UI圖標,設計旋轉風格播放圖標教程
時間:2024-03-08 12:01作者:下載吧人氣:30
本篇UI教程跟大家分享了設計播放器圖標的設計案例,制作思路主要用到圖層樣式來制作出圖標的質感,步驟有點多,請大家認真學習。
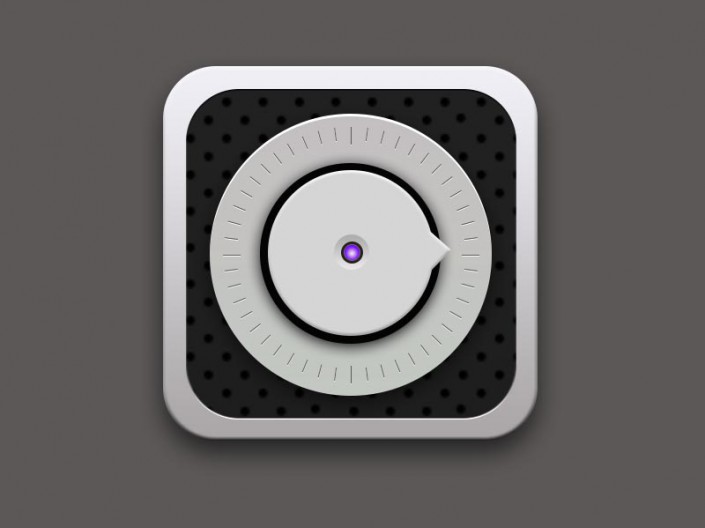
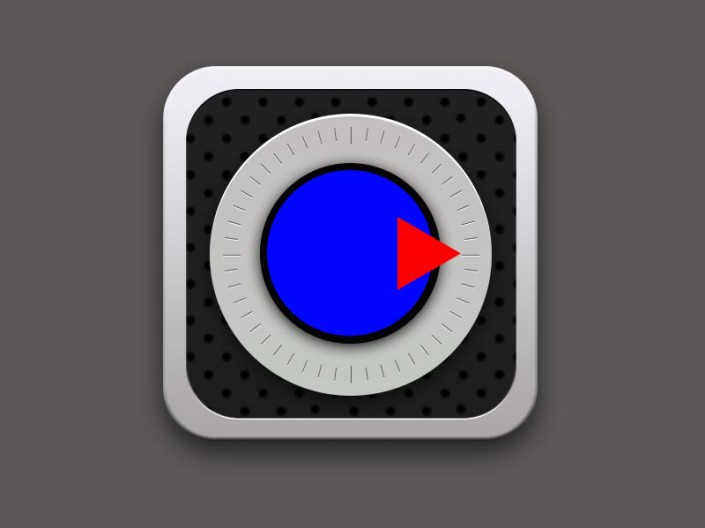
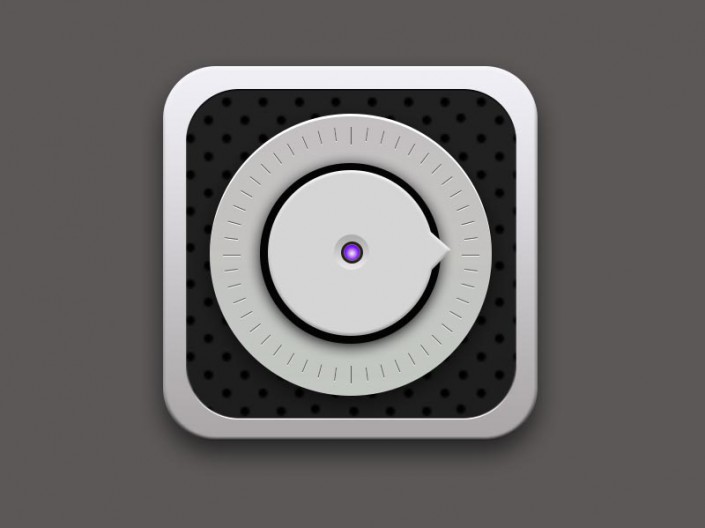
我們來看看效果:

www.16xx8.com
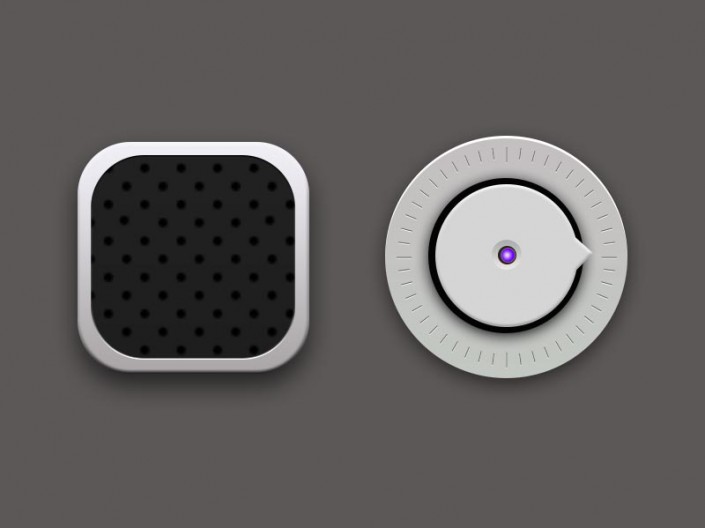
老規矩,先來分析一下。這里我們主要分為二個部分:底座、內圓,其它問題都不大,主要是內圓部分、需要用到多個圖層來表現圖標的立體感,騷年分析完已經成功一半了,離成功還會遠么,噢耶!!!

步驟一:
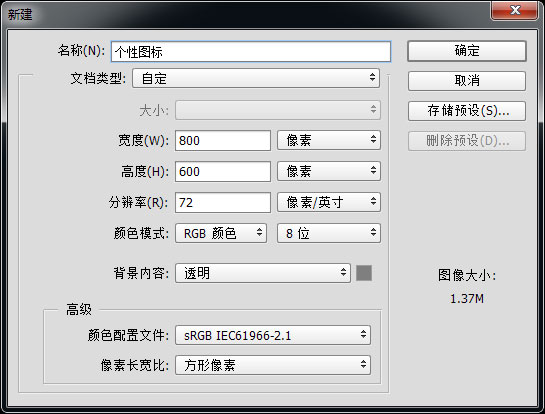
首先新建畫布800px*600px畫布,命名為個性圖標,為背景添加顏色#5c5857。


步驟二:
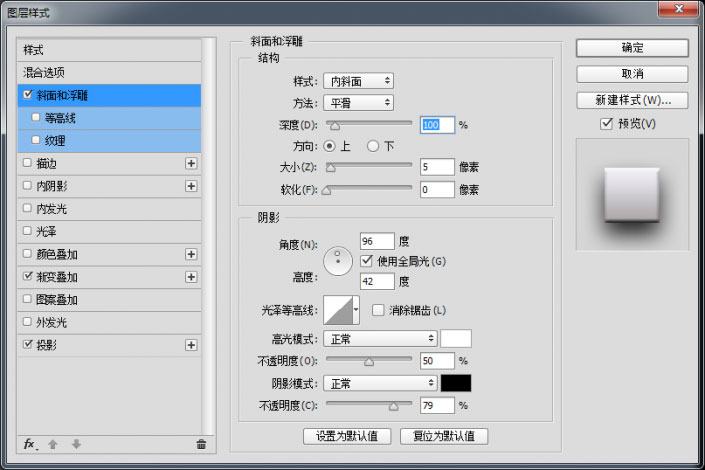
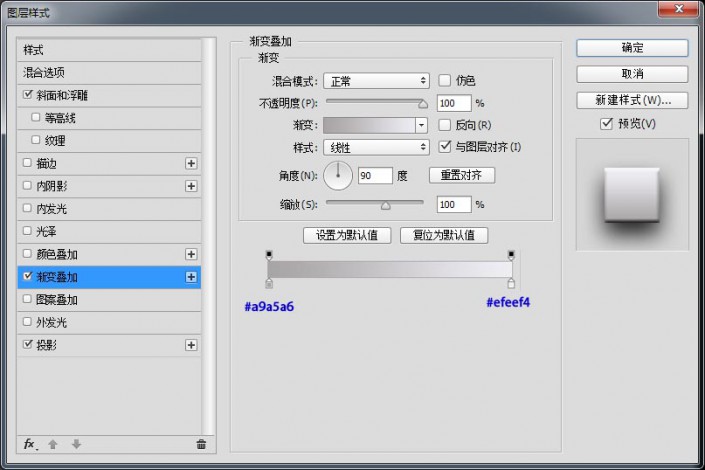
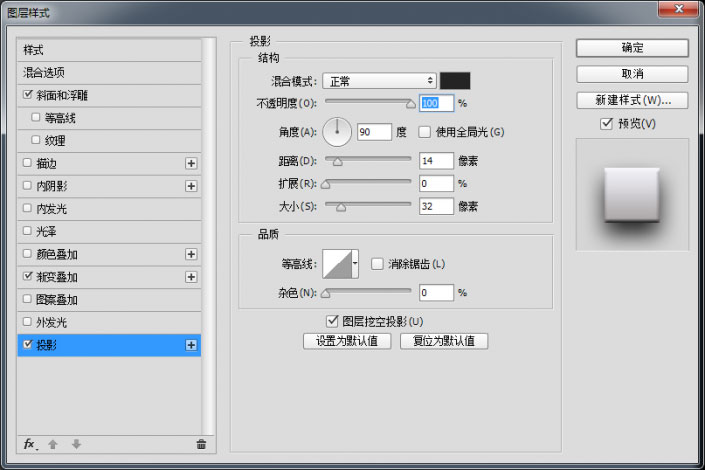
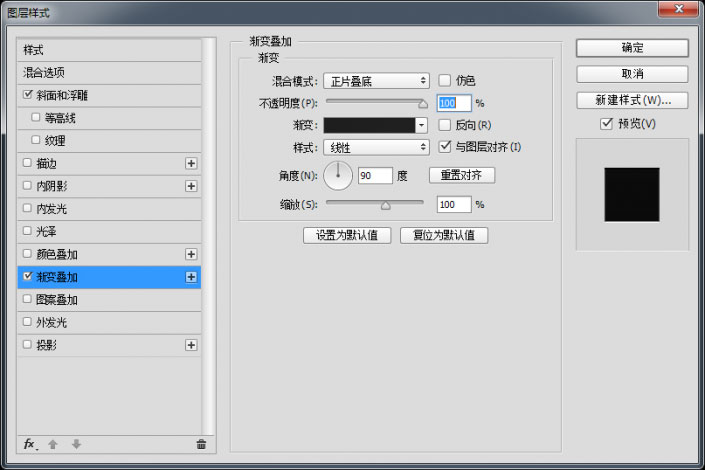
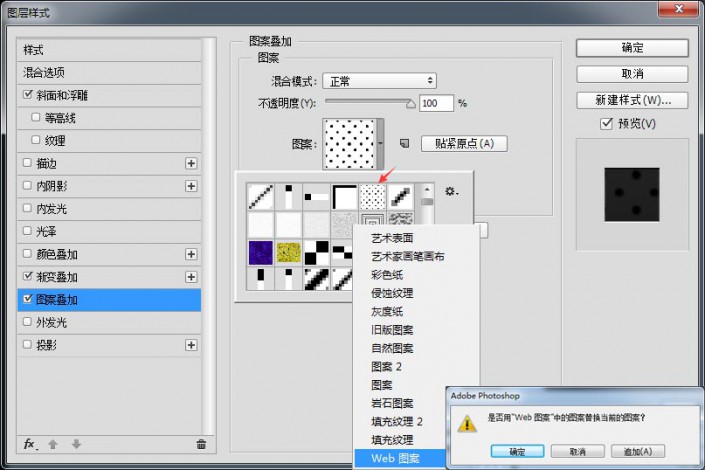
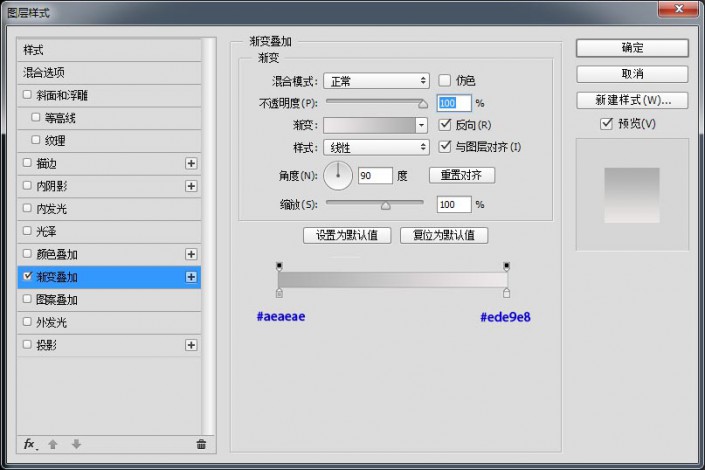
使用圓角矩形工具、繪制一個425px*425px圓角半徑為60px底座,并為它添加圖層樣式。




步驟三:
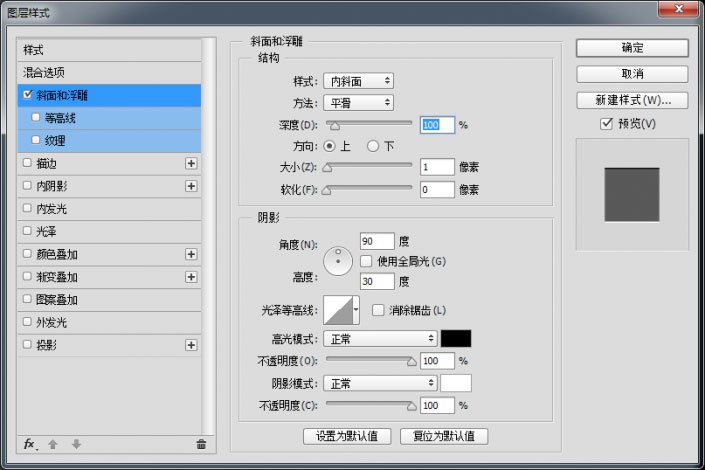
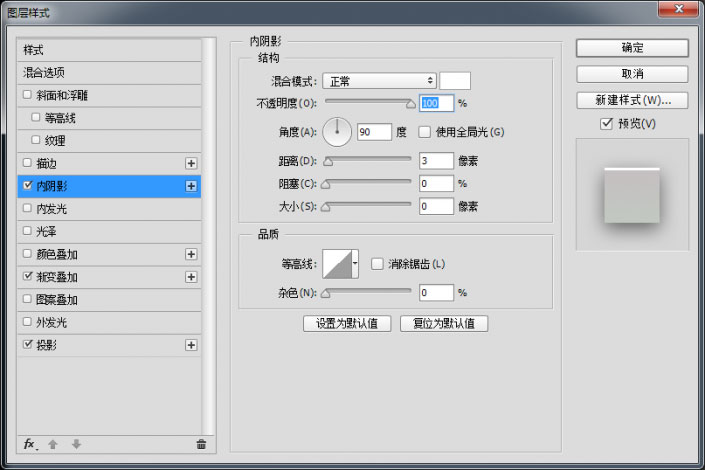
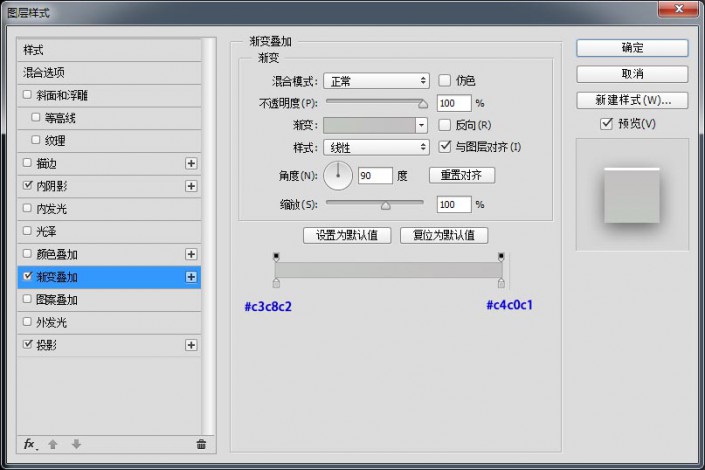
高逼格的底座一下就出來了,有木有!!!接下來繼續使用圓角矩形工具、繪制一個375px*375px圓角半徑為60px底座,并為它添加圖層樣式。




步驟四:
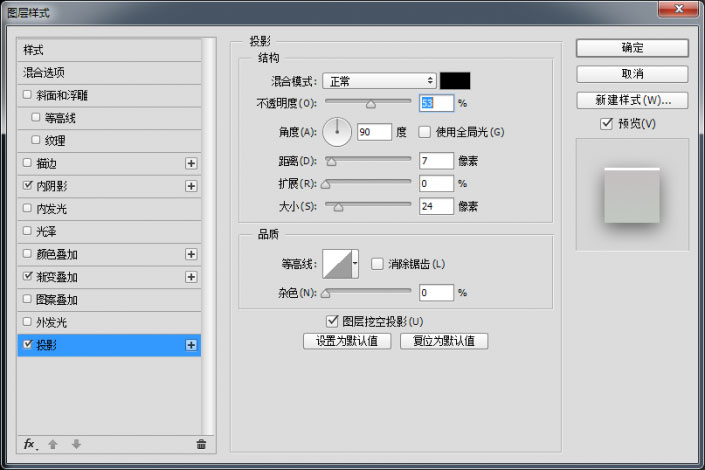
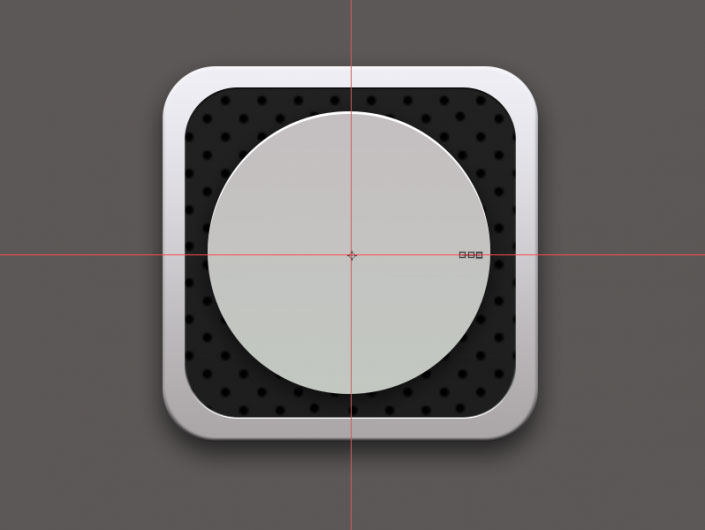
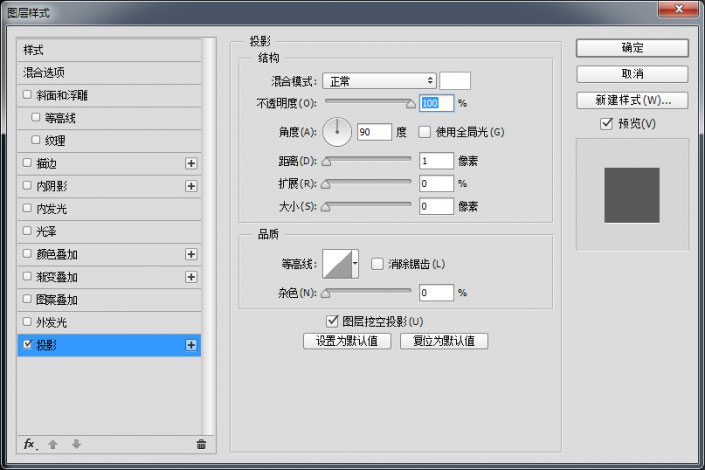
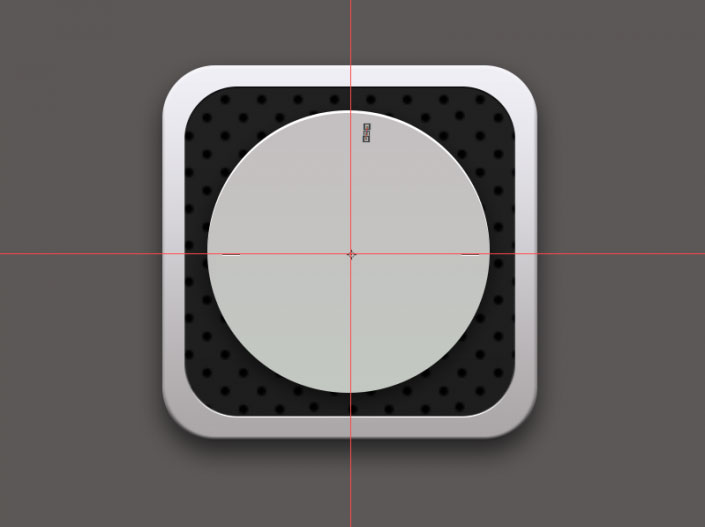
現在繪制內圓吧,使用橢圓工具繪制一個320px的正圓,并添加圖層樣式吧。




步驟五:
現在繪制一下內圓的線條吧,選擇直線工具繪制一條長度20px粗細1px的直線吧,顏色為#5c5857。

步驟六:
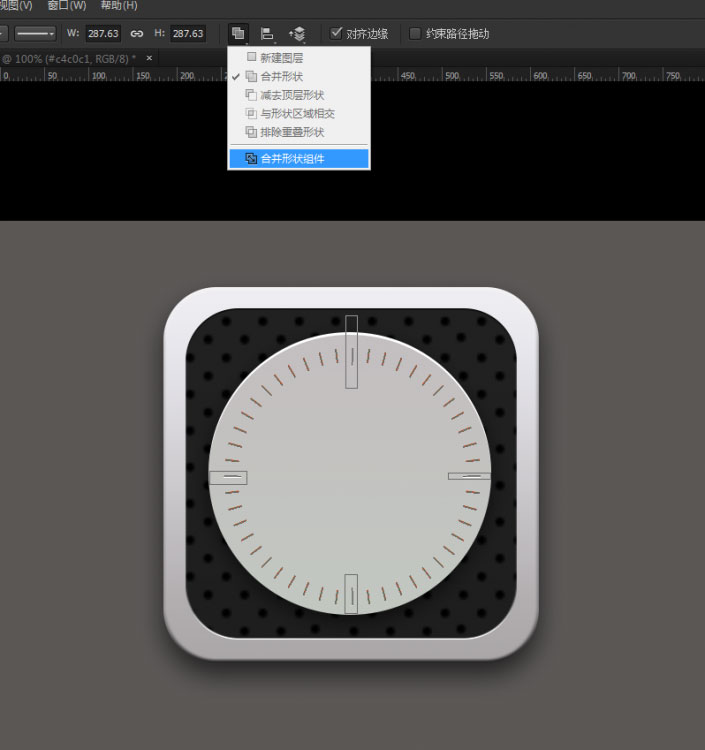
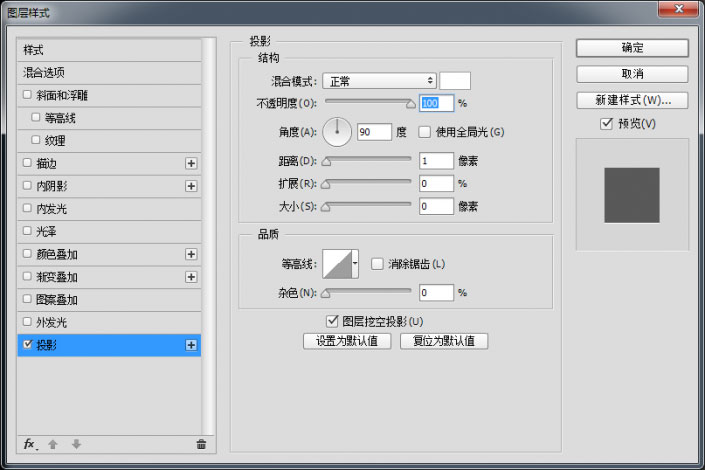
復制直線執行自由變換命令,調整中心點至畫布中心,旋轉90度,并執行重復上一命令并復制操作shift+ctrl+alt+t復制出另外兩條直線段,并添加一下圖層樣式吧。



步驟七:
繼續繪制一下內圓的線條吧,選擇直線工具繪制一條長度15px粗細1px的直線吧,顏色為#5c5857。

步驟八:
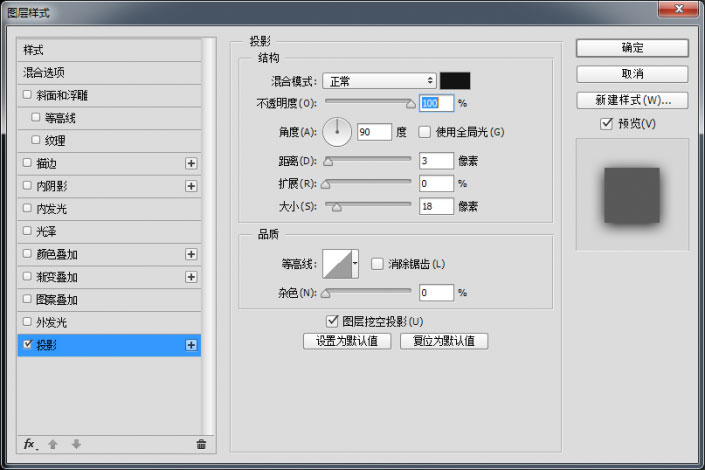
重復上述操作,旋轉7.5度并將復制出的多余直線段利用布爾運算減去,并添加圖層樣式。






步驟九:
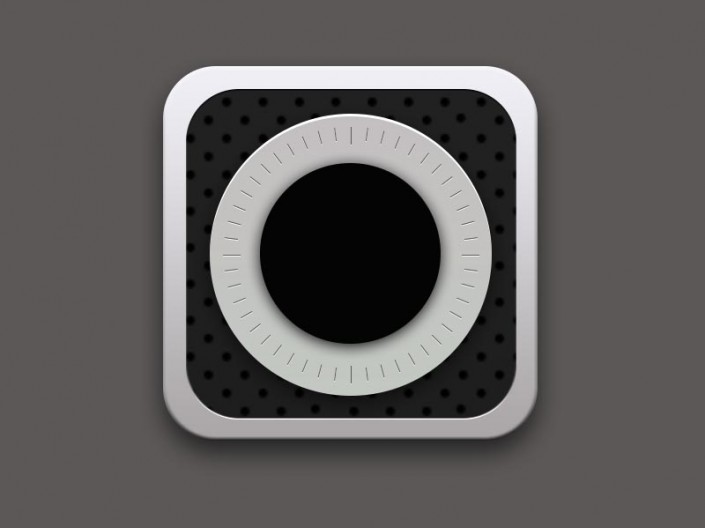
繼續來繪制內圓的位置吧,用橢圓工具、繪制一個205px的正圓顏色為#040404,并為它添加圖層樣式。


步驟十:
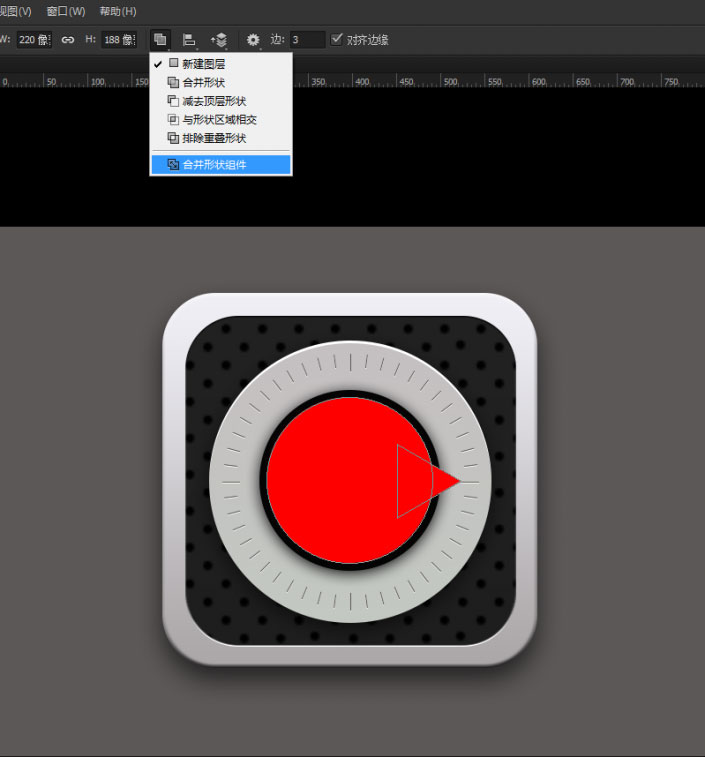
我們繼續來繪制內圓的部分,先繪制一個188px的正圓,在繪制一個三角形,合并為一個形狀,使用直接選擇工具移動錨點,顏色改為#d5d5d5并為它添加圖層樣式。





步驟十一:
繼續繪制內圓的部分,用橢圓工具、繪制一個40px的正圓,并為它添加圖層樣式。


步驟十二:
繼續繪制內圓的部分,用橢圓工具、繪制一個25px的正圓,顏色為#272121。

步驟十三:
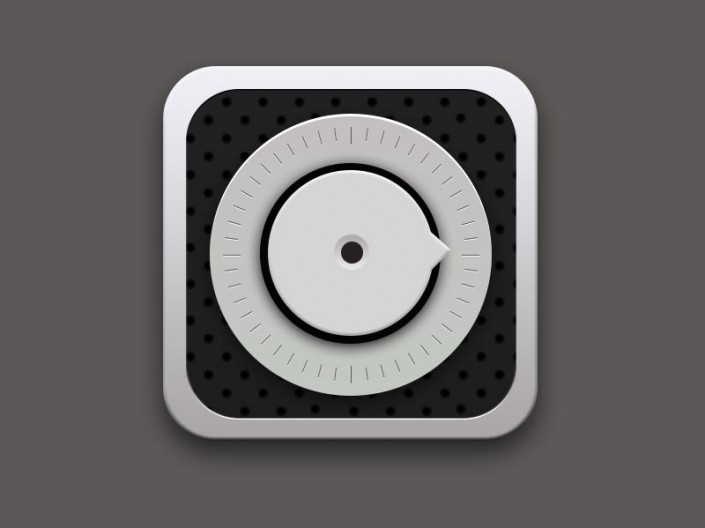
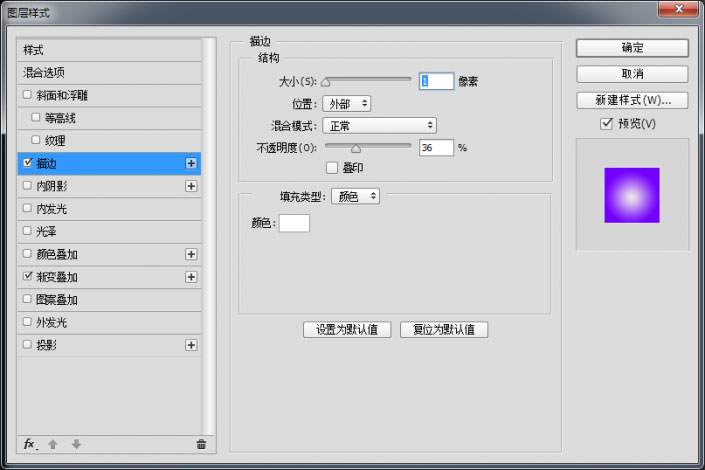
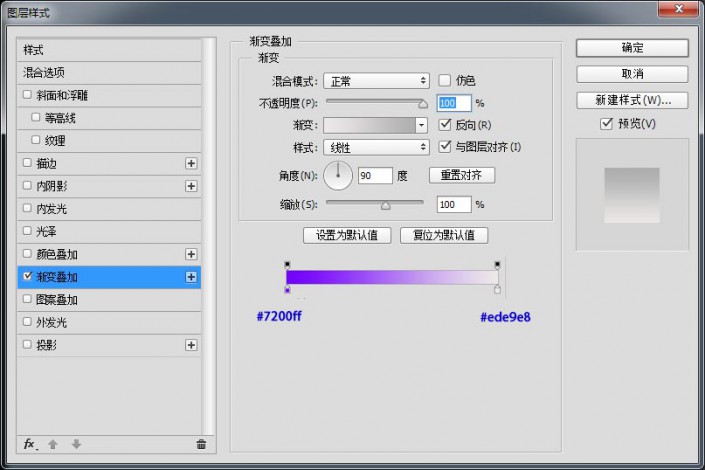
現在我們來繪制最后一個小圓吧,用橢圓工具、繪制一個17px的正圓,并為它添加圖層樣式就完成這個案例了哦。



以上就是本次教程的全部內容,雖然步驟有點多,大家細心跟著教程做,一定能成功做出來。

網友評論