UI設計,設計有立體感的手機APP UI展示模板
時間:2024-03-07 20:16作者:下載吧人氣:69
本文是教你制作有厚度感和立體感覺的UI展示模板,雖然一般這種效果用3D軟件做比較好,但是并不是所有設計愛好者都會用,而且有些展示效果要求可能不需要那么高,所以我們今天就簡單用PS來打造這種效果。
之前搜索時發現網上居然沒有這個教程,所以今天就簡單分享一下自己的制作過程。
供新手們參考,請大神自覺飄過就好!!!
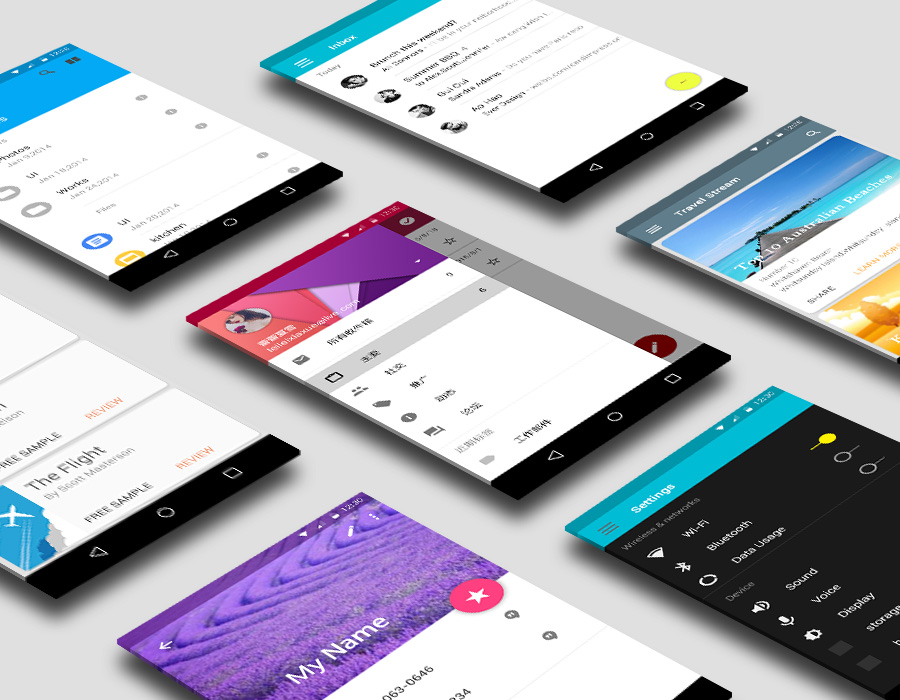
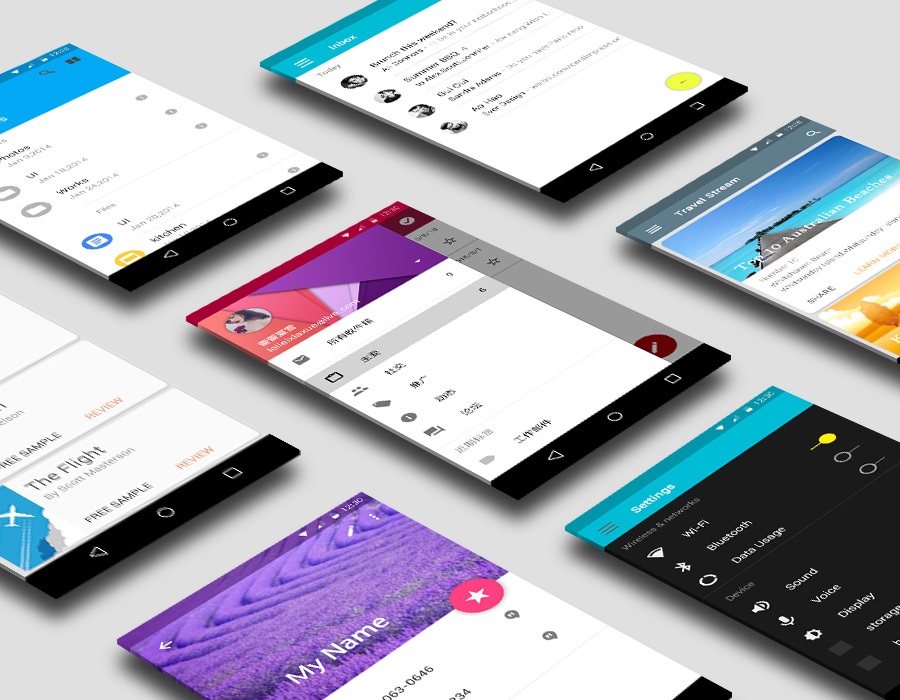
首先我們來看一下最終效果,忽略像素,只講步驟(圖片因為縮小了所以不清楚)

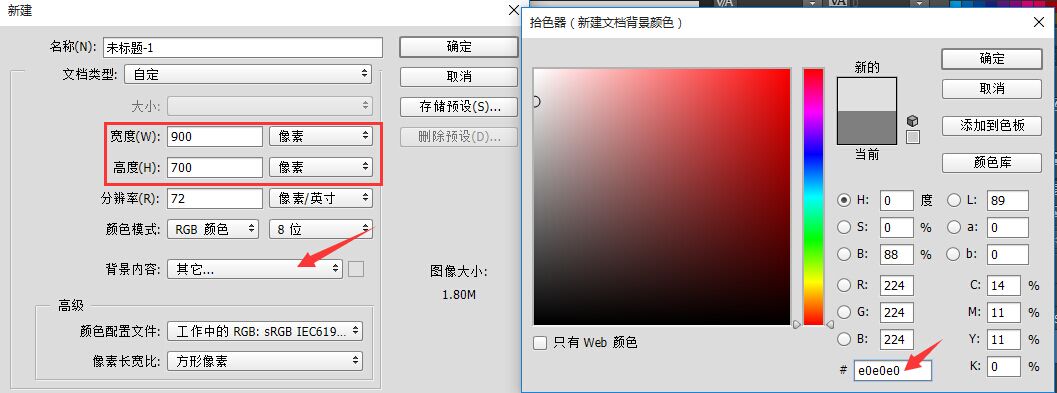
首先,我們打開PS,因為我們站酷的寬是900px,所以我新建一個寬度900,高度700的畫布,然后隨便設置一個背景顏色就好,這里設置為#e0e0e0

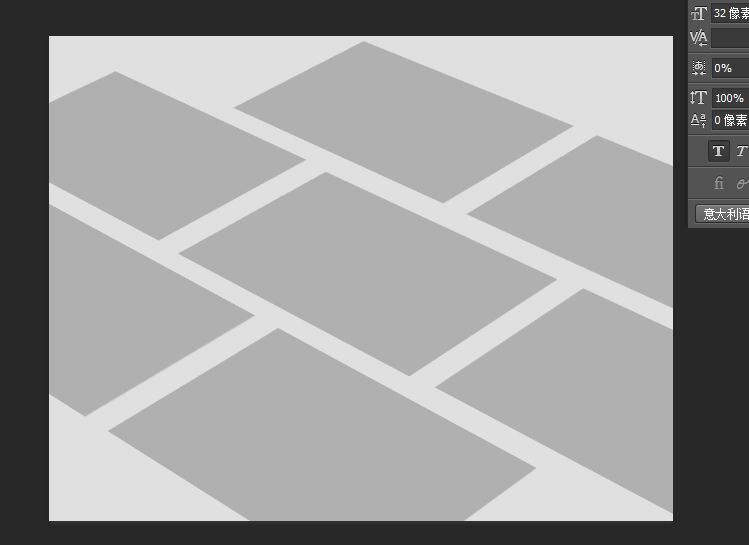
然后我們在畫布上根據自己想要的效果先畫幾個框框,這是方便我們待會排版我們設計好的頁面,注意近大遠小,用鋼筆工具畫形狀即可,方便后續調節,我畫好的框框如下:
(這里我們當然也可以選擇從網上下載素材或者直接po一張人家做好的效果圖來打底,因為我們只需要這個形狀而已)

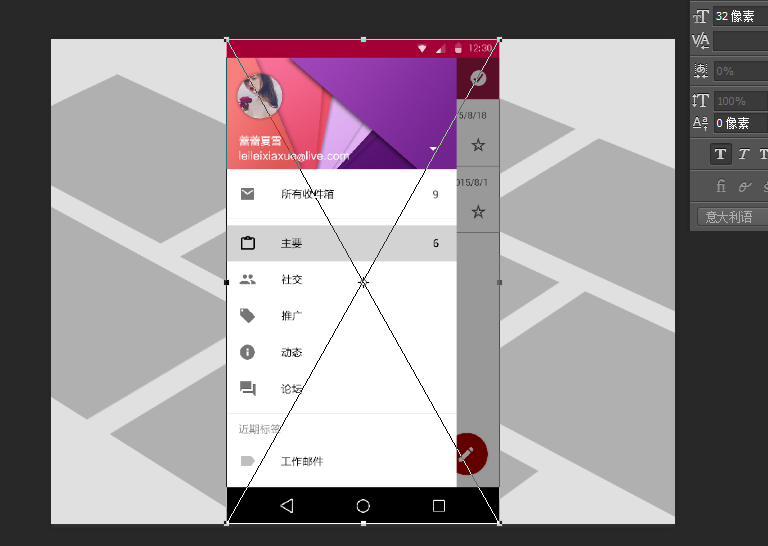
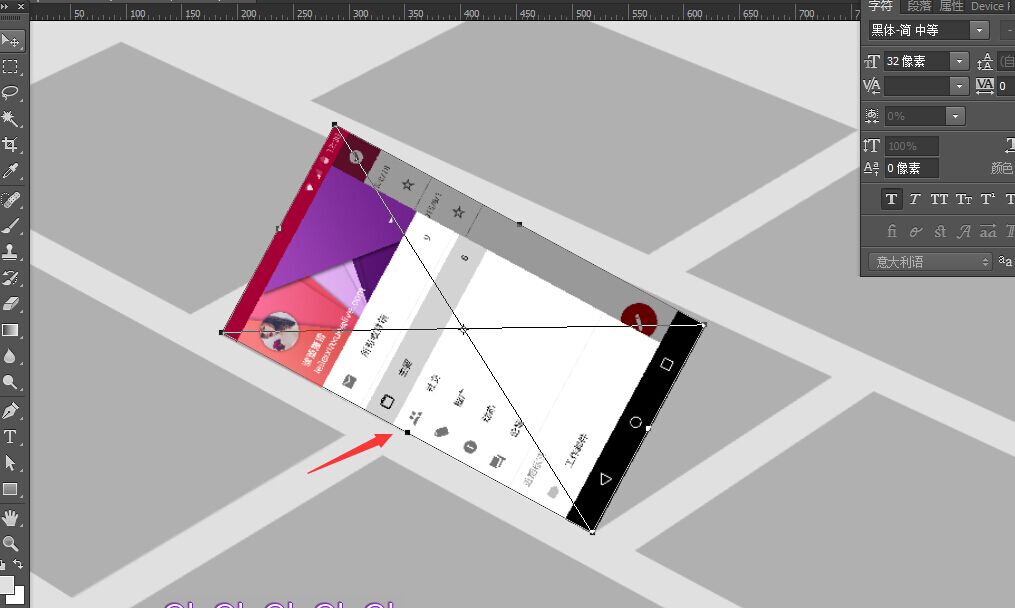
下面就可以導入一張你做好的界面效果圖,并且ctrl+t將它縮小并旋轉一個角度使它與我們畫的形狀一邊對齊


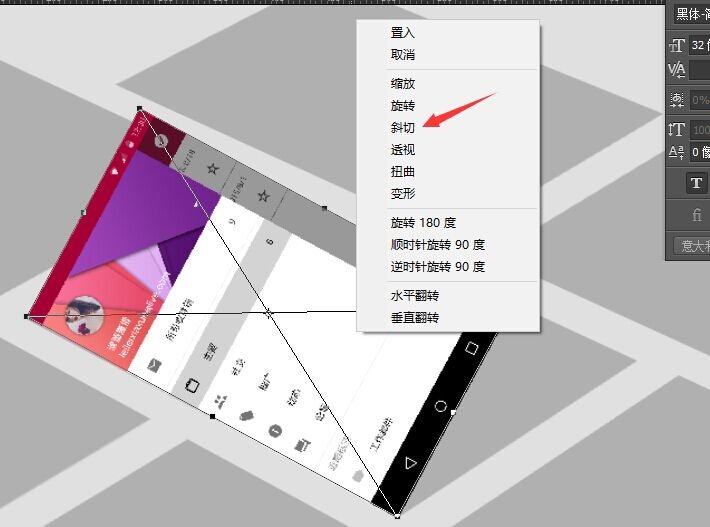
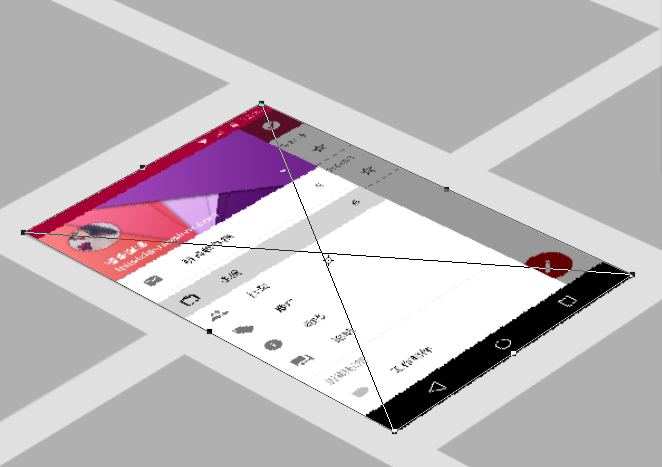
下面我們ctrl+t然后右鍵選擇斜切,拖動錨點將另一邊重合


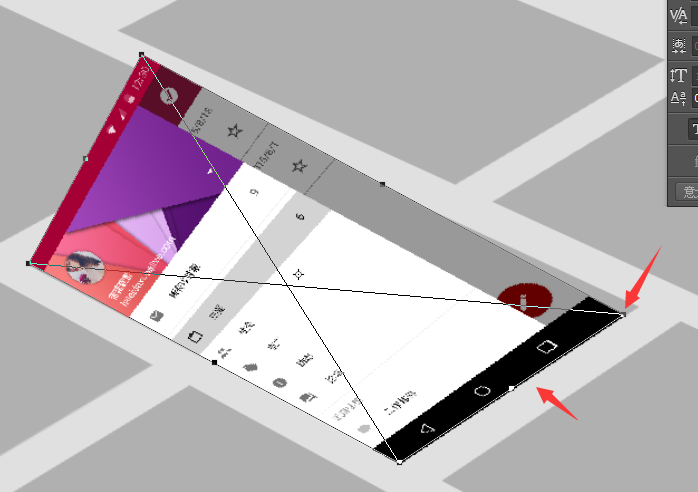
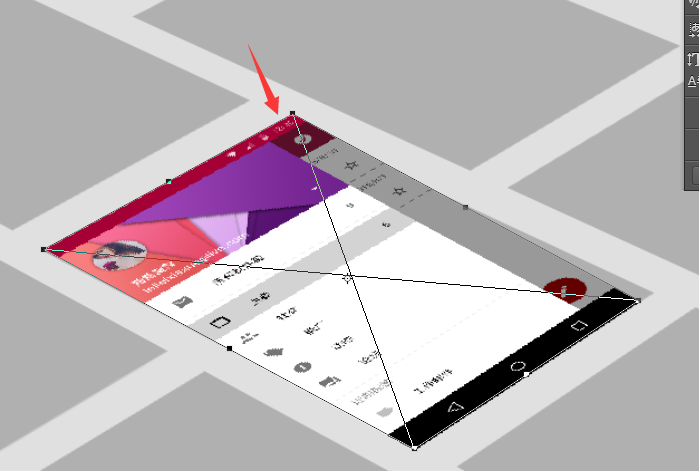
然后將另一點也拖動使上面的邊重合,然后我們繼續調整這兩點將自己的圖片與畫好的形狀完全重合
(斜切時一定要向同一個方向切,不要亂拉鼠標,既難操作又容易變形嚴重)


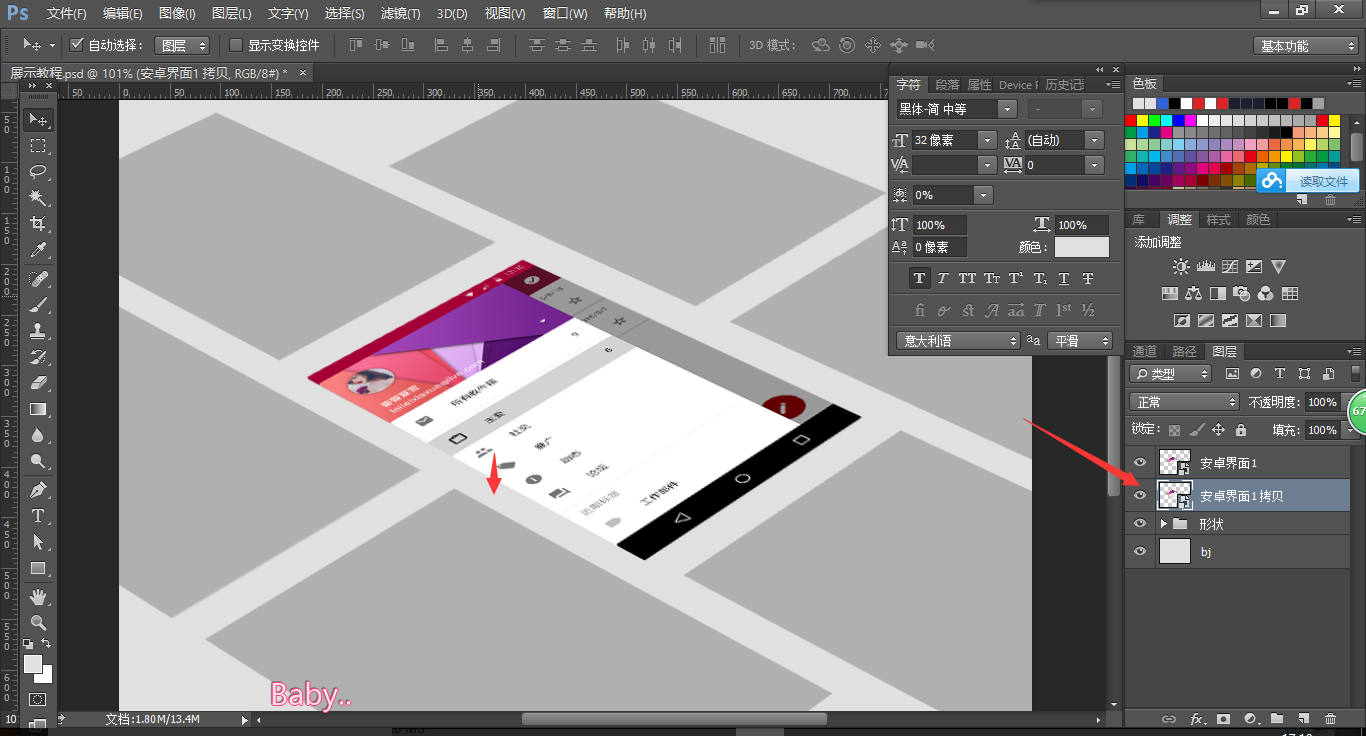
切好后回車得到我們的圖片,然后將該層復制一層,并將復制好的層下移一個像素即可

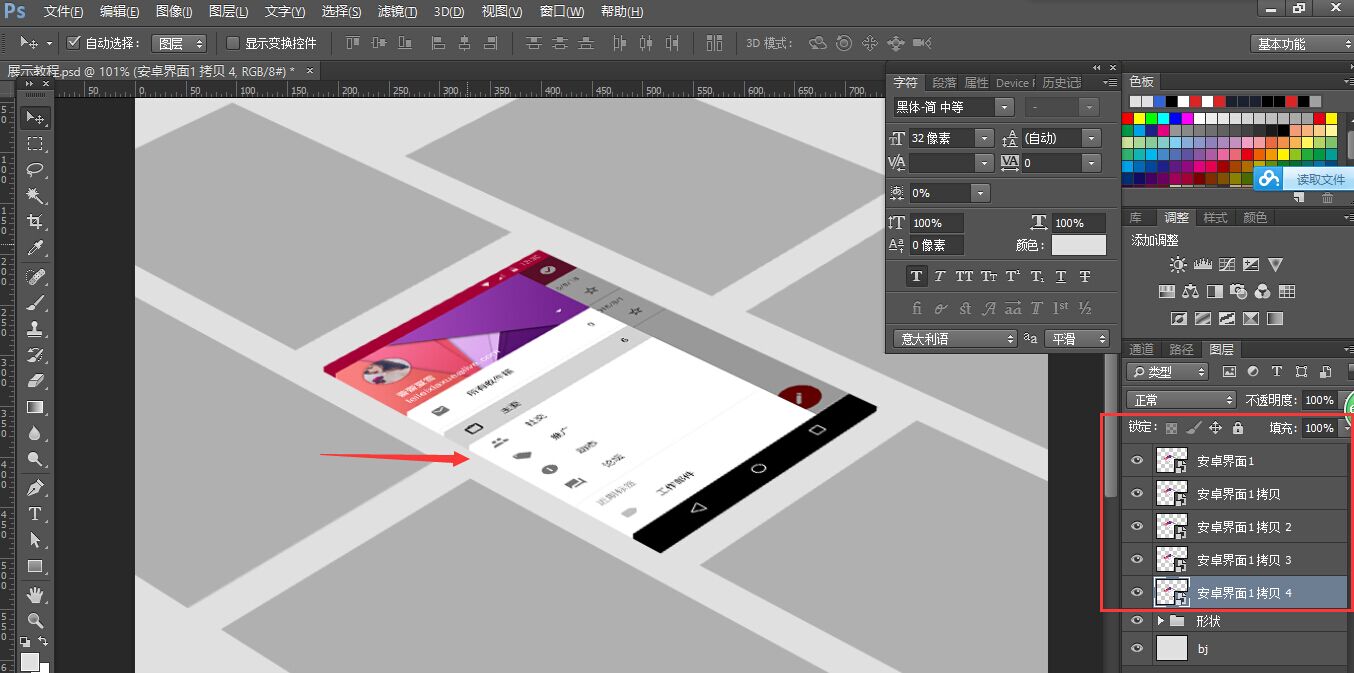
按照同樣的步驟,都是復制新的圖層,然后將新的圖層下移一個像素,我們這里復制了四層,這樣圖片就看起來有了厚度感

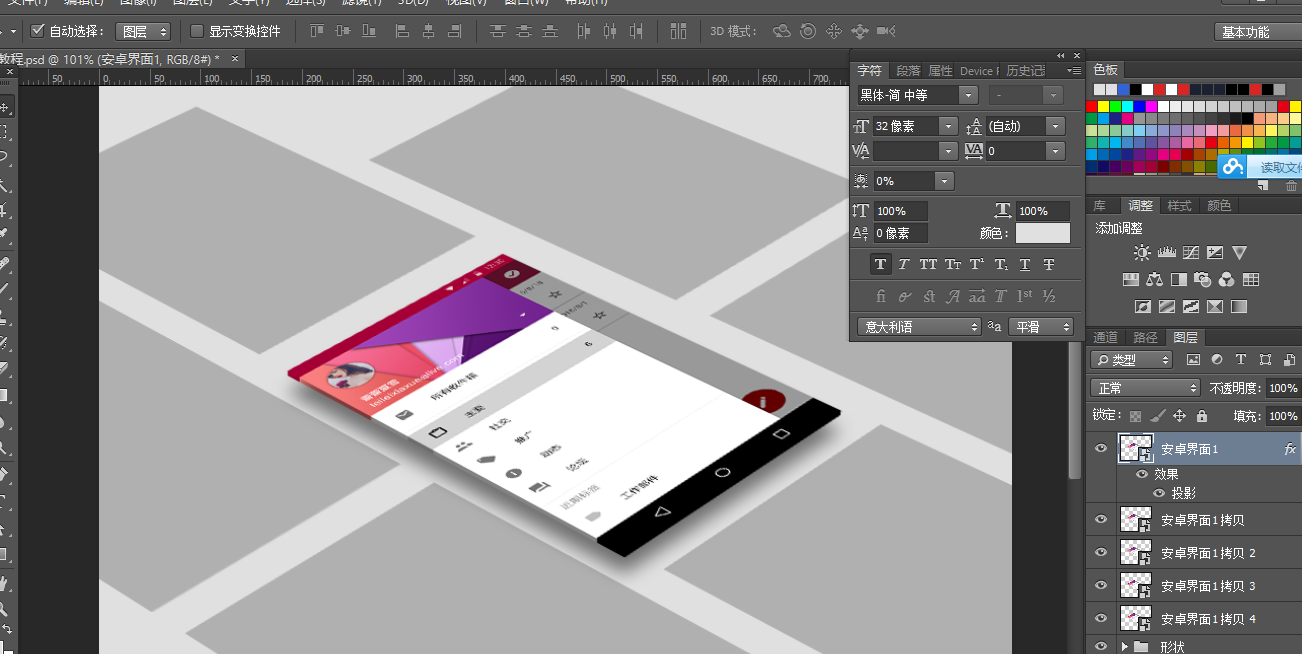
下面我們要為它增加陰影來制造空間立體感
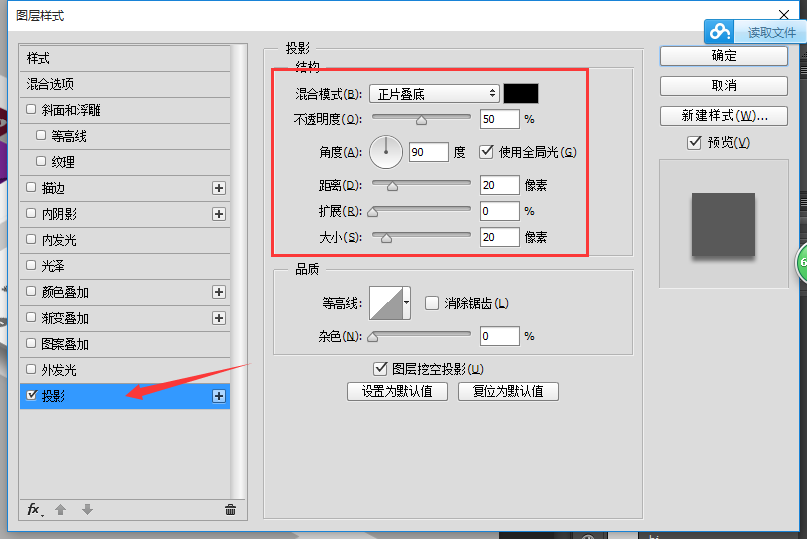
選擇第一個圖層,也就是最上面的界面圖層,雙擊打開圖層樣式,為它添加一個距離和大小為20的投影,不透明度選擇50%

效果如下,是不是已經有了一丟丟立體感啦

然后我們右鍵該圖層拷貝圖層樣式,將它粘貼給最下面的界面圖層


下面就是我們得到的效果啦,神奇有木有

然后我們就可以按照上面的方法一次將圖片導入并制作,做好后隱藏形狀圖層并調整界面位置,
得到最終效果

喜歡就點個贊吧!
您每一次的肯定都是對我的鼓勵!

網友評論