UI教程,設計一個日歷主題的UI圖標
時間:2024-03-07 20:16作者:下載吧人氣:28
寫實圖標流行時,這幾類效果很受歡迎(繩索、金屬環、紙邊撕裂等),今天這個教程把這些效果全收了,也是以前特別經典的一個日歷圖標,雖然現在是扁平化時代,不過寫實圖標這部分,新手最好掌握起來。把這個練完,絕對有不一樣的收獲!做完記得交作業。

1、觀察這個圖標
我們將它分成三個部分來制作,如下圖所示。

①日歷的卷頁 ②日歷的夾子和金屬環 ③底座
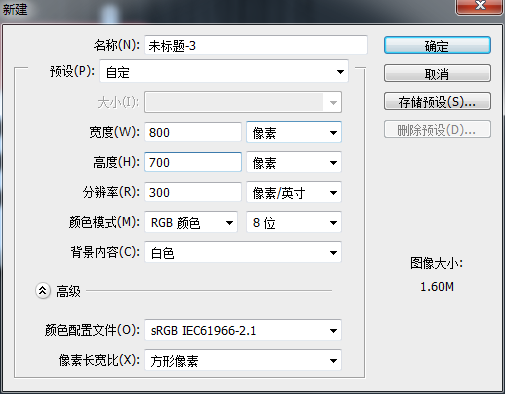
2、開始動手新建一個700*800的畫布,如下圖所示:

3、日歷的卷頁
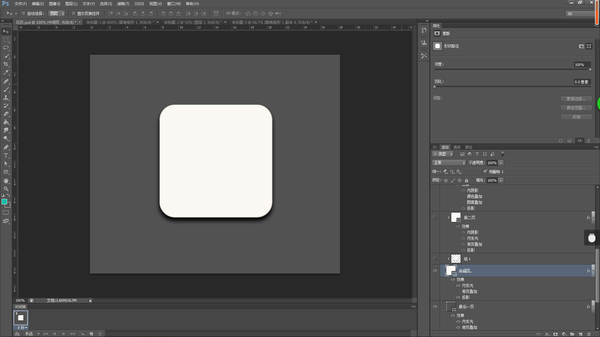
(1)新建一個圓角矩形作為日歷卷頁的最后一頁。如下圖所示:

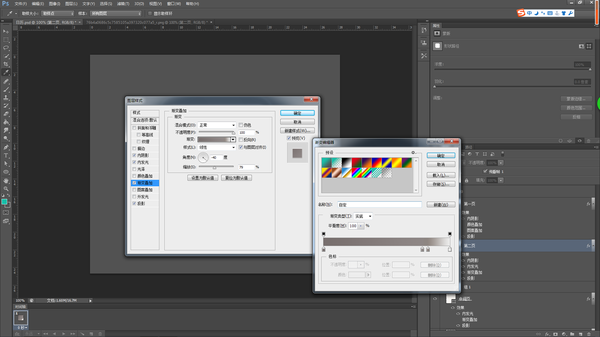
(2)為圓角矩形添加圖層樣式。
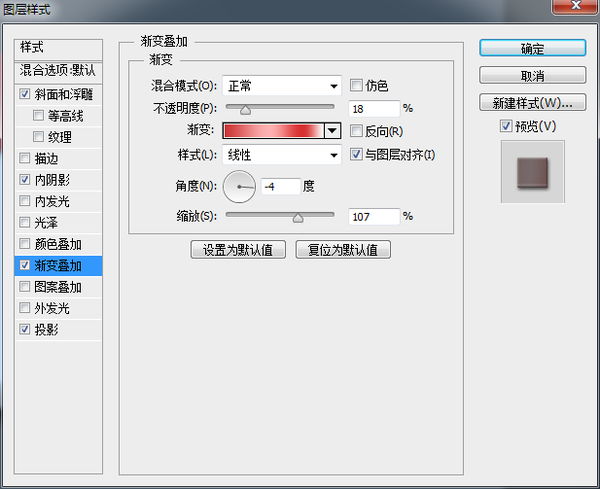
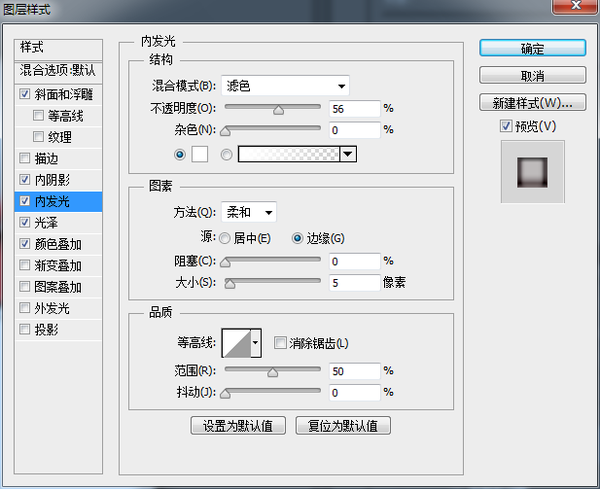
內發光、投影、漸變疊加。(內發光是重中之重,它主要區分了每一頁日歷,是使日歷有層次敢最主要的效果!漸變疊加可添加也可以不添加,如果你想做的精細一些,可以自己嘗試調整各類數值。最后一頁的投影必須要有啦~)如下圖所示:

(數值自己嘗試一下哦~)
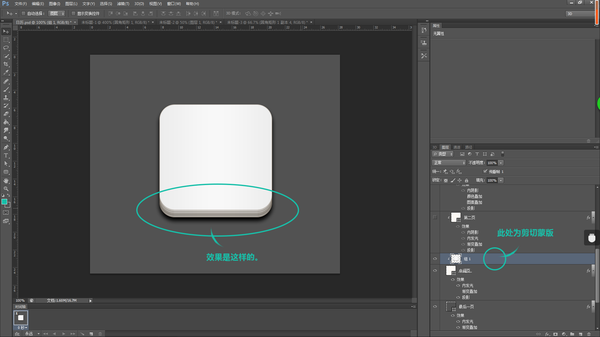
(3)向上復制“最后一頁”作為“中間頁”。調整“中間頁的位置”修改圖層樣式(修改一下投影,不需要那么大啦!)如下圖所示:

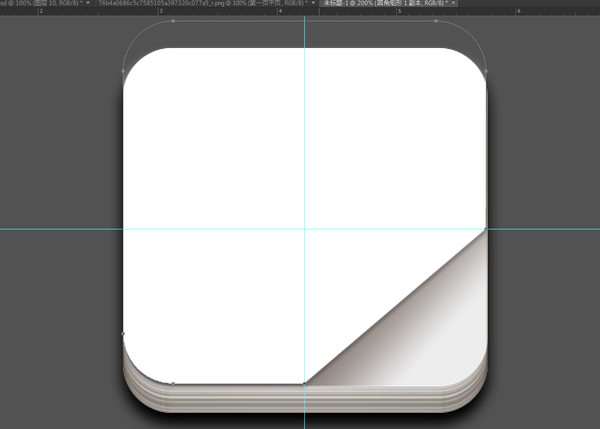
(4)向上復制多張“中間頁”圖層,調整位置(向上調整1~3個像素點,移動大小不要一樣,這樣會顯得比較真實。)合并復制的“中間頁圖層并作為”中間頁“的剪切蒙版。此時得到的效果是這樣的:

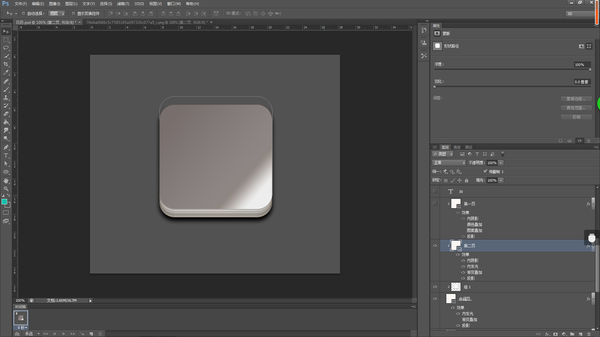
(5)制作完中間頁后,開始制作第二頁。就是這個部分:

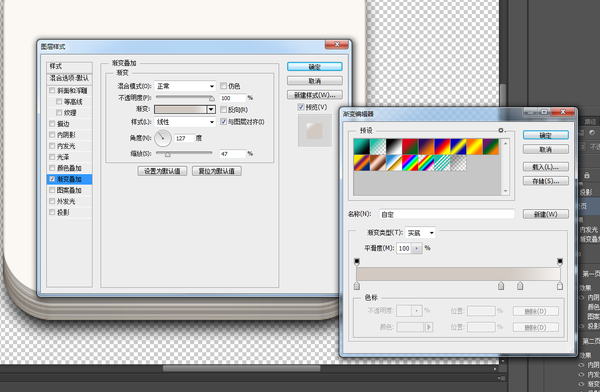
觀察”第二頁“上有”第一頁“的投影,所以,復制一層”中間頁“向上移動并為其添加漸變疊加,同事向下做剪切蒙版。如下圖所示:


(漸變疊加是逐漸變亮的,控制好角度就可以啦!)
(6)第二頁制作完成后,開始制作第一頁。我將第一頁分為兩個部分制作。如下圖所示:

首先制作位于下方的”第一頁平頁“。向上復制”第二頁“,關閉”漸變疊加效果“,并作向下作為剪切蒙版。采用”直接選擇“工具點選出”第一頁平頁“的路徑,選擇”鋼筆——添加錨點工具“為”第一頁平頁“添加錨點。如下圖所示:


添加錨點后,使用”直接選擇工具,選中下圖四處錨點,并刪除,得到效果如下圖所示:


(第一頁平頁制作完成)
接下來制作“第一頁卷頁”部分。
使用鋼筆工具,描出卷頁形狀,并填充路徑。并添加圖層樣式。如下圖所示。


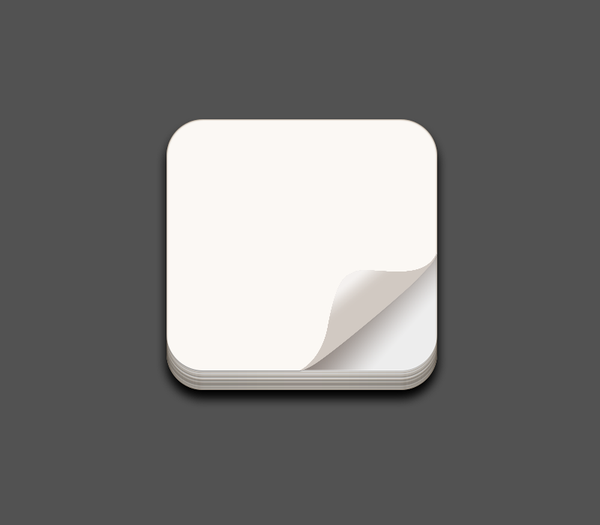
得到的效果是這樣的:

(7)為第一頁添加日期,今天是30號。將“日期”置于“第一頁平頁”和“第一頁卷頁”之間,效果如下:

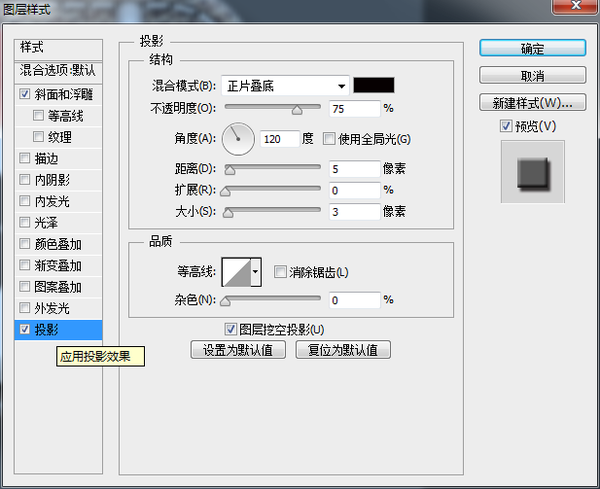
(8)第一頁制作完之后,制作撕掉頁。首先使用鋼筆工具勾出撕掉頁輪廓,然后填充路徑,并為其添加“投影”效果。(最好畫兩條不一樣的撕掉頁,這樣比較真實。)如下圖所示:



到此,【①日歷的卷頁】部分制作完成,大概是這個樣子的:

4、日歷的夾子和金屬環:
(1)日歷的夾子(就是紅色那個部分):首先新建一個稍稍大一丟丟(幾個像素就好啦)的圓角矩形置于最上層。就像這樣的。

新建一個矩形置于頂層,如下圖所示:

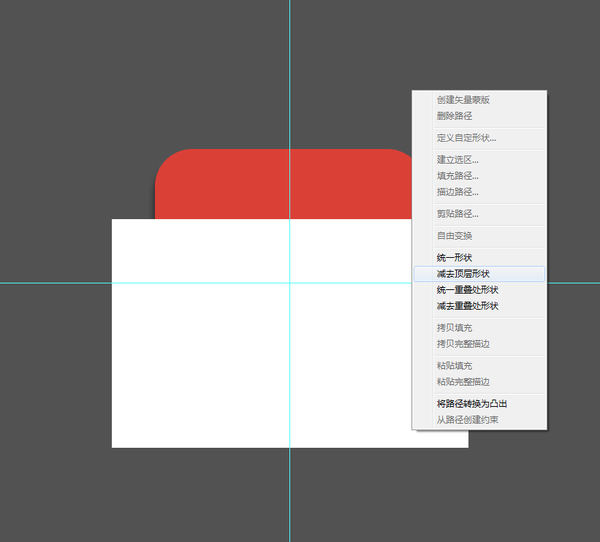
選擇圓角矩形(日歷紅色夾子)按住shift加選白色矩形,使用“直接選擇工具”鼠標右鍵單擊,在菜單欄中選擇“減去頂層形狀”得到入下效果:


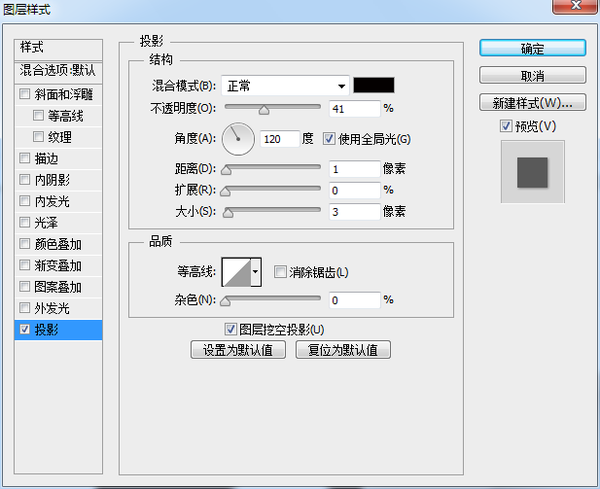
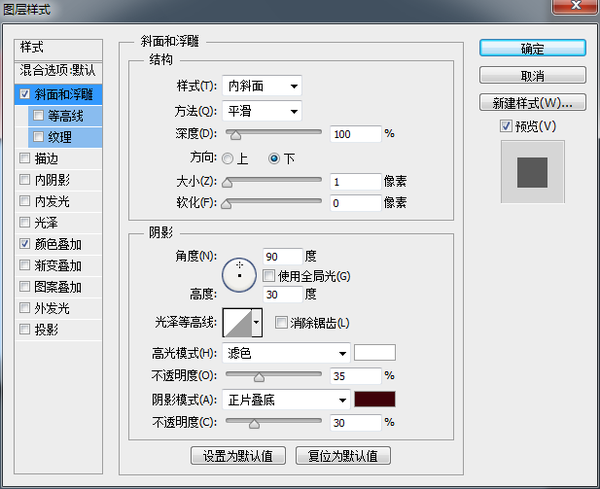
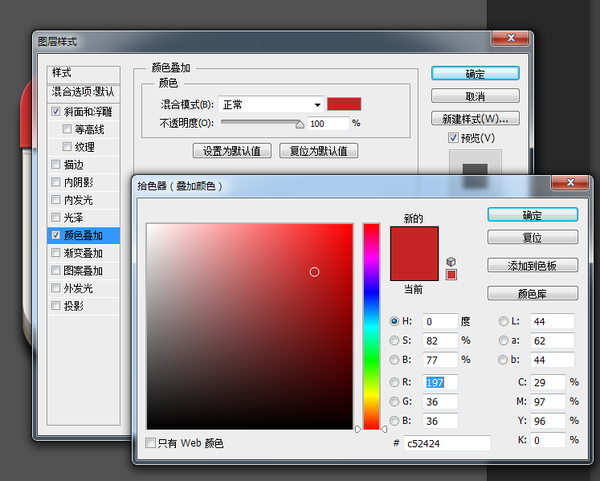
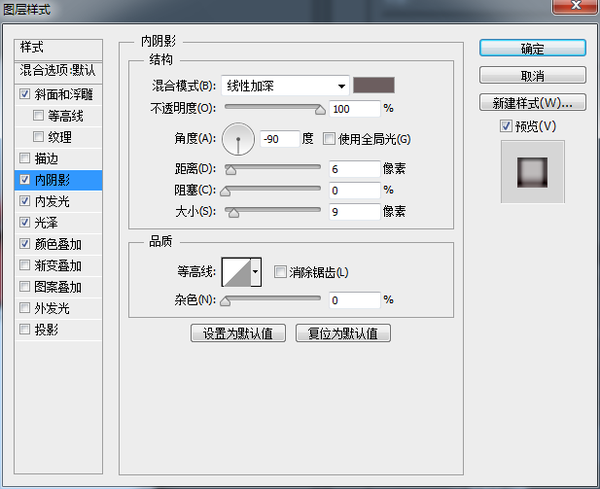
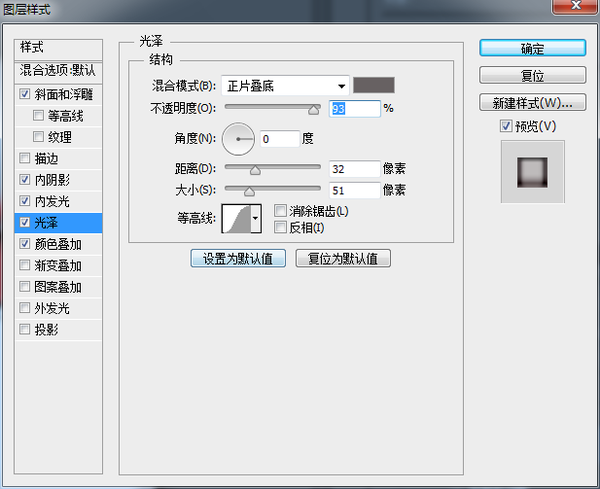
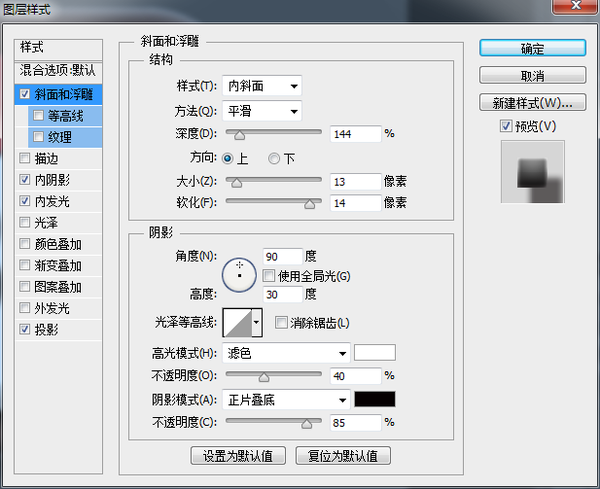
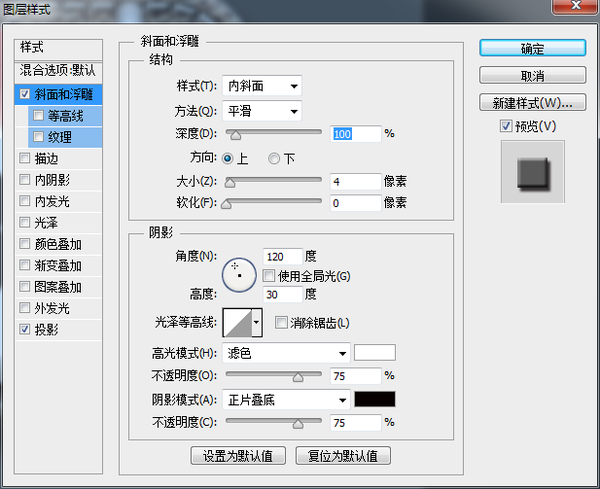
夾子的形狀制作完畢,接下來為其添加效果。為了使其更立體,需要添加‘斜面和浮雕“”內陰影“”投影“然后添加一個顏色疊加變成紅色。(數值可以自己嘗試調節哦,每個效果都試試以后做其他的東西也會輕車熟路。)如下圖所示:


(此處可以適當調整”撕掉頁“和”夾子“的位置。)
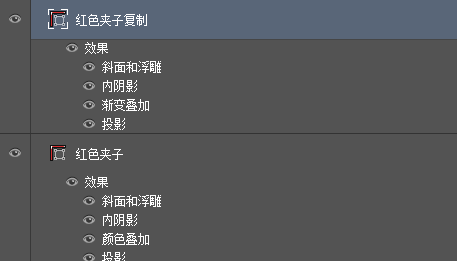
向上復制”紅色夾子“圖層,添加一個”漸變疊加“效果,并將透明度調小,給”紅色夾子“增加一些變化。如下圖所示:



(2)月份:首先輸入”September“然后為其添加圖層樣式。


(注意,因為文字是向下凹陷的所以“方向”是“下”。)

效果如下:

(3)金屬環的制作:
新建一個圓角矩形。(很圓很圓。)就像下面這樣。

然后為了模擬金屬效果,我們為它添加“圖層樣式”。(這個地方最煩了,嘗試了很多次,你在制作的時候也要多去嘗試,并沒有統一的做法,也沒有統一的數值。多多動手才是最好的,另,我做的可能并不科學!)




得到的效果是這樣的:

制作反光:使用鋼筆工具描出反光的形狀,然后使用“濾鏡”——“模糊”——“高斯模糊”使反光真實一些。就像這樣:

高光制作:使用“橢圓工具,畫一個橢圓,然后”高斯模糊“,為其添加一個比較模糊比較大的光;再次用”橢圓“工具畫一個小一點的橢圓,”高斯模糊“(數值小一點.)為其添加高光。就像這樣:

連接日歷的洞(我也不知道咋形容)制作:
畫一個圓,直徑稍稍大于金屬環的寬,為其添加顏色。是這樣的。


這樣,一個金屬環就做完了,給他們打個包,命名”金屬環“然后復制一下,放到另一面。然后給兩個金屬環添加一個”投影“效果是這樣的。請看:

到這,第二部分制作完成。
5、底座的制作:(1)新建一個大的圓角矩形(圓角大小自己調整一下)放在最下面。就像這樣:

然后為其添加圖層樣式,讓它立體一點(和制作夾子的時候差不多)。如下圖所示:


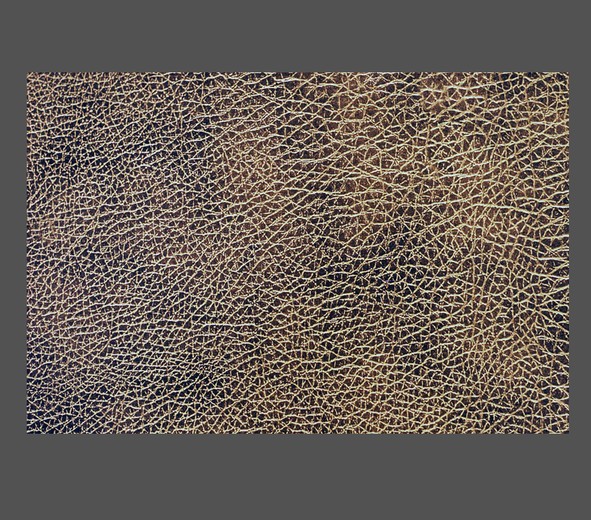
接下來找一張你喜歡的”皮子“比如這樣的:

把它放在底座上面,然后作為”剪切蒙版“,就像這樣:

如果你是一個十分野性的人,也可以這樣:

或者這樣的:

(這里的”混合模式“很有意思,可以自己試試,有許許多多不一樣的效果。)
(2)繩子的制作:
Ctrl+點擊”底座“圖層縮略圖,就是點這個:

會出現這樣的效果(就是把底座選中了):

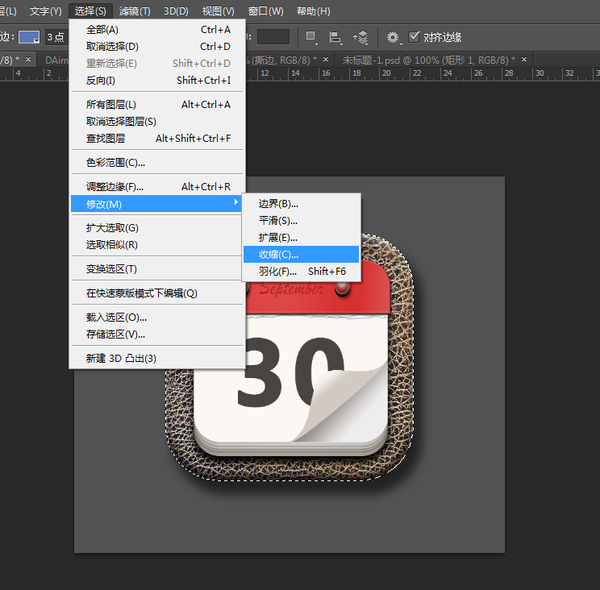
然后,”選擇“——”修改“——”收縮“,就像這樣:

選擇適當的數值:


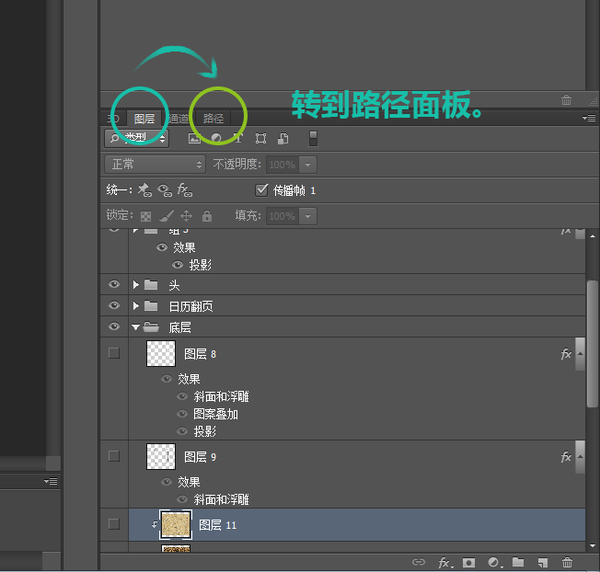
由圖層面板轉入路徑面板,像這樣:

單擊”從選區生成工作路徑“,像這樣:

選區畫筆工具,調一下大小(你感覺繩子應該有多粗你就調多大),選擇鋼筆工具為路徑描個黑色的邊兒吧。如下圖:


因為繩子縫入皮革是有擠壓的,所以,添加一個圖層樣式,增加一些真實感,這里為它添加一個斜面和浮雕,像這樣:

到這步,制作完成了繩子的擠壓效果,下面來制作繩子:
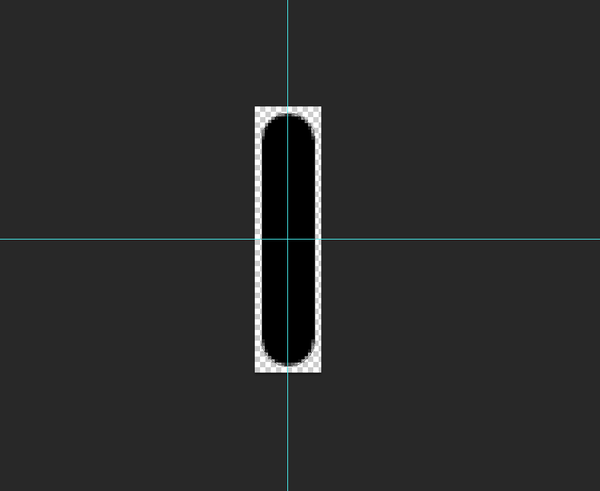
新建一個20X80的畫布。然后在畫布上新建一個圓角矩形,大概是這樣的:

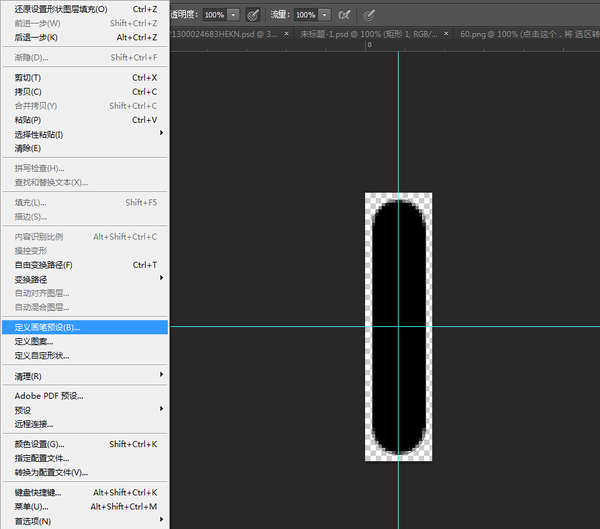
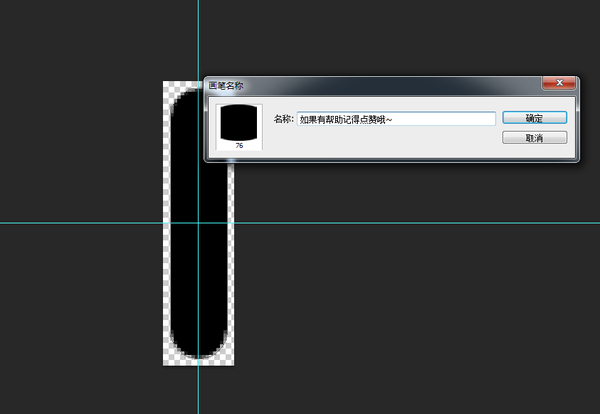
將它定義為筆刷,起一個好聽的名字,方便查找。像這樣:


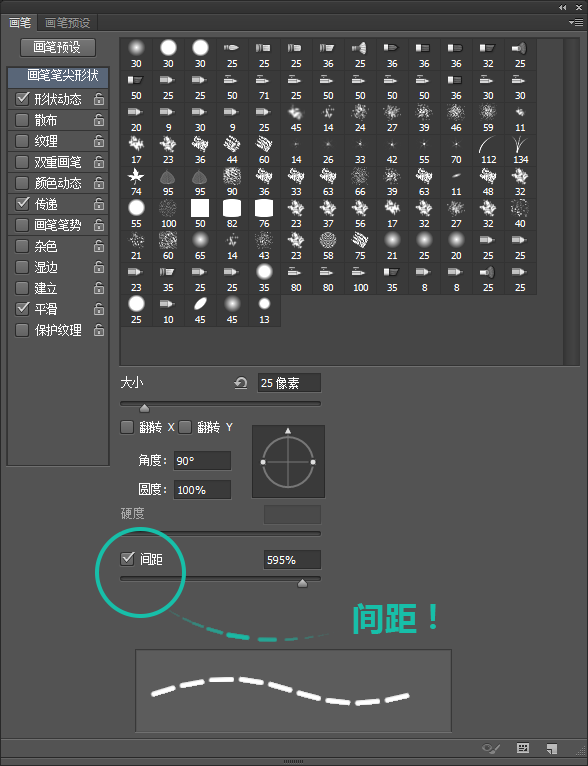
下面,調整一下筆刷設置,快捷鍵為F5,需要調整的地方如下:

(一定要調整間距!可以根據自己的喜好,感覺是怎么縫的就怎么調。)

(一定要選擇”方向“,不選擇就慘嘍,制作的時候可以試一下不勾選”反向“的效果,更容易理解)。
筆刷制作好之后,我們可以回到原來的操作界面繼續制作我們的繩子啦!再次選擇之前的路徑,然后鋼筆描邊。效果如下:

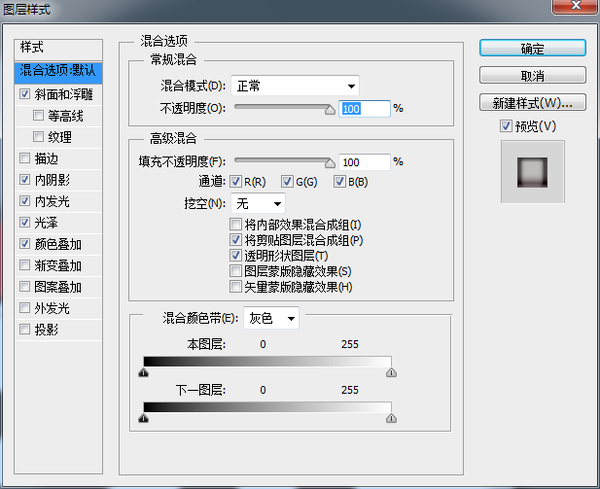
為了使繩子寫實一點,我們為它添加圖層樣式:


此時的效果如下:

感覺像塑料,不是很真,繩子應該是一股一股扭在一起的,所以,接下來制作繩子的紋理。
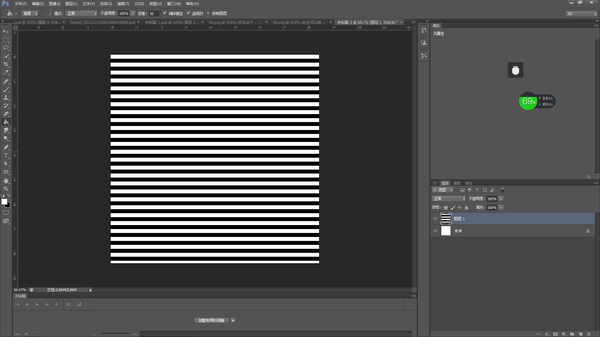
新建一個畫布。新建一層圖層添加白色。執行”濾鏡“——”濾鏡庫“——”半調圖案“得到如下效果。

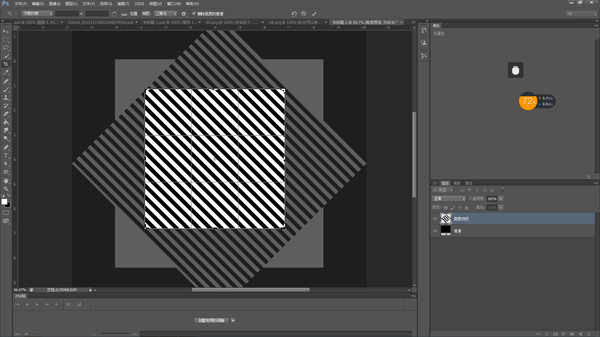
將此圖層旋轉45°,裁剪一下。如下圖所示:

執行”編輯“——”定義圖案“并且起一個自己記得住的名字,如下圖所示:


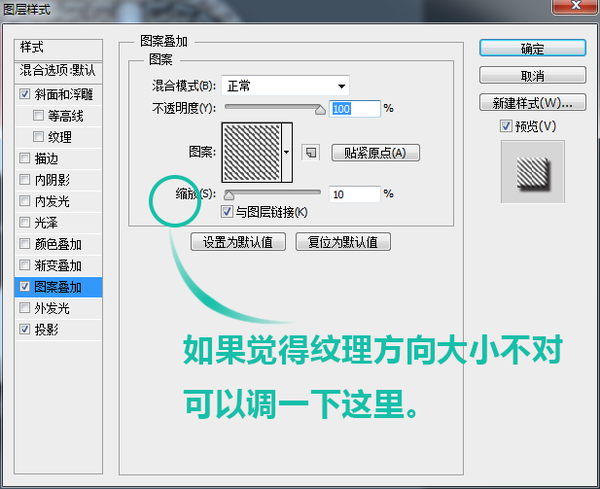
到這,繩子的紋理也完成啦。我們回去給繩子添加”圖案疊加“,看一下效果。


現在看一下效果,大概是這樣:

6、地板背景
找一張地板圖嘍,我找的是這張。

把它放在背景圖層上面,就可以啦!
我們來看看:

就是這樣。
差不多就是這樣,還有很多東西可以加上去(比如各種光啊,可以做的更好看一些!制作的時候可以多多嘗試,實踐真的很重要!)。這個圖標做的不是很精細,請見諒。至于這個教程,可能并不是很正確,有錯誤之處歡迎指出,有更好的方法實現效果也希望共同討論。謝謝,謝謝,謝謝!

網友評論