風扇圖標,設計擬物風扇主題UI圖標教程
時間:2024-03-08 09:01作者:下載吧人氣:35
本篇教程主要分享一款風扇主題的UI圖標設計方法,教程比較詳細,想學習風扇圖標設計的同學趕緊學習分享吧。
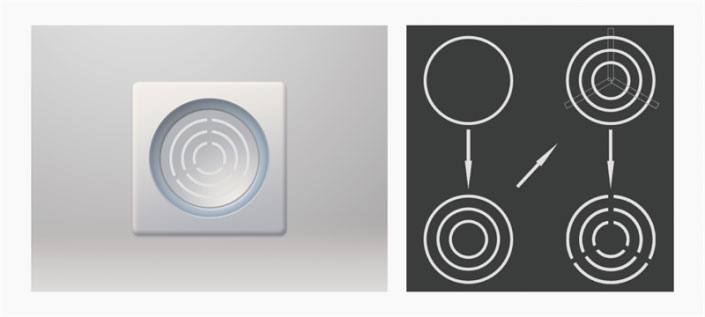
先看看效果圖:

<點圖片看大圖>www.16xx8.com
這次練習主要練習光影、顏色對形體、空間的塑造,對這塊運用不熟練的小伙伴,值得動手練習一下。
整個教程分為【背景】【機身】【扇葉】【扇框內投影】【光-顏色】五個部分,每個部分在完成以后都進行了編組,所以你們要注意圖層分組。
我們首先從背景層開始。
步驟一:打開你的Adobe Photoshop,創建一個新文檔。
寬度:400 px高度:300 px分辨率:72 px制作擬物圖標背景:
溫馨提示:這主要是用漸變工具(G),整體扯出差不多的效果過就可以啦。
底層漸變:徑向 -#ededed~#b1adaa近景亮色:線性 - #e1e0df~#b1adaa 
<點圖片看大圖>
步驟二:
制作【風扇機身】:
溫馨提示:用圓角矩形工具(U),該圖層命名為【風扇機身】,顏色填充#e2e1e0。
寬度:180 px高度:180 px半徑:8 px賦予【風扇機身】光感,制造體積感:

<點圖片看大圖>
溫馨提示:用圖層樣式時,盡量都【不要使用全局光】,因為使用后,在添加相同樣式,制作不同角度的效果時,會有影響。
圖層樣式:內陰影 模式:濾色 顏色:#b4785a 不透明度:75% 角度:90° 距離:5px 大小:5px圖層樣式:內陰影 模式:正片疊底 顏色:#8f8696 不透明度:76% 角度:-52° 距離:4px 大小:5px圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#b4b6bb ~ #f2eee9 角度:103°圖層樣式:投影 模式:正片疊底 顏色:#22272a 不透明度:20% 角度:90° 距離:2px 大小:2px 
<點圖片看大圖>
步驟三:
制作電扇【圓形扇框】:
溫馨提示:用 橢圓工具 (U),該圖層命名為【圓形扇框】,顏色填充#e2e1e0。
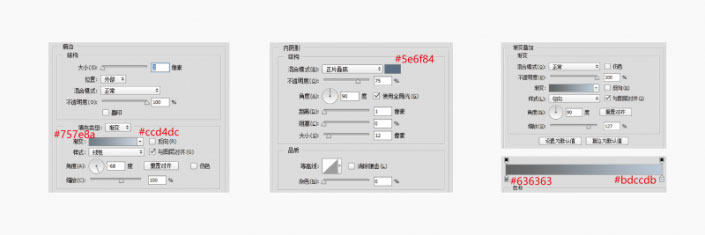
寬度:138 px高度:138 px賦予【圓形扇框】光感,制造體積感:

<點圖片看大圖>
溫馨提示:用圖層樣式時,盡量都【不要使用全局光】,因為使用后,在添加相同樣式,制作不同角度的效果時,會有影響。
圖層樣式:描邊 大小:2px 位置:外部 填充類型:漸變 顏色:#757e8a ~ #ccd4dc 角度:-68°圖層樣式:內陰影 模式:正片疊底 顏色:#5e6f84 不透明度:75% 角度:90° 距離:1px 大小:12px圖層樣式:漸變疊加 模式:正常 樣式:徑向 顏色:#636363 ~ #bdccdb 角度:90° 縮放:127% 
<點圖片看大圖>
步驟四:
制作電扇【 圓形扇框2 】:
溫馨提示:用 橢圓工具 (U),該圖層命名為【圓形扇框2】,顏色填充#e2e1e0,注意對齊中心。
寬度:112 px高度:112 px賦予【圓形扇框2】光感,制造體積感:

<點圖片看大圖>
溫馨提示:用圖層樣式時,盡量都【不要使用全局光】,
圖層樣式:描邊 大小:2px 位置:外部 不透明度:30% 填充類型:漸變 顏色:#535050 ~ #826969 角度:-59°圖層樣式:漸變疊加 模式:正常 樣式:徑向 顏色:#f2eee9 ~ #b4b6bb 角度:103° 縮放:150%圖層樣式:投影 模式:濾色 顏色:#ffffff 不透明度:36% 角度:114° 距離:4px 
<點圖片看大圖>
步驟五:
制作電扇【扇格部分】:
溫馨提示:用橢圓工具(U)的描邊來做,粗細自己定。該圖層命名為【扇格部分】,顏色填充#ffffff

<點圖片看大圖>
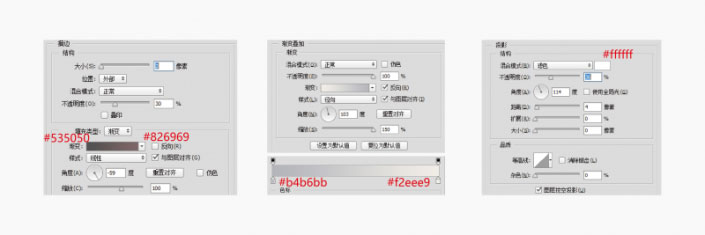
賦予【扇格部分】光感,制造體積感:

<點圖片看大圖>
圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#323b49 ~ #b9c0c7 角度:-61°圖層樣式:投影 模式:正常 顏色:#f6f0e8 不透明度:45% 角度:90° 距離:1px

<點圖片看大圖>
步驟六:
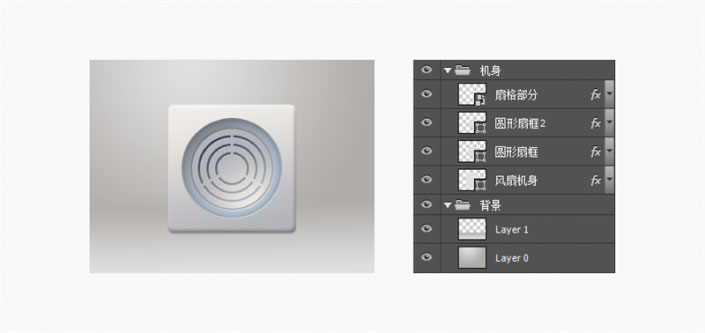
整理圖層面板:

<點圖片看大圖>
溫馨提示:做到這里,【機身組】的內容已經完成了。你們可以通過上圖的圖層面板,命名、 整理、 分類你的圖層,這是一個很重要的好習慣,它能讓你更有效率的進行工作。
步驟七:制作電扇【扇頁】:
溫馨提示:用圓角矩形工具 (U)來做,大小比例自己定。該圖層命名為【扇頁】,顏色填充#ffffff

<點圖片看大圖>
分解圖:

<點圖片看大圖>
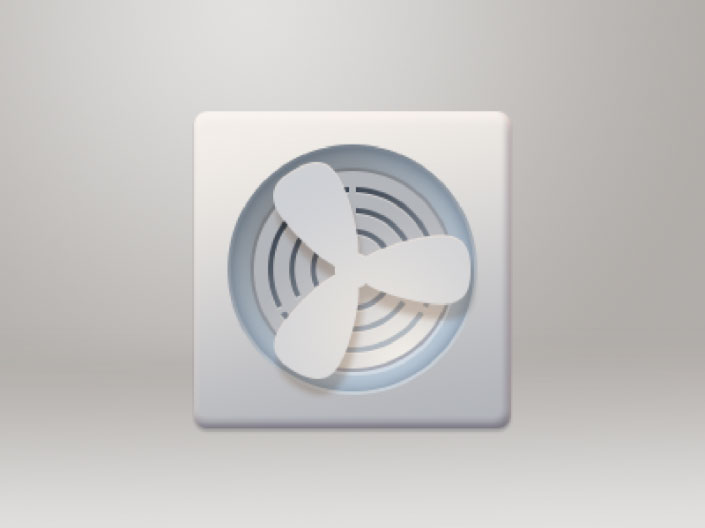
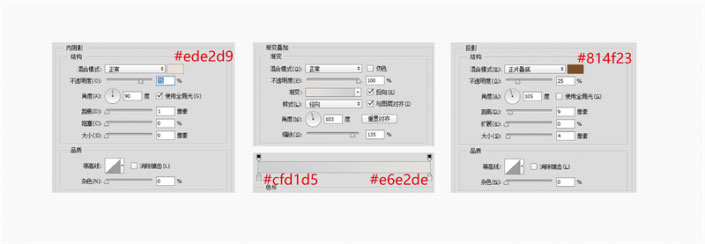
賦予【扇頁】光感,制造體積感:
溫馨提示:扇葉的基本型做好以后,依次添加<內陰影><漸變疊加><投影>三個樣式,并根據光線,給扇葉添加一個光影效果。

<點圖片看大圖>
圖層樣式:內陰影 模式:正片疊底 顏色:#ede2d9 不透明度:75% 角度:90° 距離:1px圖層樣式:漸變疊加 模式:正常 樣式:徑向 顏色:#cfd1d5 ~ #e6e2de 角度:90° 縮放:127%圖層樣式:投影 模式:正常 顏色:#814f23 不透明度:25% 角度:105° 距離:9px

<點圖片看大圖>
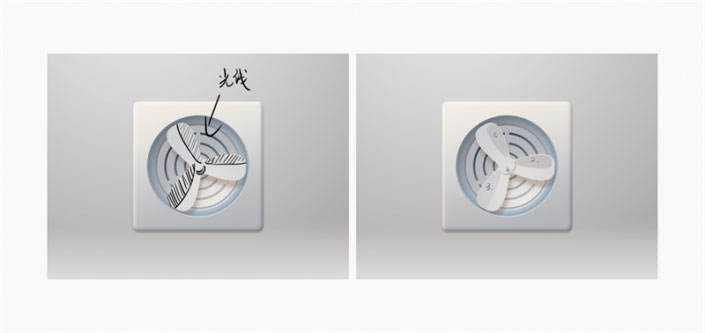
制造【扇頁】暗部:
溫馨提示:我們根據光線給扇葉推導出扇葉的大致光影效果,用鋼筆工具(P)鉤出陰影。
鋼筆工具不會用的同學,戳→ 【Ps基礎-鋼筆工具】

<點圖片看大圖>
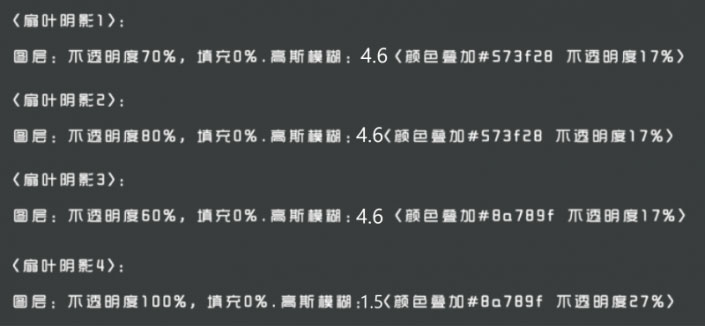
扇葉陰影主要分為上面四個部分。我們圖層命名為【扇葉陰影1~4】顏色任意填充,然后依次調整它的設置和效果。

<點圖片看大圖>
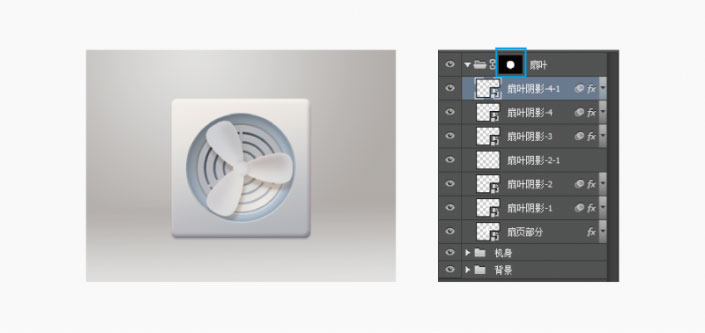
整理圖層面板:
溫馨提示:最后把整個扇葉部分的圖層所有組成一個群組,并在該群組上面添加一個蒙版,蓋掉下方多余的投影。
蒙版不會用的同學,戳→【Ps基礎-蒙版】

<點圖片看大圖>
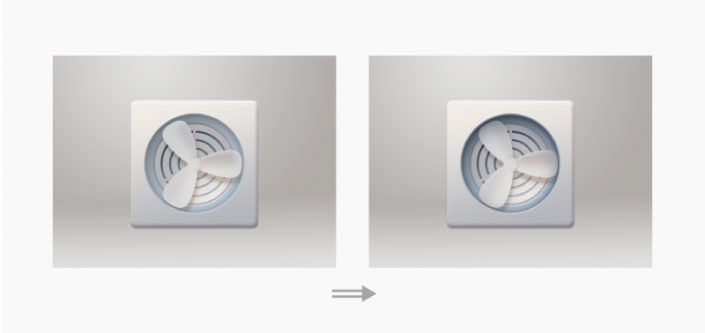
步驟八:
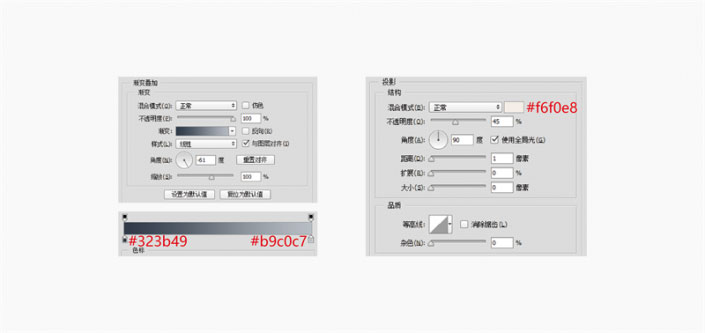
加深扇框內部投影:
溫馨提示:把機身部分的那個大的【圓形扇框】復制兩層,圖層填充改為0%,放到最頂層, 用來給扇框的內部加兩層投影,豐富投影變化,增加空間感。

<點圖片看大圖>
圖層樣式:內陰影 模式:正片疊底 顏色:#5e6f84 不透明度:77% 角度:90° 距離:9px 大小:29圖層樣式:內陰影 模式:正片疊底 顏色:#3d588a 不透明度:30% 角度:90° 距離:4px 大小:10

<點圖片看大圖>
步驟九:
細節刻畫【電線】:
溫馨提示: 這里的電線是放在【風扇機身】圖層的下面。用鋼筆工具(P)鉤出大致形態,注意電線的透視。畫出來以后可以用直接選擇工具(A)進行微調。

<點圖片看大圖>
賦予【電線】光感,制造體積感:
溫馨提示:電線的基本型做好以后,依次添加<內陰影><漸變疊加><投影>三個樣式,給【電線】制造光感,體積感。

<點圖片看大圖>
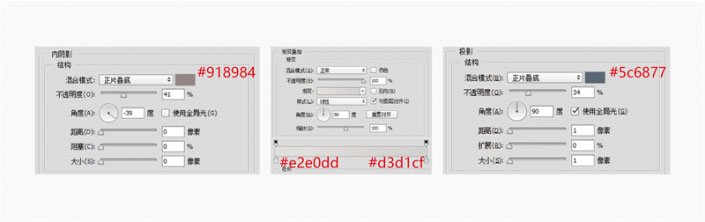
圖層樣式:內陰影 模式:正片疊底 顏色:#918984 不透明度:41% 角度:-39° 距離:1px圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#e2e0dd ~ #d3d1cf 角度:90°圖層樣式:投影 模式: 正片疊底 顏色:#5c6877 不透明度:34% 角度:90° 距離:1px 大小1px步驟十:
添加【風扇機身】投影:
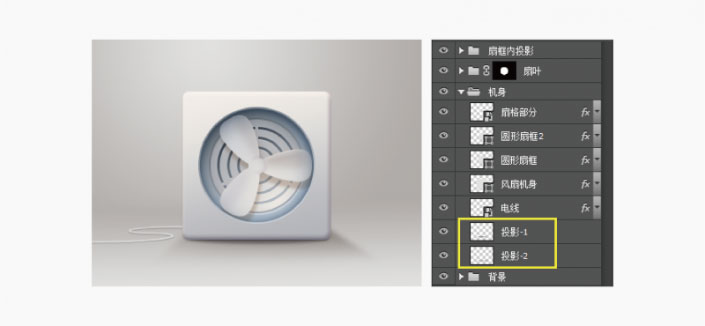
溫馨提示:這里的投影分兩層,第一層橢圓形的投影運用了柔邊畫筆打光的技巧。不會的的同學在我寫的【用PS繪制光影巧妙的3D精靈球】可以去找一找,這篇文章里有詳細的介紹。第二層放射狀的投影,則是用了矩形工具(U),畫出一個矩形以后,進行對齊、透視+高斯模糊完成的。這里我就不展示詳細的操作過程了,你們自己去琢磨一下就會了,記得靈活運用不透明度,讓兩個投影更加的與環境融合。

<點圖片看大圖>
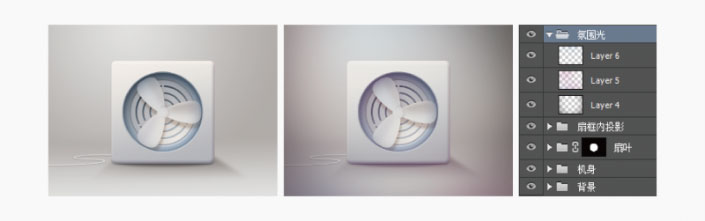
添加氛圍光:
溫馨提示:這里同樣也是運用了柔邊畫筆打光的技巧,重在渲染整體氛圍,烘托主題。所以這一步可有可無,不過我還是把效果圖貼給你們看,感興趣的就做一下。

<點圖片看大圖>
好了,以上就是風扇圖標的設計方法,認真看完的同學相信應該能掌握怎么設計UI圖標了。

網友評論