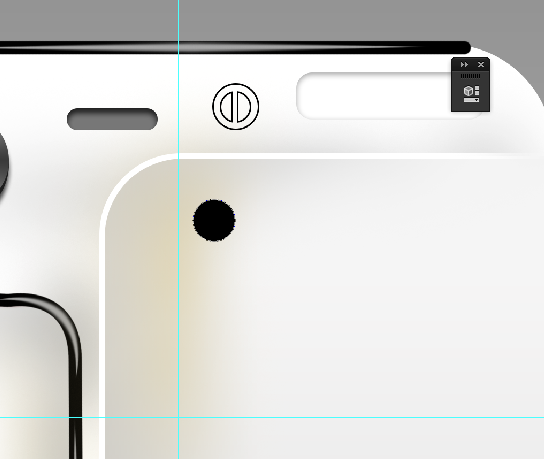
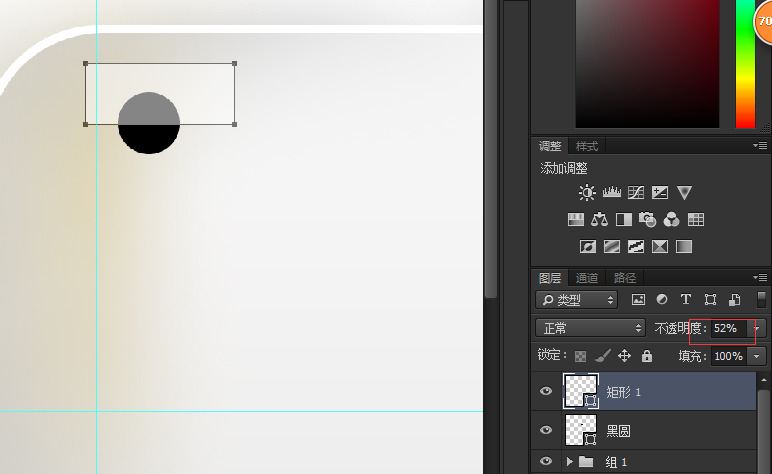
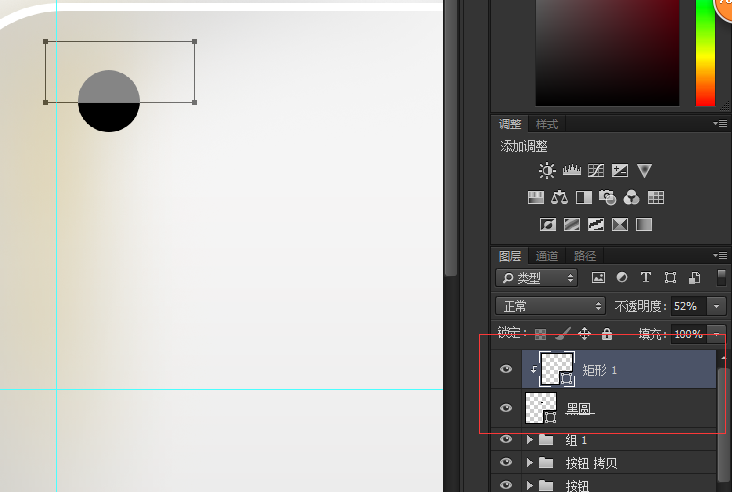
50,畫一個黑色的圓,取名為“黑圓”。

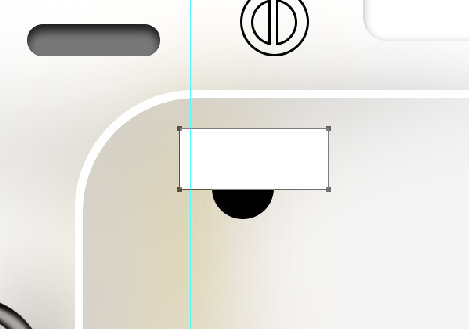
畫一個白色的方形,降低透明度,建立剪切蒙板。



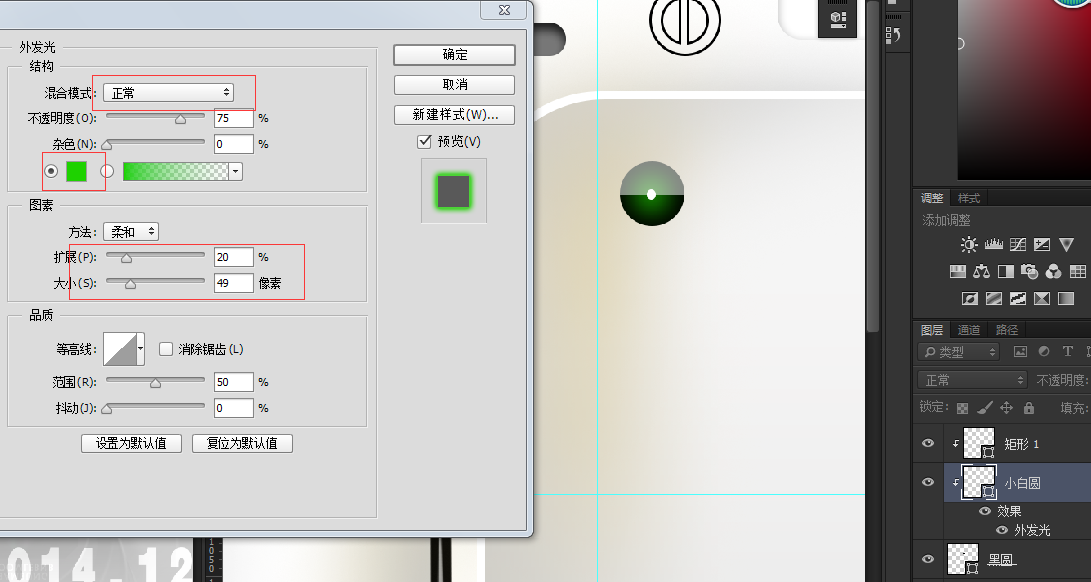
51、畫一個小白圓,添加外發光。

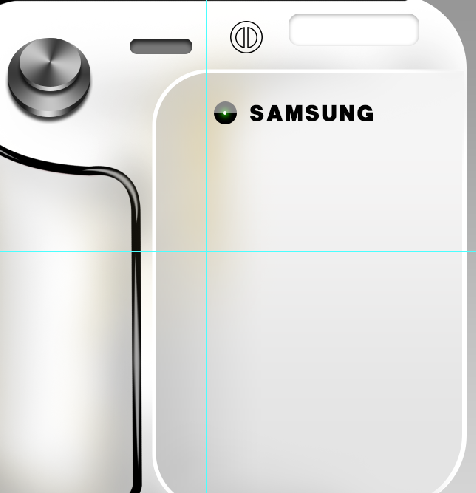
52、打上字,SAMSUNG

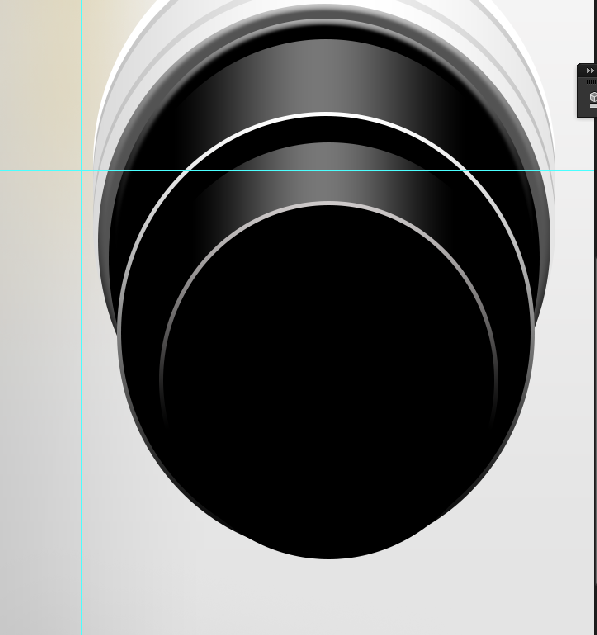
53、畫鏡頭了,一個白圓。

一個漸變圓。

再加一個漸變圓

將這兩個漸變圓放到一個組里,并且復制一個,然后ctrl+t(自由變換)往下移。

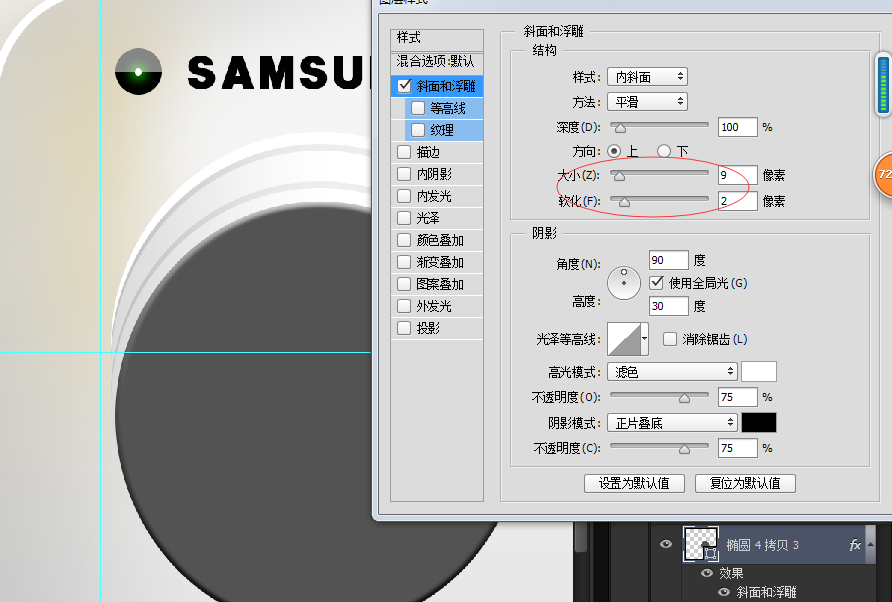
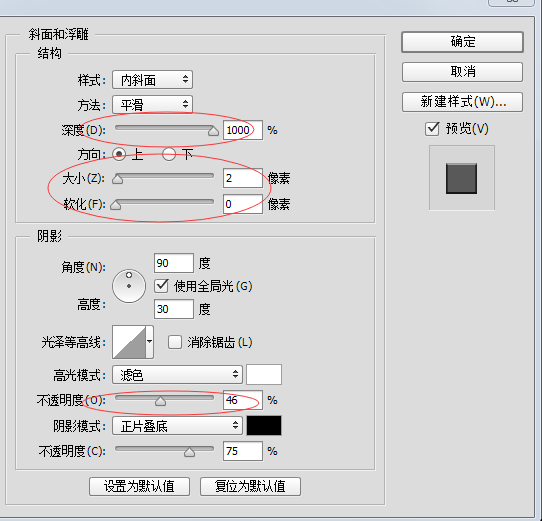
54、畫一個灰色的圓,然后斜面浮雕。

55、再加一個黑色的圓,也是像上面的一樣斜面浮雕。

56、加一個漸變圓。

7、畫一個填充色為黑色,描邊色為淡灰色的圓。

58,再畫一個更小一點的漸變圓。

再畫一個,填充為黑色,描邊為黑白漸變色。

59.點擊這個漸變圓的縮略圖,得到它的選區,然后新建一個圖層,用畫筆在兩側畫上高光。

60、用以上方法畫出第三個。

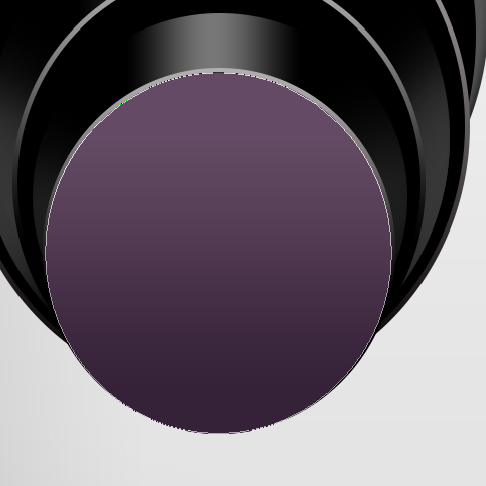
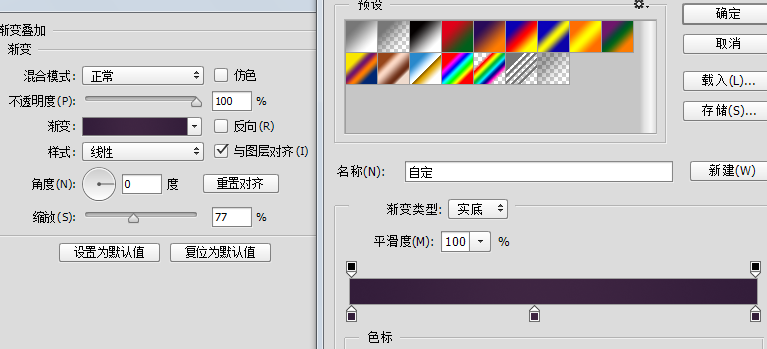
61,加一個紫色的漸變圓。

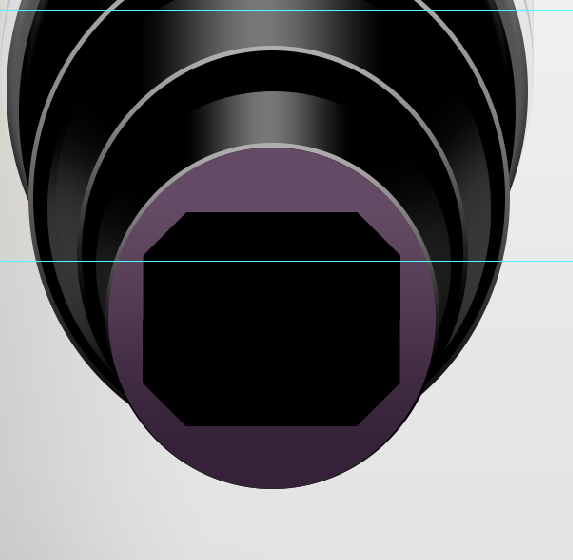
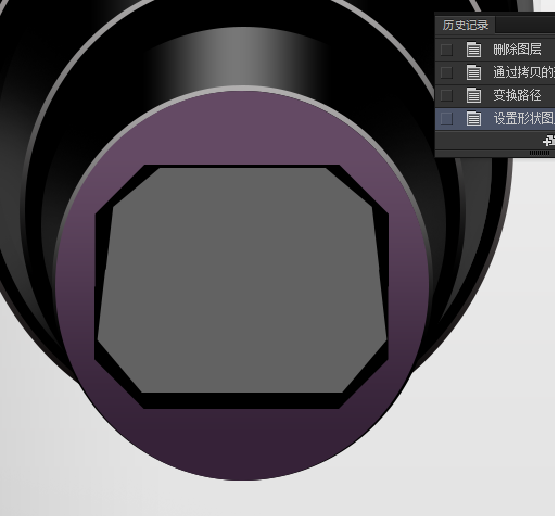
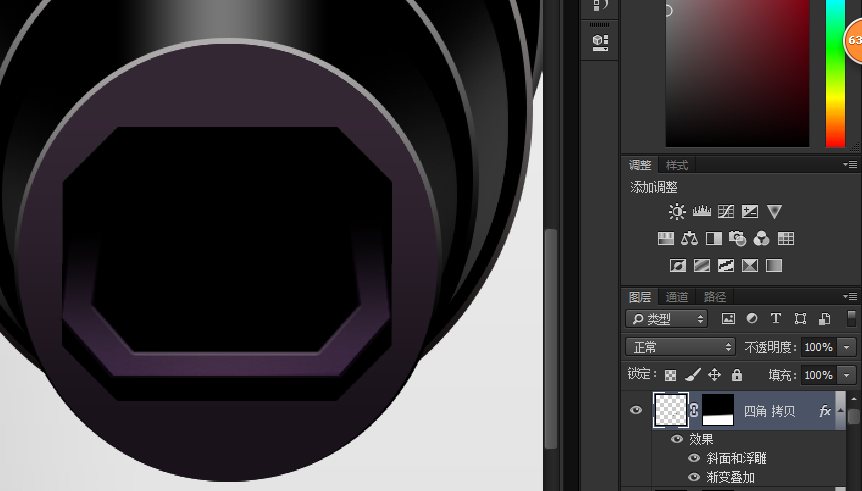
62、畫一個這樣的形狀取名為“四角。

63、復制“四角”圖層,ctrl+t,縮小一點,然后進行透視。

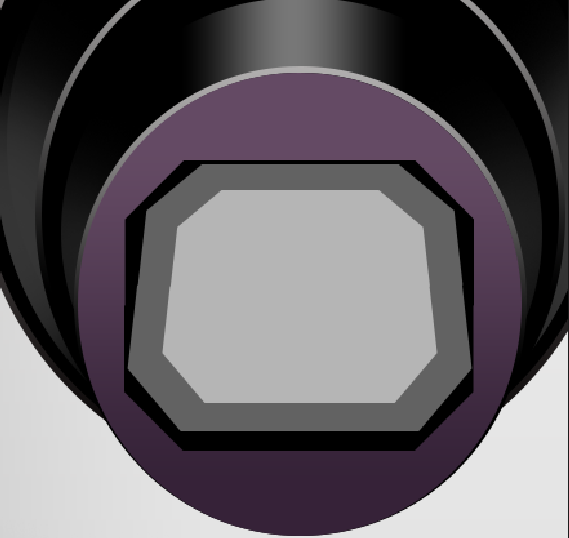
64、將“四角拷貝”復制一層,然后縮小一些。

65、按alt點擊小的“四角”圖層,得到選區之后選擇大的“四角”圖層,然后按delete刪除,得到如圖。

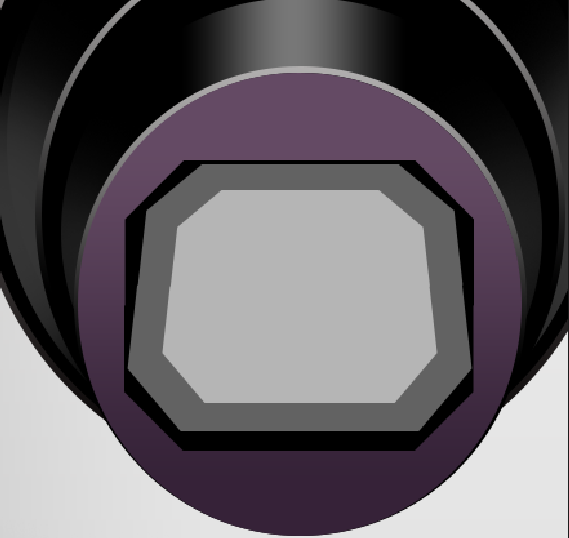
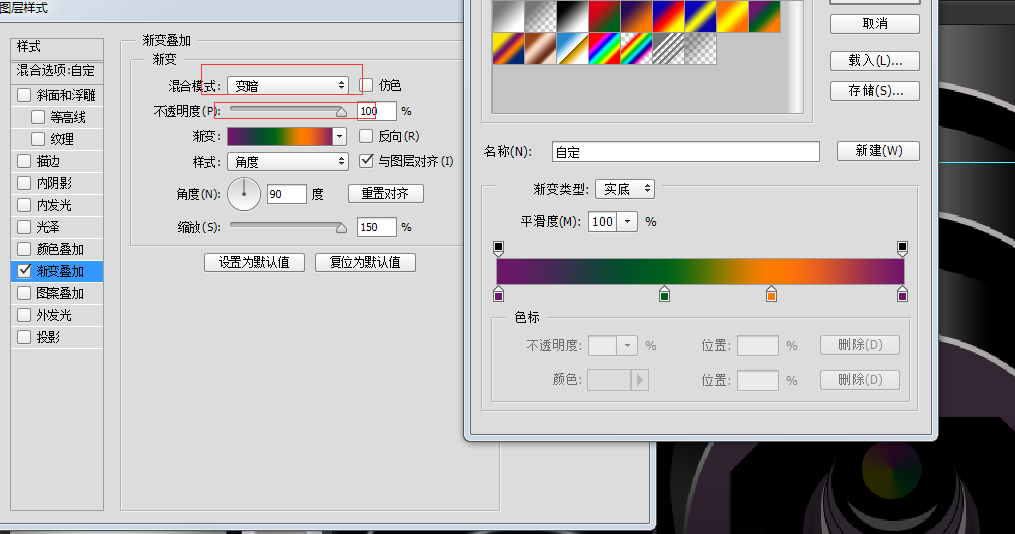
66、添加圖層樣式,如圖。


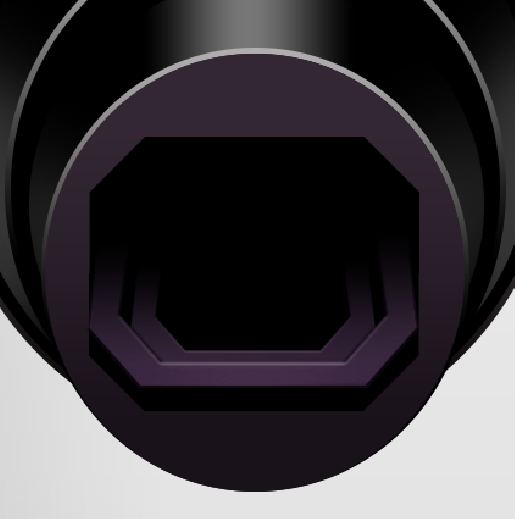
67、給這個圖層建立個白色蒙板,拉一個黑白漸變,將上部分隱藏起來。

68、再復制這個圖層,ctrl+t,進行縮小,如圖。

69、該畫里面的圓環了,跟前邊的一樣,就不多說了,直接跟著過程做吧。









70、畫一個小圓,打開圖層樣式,使用漸變,并且降低圖層不透明度為50。

71、再畫一個比它更小一些的黑圓,放在它中間,如圖。

72、最后要做鏡頭陰影了。畫三個不同大小的圓加到一起做成陰影的形狀,然后合并這三個圓,把陰影圖層放到鏡頭圖層的下面。


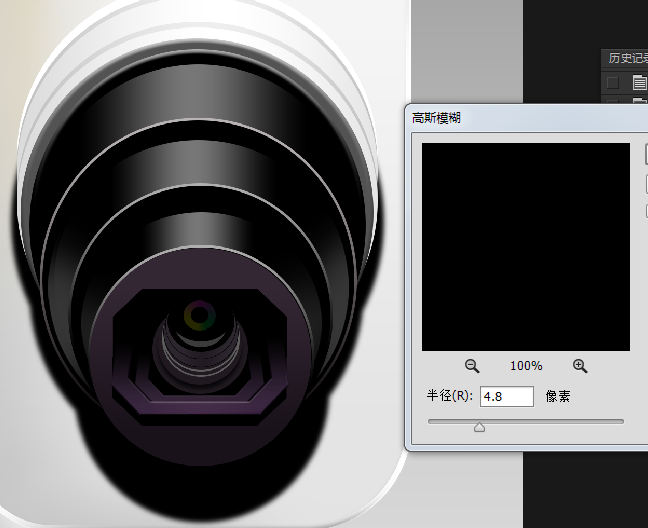
73、把陰影的邊緣模糊一下,濾鏡 – 模糊 – 高晰模糊。

74、將陰影圖層降低不透明度為40%。

75、給陰影圖層建立蒙板,拉一個黑白漸變。

76、打上字:BAMBUNG ZOOMLEBNB。

到最后再整體看一下,哪里該調整的,哪里沒做好的再改一下,最后就得到的最終效果。


網友評論