photoshop制作類似火狐瀏覽器的火魚圖標
時間:2024-02-04 22:30作者:下載吧人氣:44
作者活力盒子翻譯 出處:tutorial9
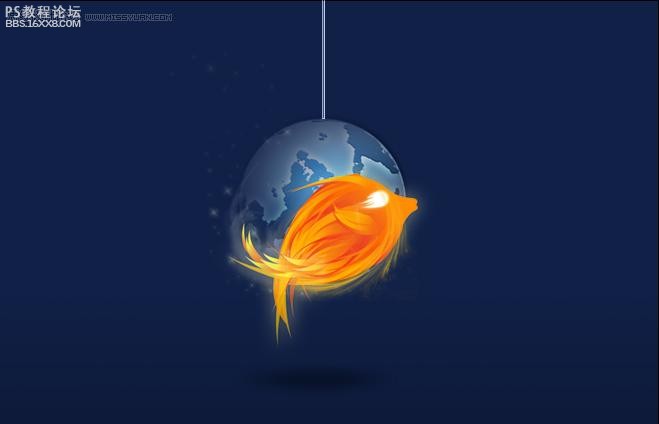
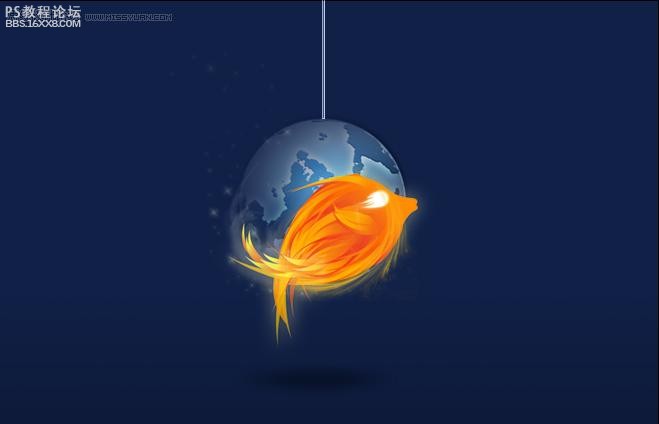
最終效果圖:

在這個photoshop教程中,你會學到如何在Firefox的logo基礎上設計一個吉祥物,以及怎樣用鋼筆工具和漸變來模擬火焰的效果。
步驟1
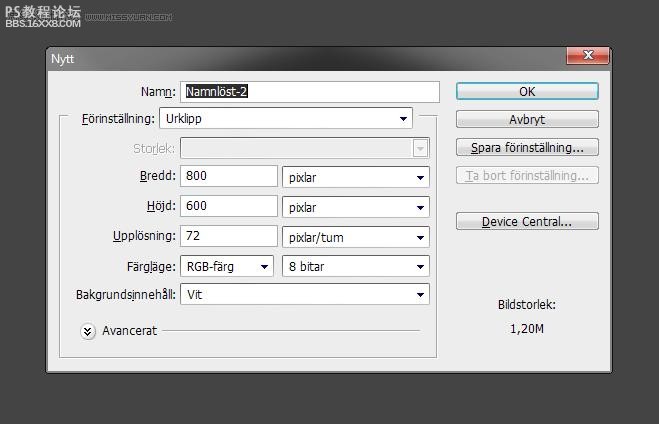
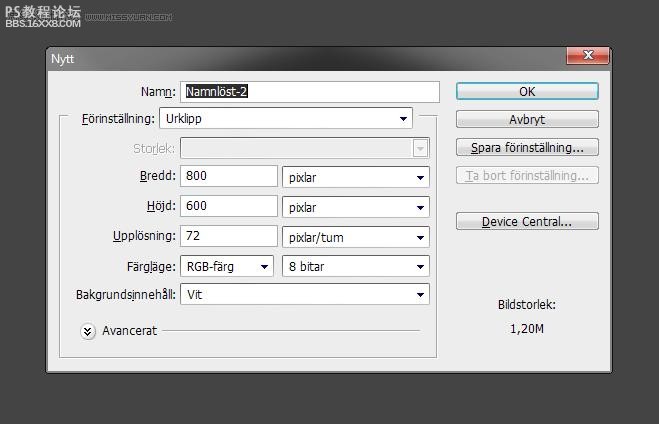
開始創建一個文檔,我用的是800*600像素的,這是個很好的創造圖標的工作環境。

步驟2
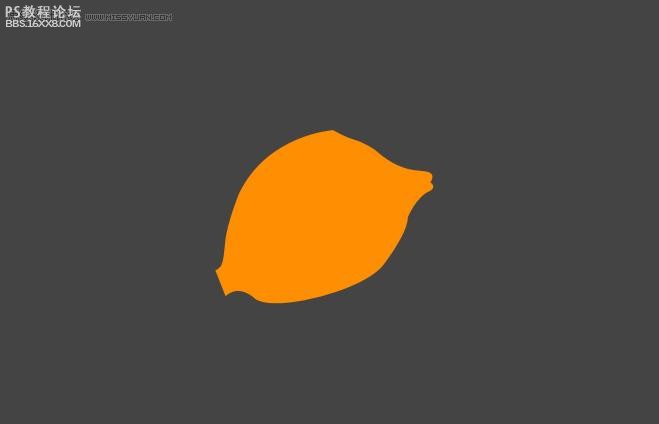
用鋼筆工具畫一個魚身體的基本形狀。你可以畫任何你喜歡的魚。

步驟3
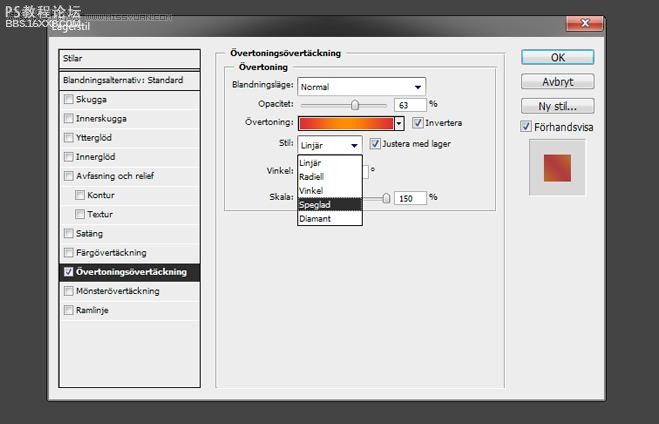
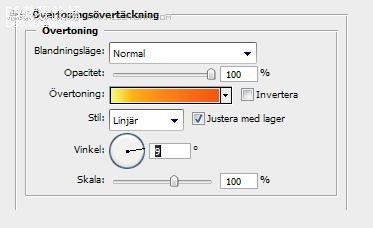
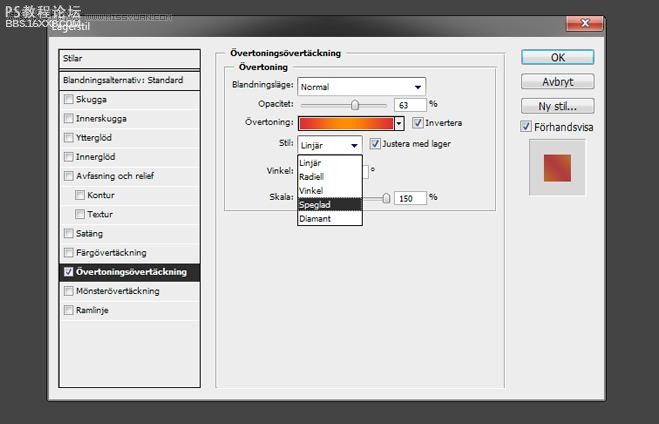
打開圖層風格,運用黃色-橙色-紅色的梯度漸變創建火焰的效果,設置漸變風格為鏡像,角度為45°。

步驟4
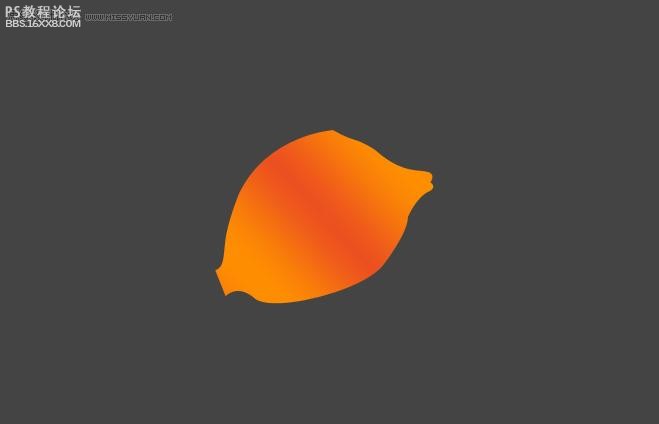
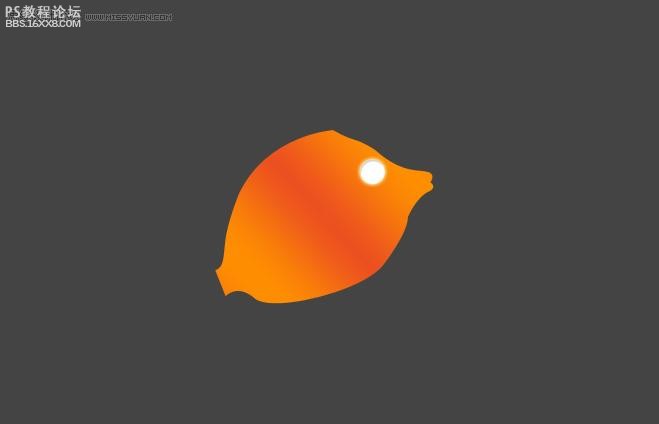
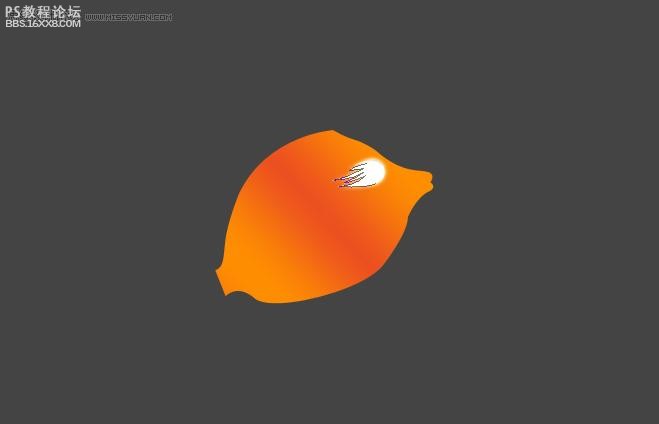
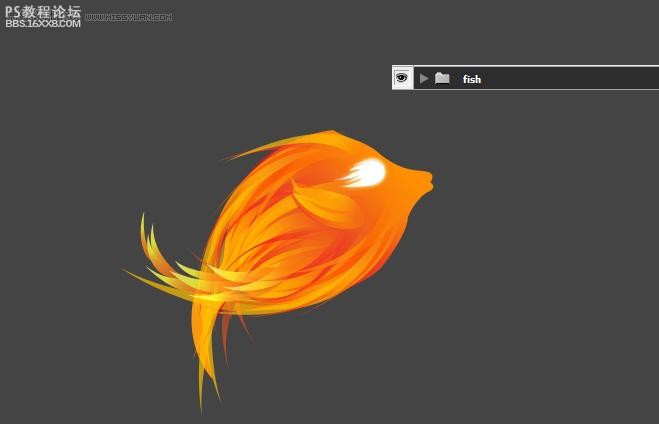
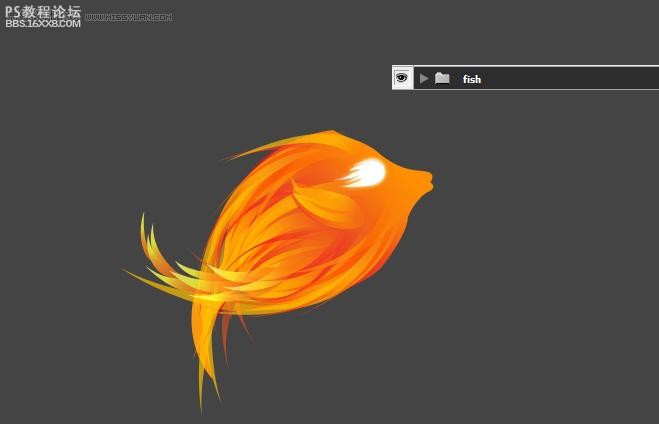
到目前為止你所做的魚的形狀應該看起來像這樣(如果你按照我做的步驟走的話)。

步驟5
現在我們要做魚的眼睛。

, 選擇橢圓工具畫一個正圓。按住shift畫正圓。
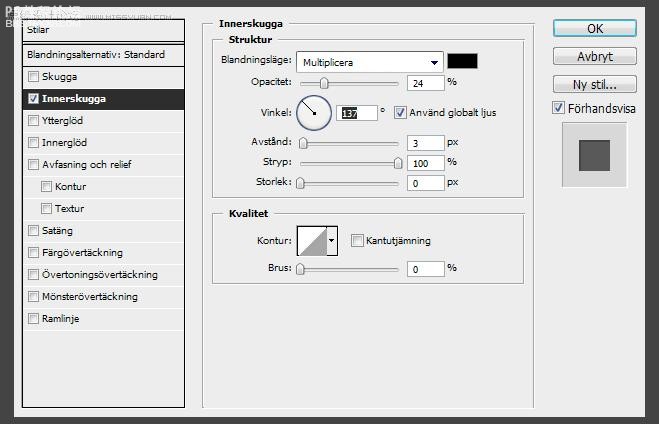
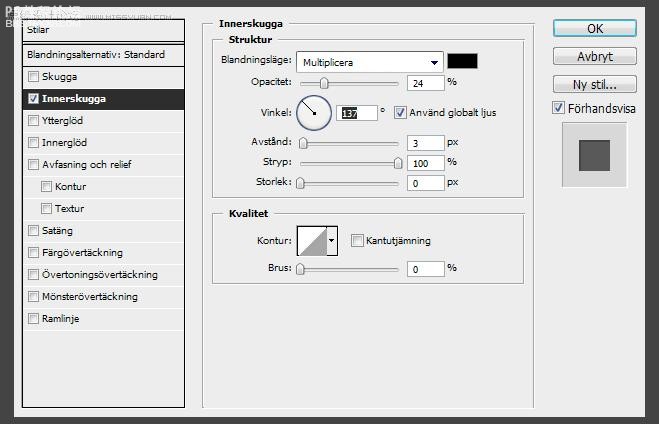
打開圖層風格,運用這種風格(見下圖)


步驟6
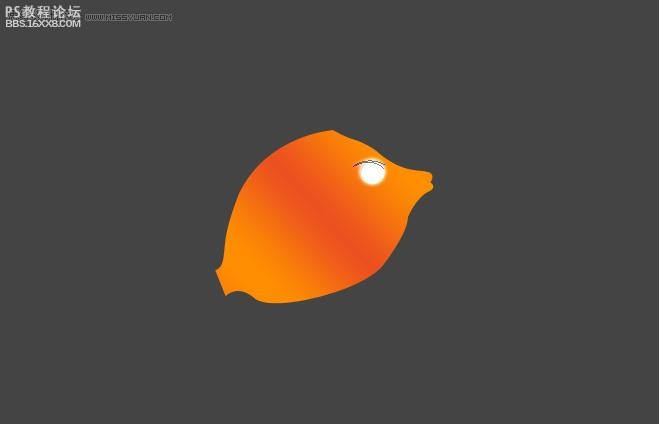
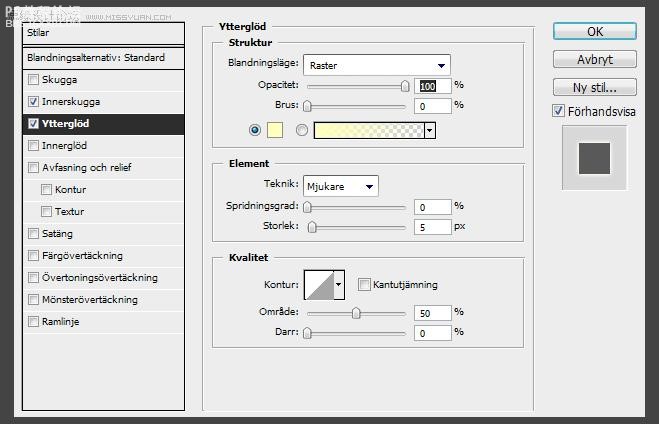
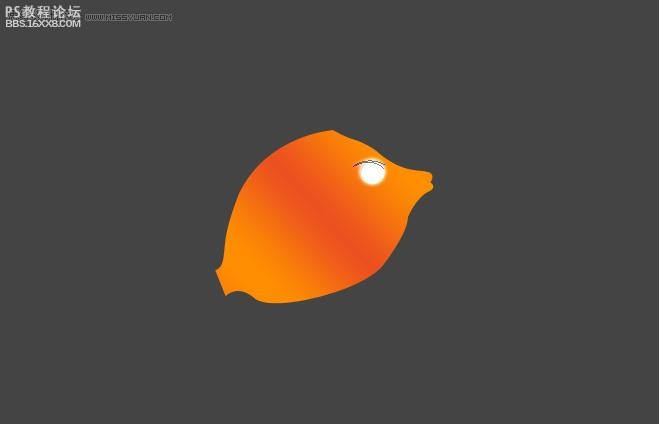
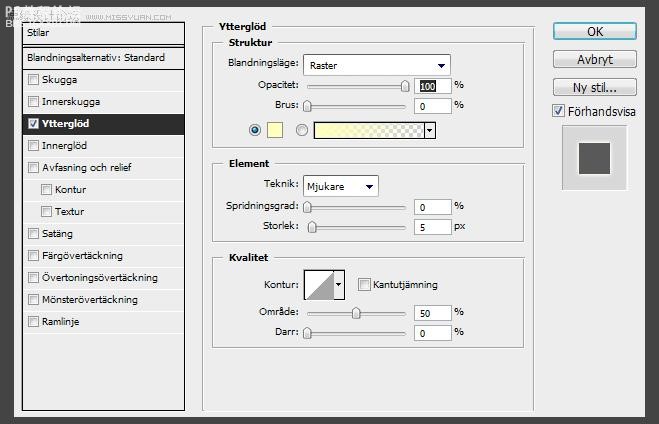
在正圓上創建另外一個形狀,添加一些外發光。

步驟7
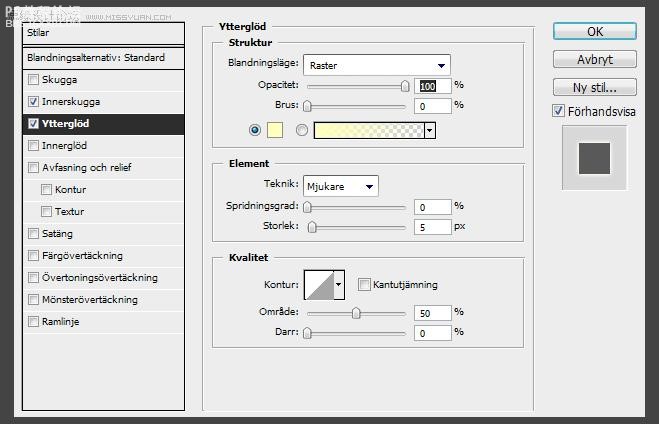
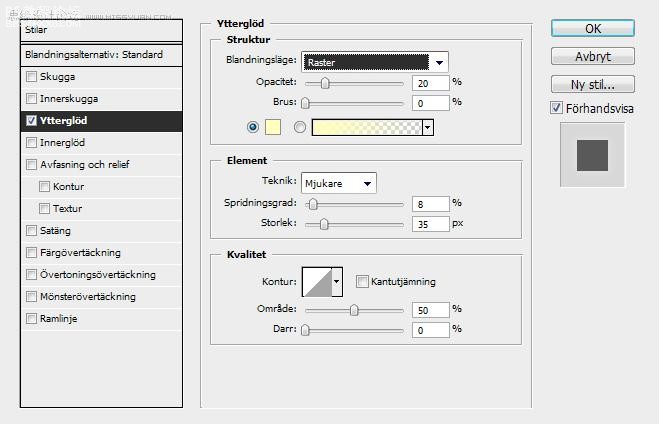
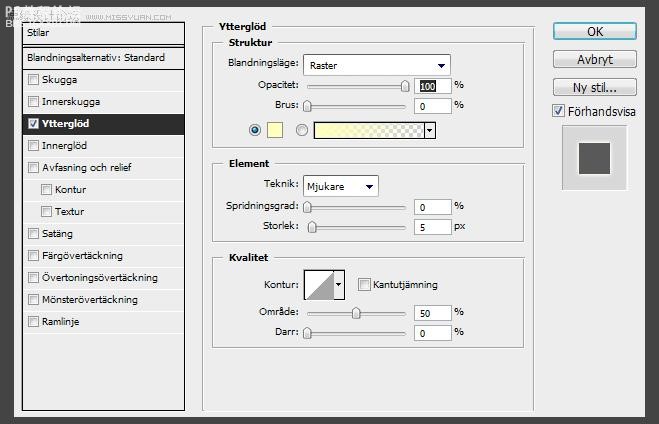
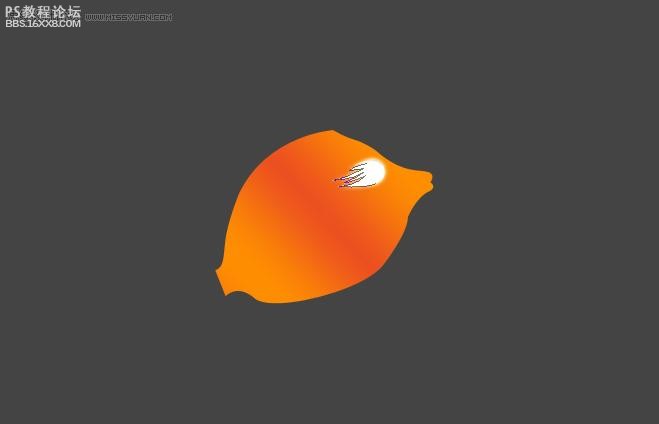
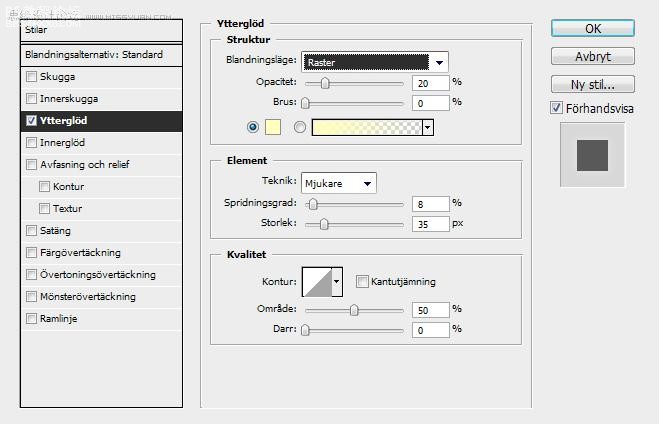
做一個火苗的形狀。這將為魚的眼睛增添一個不錯的火焰效果。打開圖層風格,應用外發光。

步驟8
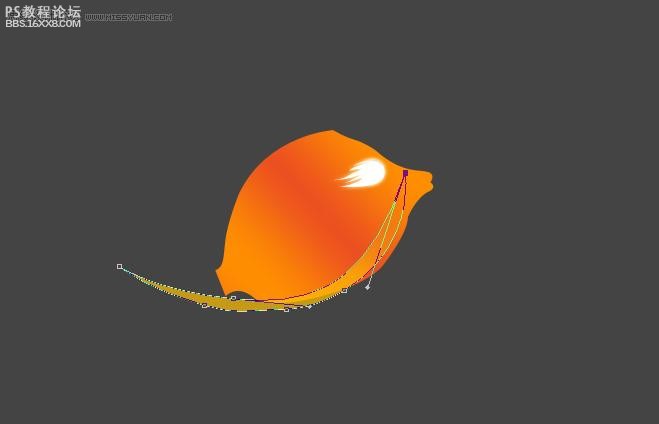
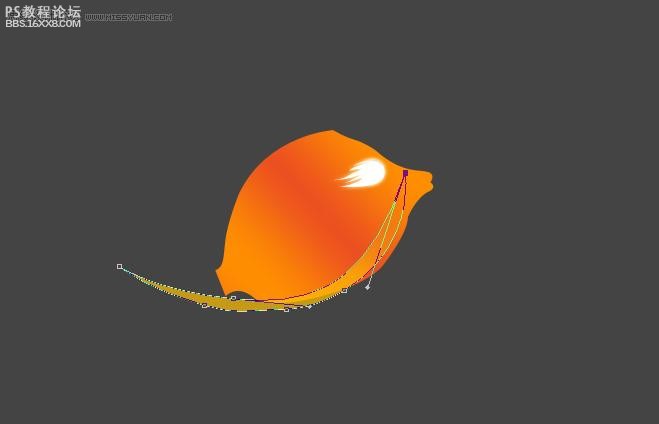
現在我們準備用鋼筆工具設置魚身體上的火焰效果(我知道,這種說法是很滑稽的)。

, 畫一條長長的尖角形狀。應用圖層蒙版,用漸變工具使它褪色。
步驟9
重覆執行步驟8共18次(這個隨你愿 100次也沒人管你:)),使用不同的形狀和顏色。



步驟10
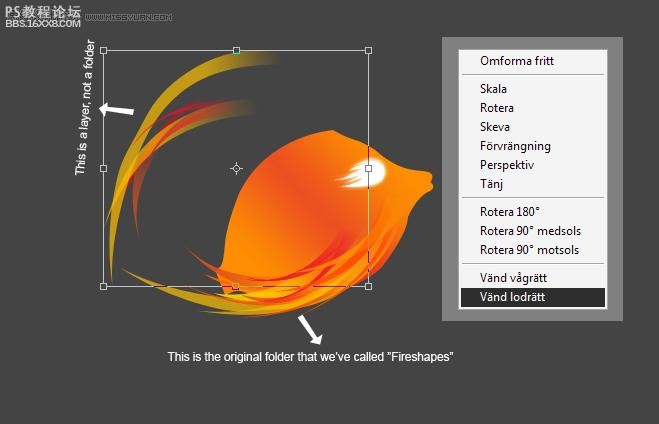
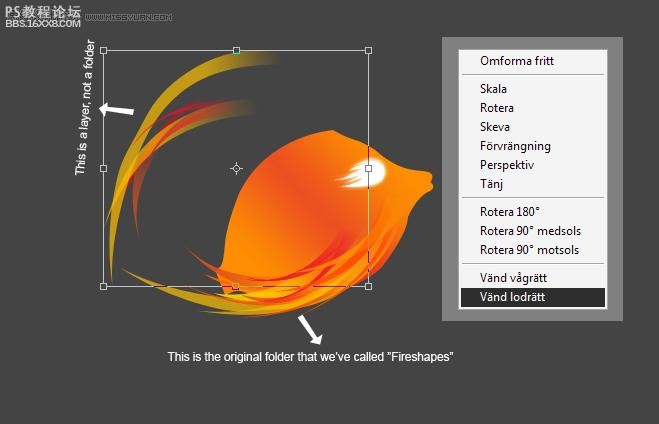
現在把每一個形狀都放在你所建的文件夾中,并以“Fireshapes”命名。現在復制整個文件夾,按CTRL / CMD + E將文件夾合并為一個圖層。重命名圖層為“Fireshapes2”,然后按CTRL / CMD + T,把選區放在最底部。

現在把它放到魚身上。

, 步驟11
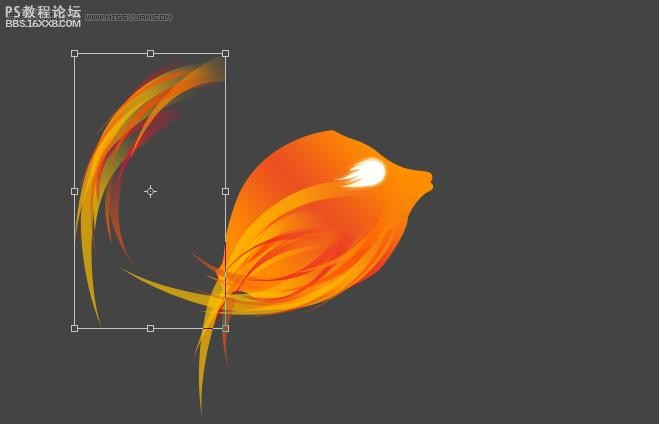
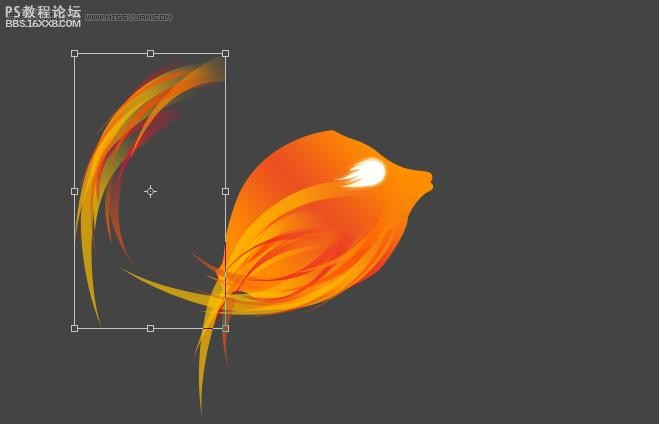
重覆執行步驟10,重命名這一層為“Fireshapes3”,把它放在“Fireshapes2”之上。現在讓我們使用鉛筆工具在底部添加黃色的形狀,使它看起來更像魚。


步驟12
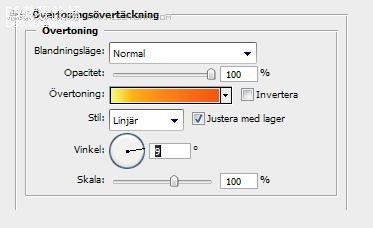
現在我們將使用圖層風格選項完成下一步。

圖片1

步驟13
現在你大致懂得了用鋼筆工具來制作魚形狀的技術了。我將會在魚的尾巴上增加一些漸變的形狀(按照步驟12設置漸變),把它們放在文件夾里,并命名為”Tall”(尾巴)。

尾部是藍色路徑內的區域。
步驟14
現在在尾部文件夾添加圖層蒙版,應用漸變使其褪色,這樣就在藍色路徑內實現了這種效果。

, 步驟15
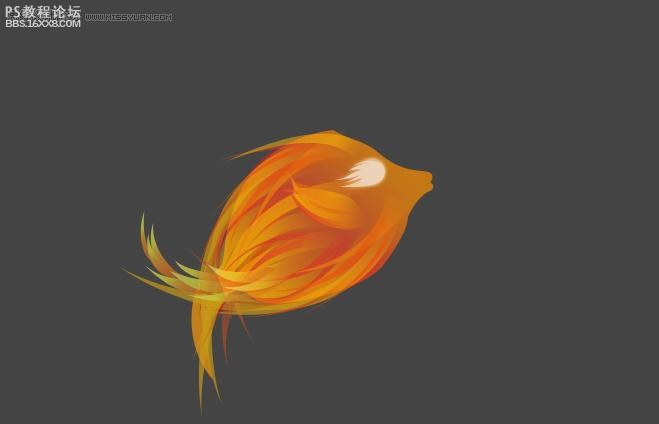
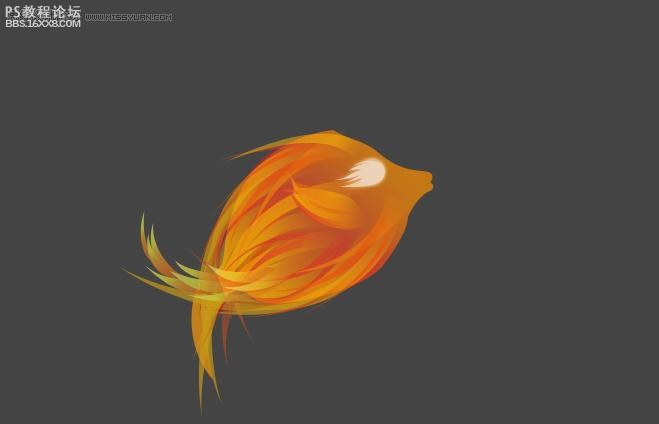
這就是我們目前為止所作的成果。

步驟16
現在我們要制作魚鰭。魚游泳是不能沒有魚鰭的對吧~參照上圖制作一個形狀(我使用的顏色是#fcb100),使用圖層蒙版和漸變工具使其褪色。

步驟17
現在讓我們使用與步驟16相同的技術在魚鰭上增加一些火焰的形狀。





, 步驟18
在魚頭上制作一個形狀,這將能增加一個感覺不錯的火焰效果。

步驟19
重復步驟18,運用圖層蒙版和漸變工具使其褪色(就是漸變效果)。

步驟20
現在把我們所做的一切都放在一個文件夾中,并命名為“魚”。

步驟21
設置魚文件夾的不透明度為69%

步驟22
復制魚文件夾,按CTRL / CMD + E,這將使復制層在魚文件夾的上方。在上方添加樣式。

步驟23
這是目前為止的效果。

, 步驟24
現在我們要去應用煙霧效果和一些星狀筆刷。在魚上方復制粘貼煙霧,在同一層上畫一些星星,設置圖層的不透明度為69%,再添加圖層樣式。


步驟25
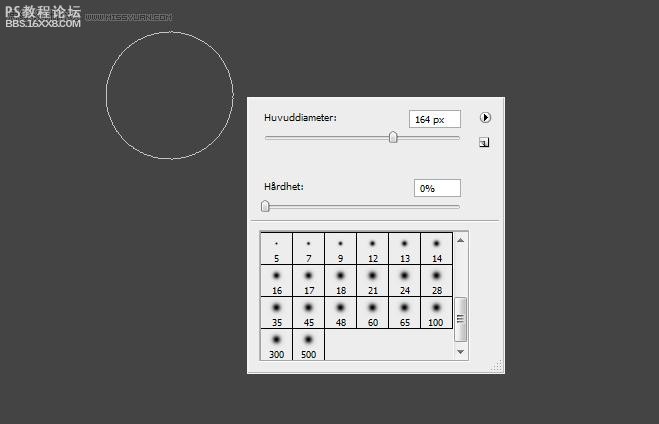
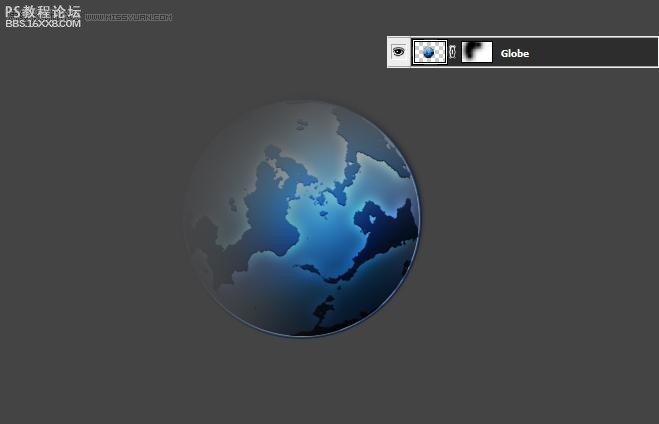
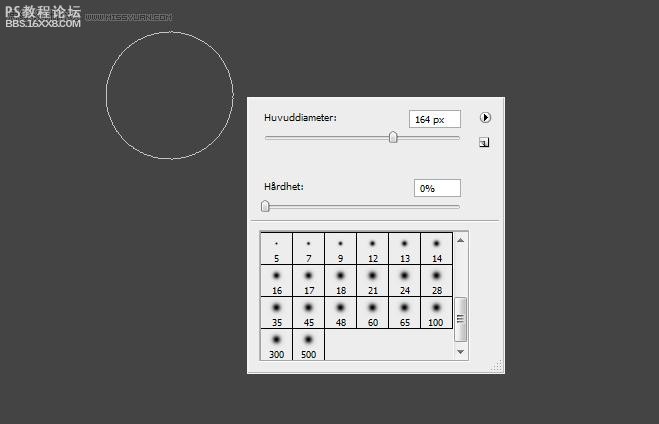
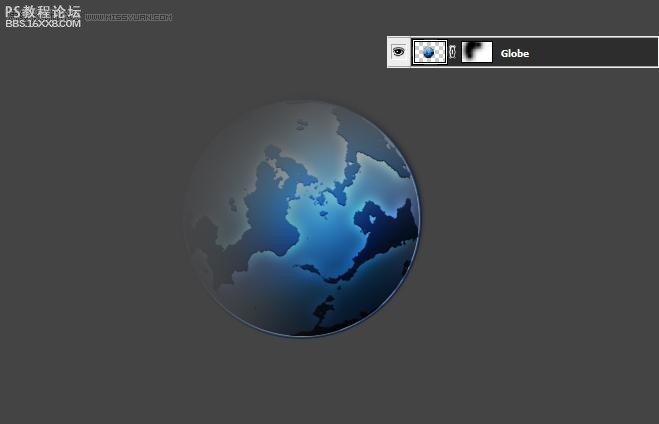
現在粘貼地球圖標,添加一個圖層蒙版。選擇一個大小合適的筆刷,設置硬度為0,使用這個大型筆刷淡化地球圖標,使用#000000的顏色在圖層蒙版上涂抹。


步驟26
現在把地球圖標放在火魚的后面。

, 步驟27
按CTRL / CMD + T,按住shift鍵調整地球直到它與火魚的大小相配。

步驟28
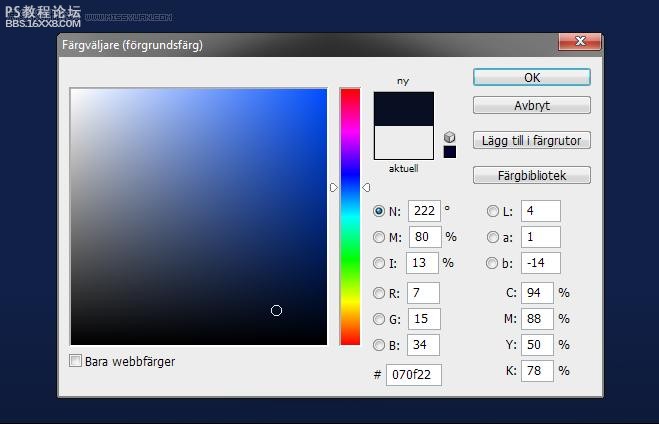
現在我們開始做背景。

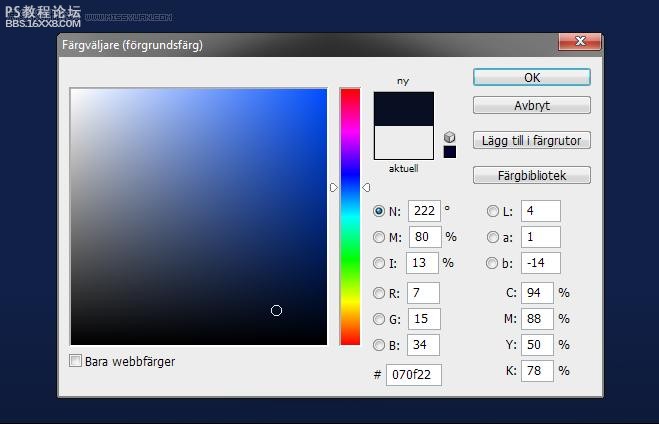
讓我們選擇一個背景色。我用的是#112047。
步驟29
這是使用了背景色的效果。

步驟30
在背景之上、地球和火魚的后方新建一個圖層。使用選擇工具標志你三分之一的文檔。用更深的顏色填充它(#0e1939)。

步驟31
應用圖層蒙版,選擇漸變填充工具使其褪色。(如上圖)

, 步驟32
使用橢圓工具畫一個橢圓形。把它放在火魚的下面。這將成為火魚的影子。

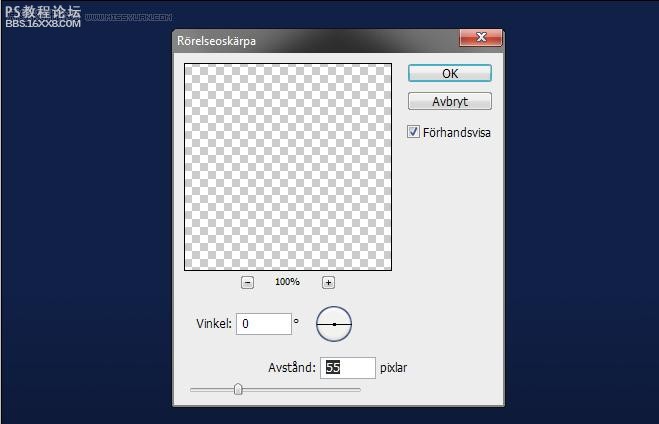
步驟33
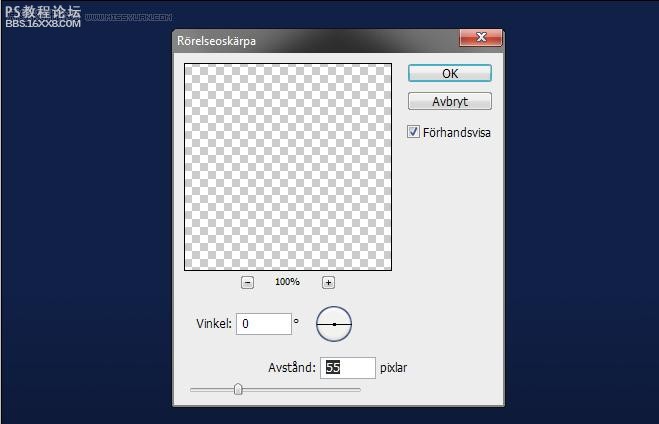
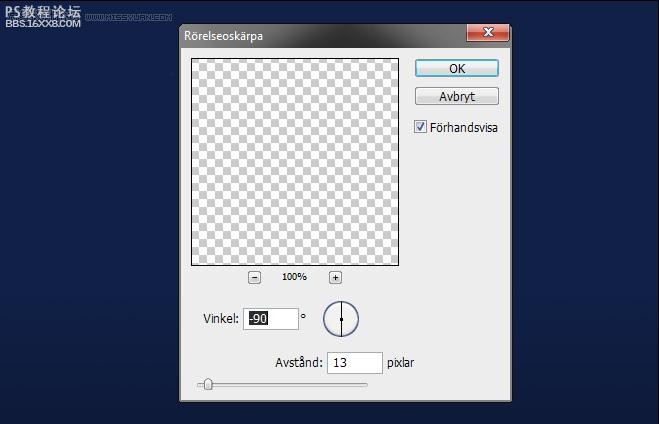
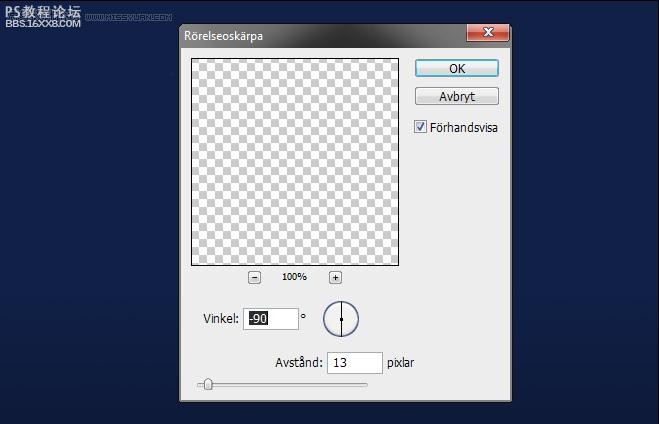
現在去濾鏡 模糊 動態模糊,運用這些設置(你需要做兩次,一次沿x軸,一次沿y軸)。


步驟34
現在使用直線工具在地球的上方畫一條直線,打開圖層樣式,運用一些斜角和浮雕(這時我會讓大家選擇自己想應用的設置)。

步驟35
重復步驟34,這是我們現在所完成的效果。

步驟36
新建一個圖層,使用星狀筆刷繪制一些星星,這將使“天空”看起來更真實。

結論
現在就已經完成了火焰魚的制作嘍~我希望這篇教程能給大家一些幫助,能讓你學到一些新的PS技術和技巧。不要忘記給我們留言,讓我們知道你的想法!
最終效果圖:

在這個photoshop教程中,你會學到如何在Firefox的logo基礎上設計一個吉祥物,以及怎樣用鋼筆工具和漸變來模擬火焰的效果。
步驟1
開始創建一個文檔,我用的是800*600像素的,這是個很好的創造圖標的工作環境。

步驟2
用鋼筆工具畫一個魚身體的基本形狀。你可以畫任何你喜歡的魚。

步驟3
打開圖層風格,運用黃色-橙色-紅色的梯度漸變創建火焰的效果,設置漸變風格為鏡像,角度為45°。

步驟4
到目前為止你所做的魚的形狀應該看起來像這樣(如果你按照我做的步驟走的話)。

步驟5
現在我們要做魚的眼睛。

, 選擇橢圓工具畫一個正圓。按住shift畫正圓。
打開圖層風格,運用這種風格(見下圖)


步驟6
在正圓上創建另外一個形狀,添加一些外發光。

步驟7
做一個火苗的形狀。這將為魚的眼睛增添一個不錯的火焰效果。打開圖層風格,應用外發光。

步驟8
現在我們準備用鋼筆工具設置魚身體上的火焰效果(我知道,這種說法是很滑稽的)。

, 畫一條長長的尖角形狀。應用圖層蒙版,用漸變工具使它褪色。
步驟9
重覆執行步驟8共18次(這個隨你愿 100次也沒人管你:)),使用不同的形狀和顏色。



步驟10
現在把每一個形狀都放在你所建的文件夾中,并以“Fireshapes”命名。現在復制整個文件夾,按CTRL / CMD + E將文件夾合并為一個圖層。重命名圖層為“Fireshapes2”,然后按CTRL / CMD + T,把選區放在最底部。

現在把它放到魚身上。

, 步驟11
重覆執行步驟10,重命名這一層為“Fireshapes3”,把它放在“Fireshapes2”之上。現在讓我們使用鉛筆工具在底部添加黃色的形狀,使它看起來更像魚。


步驟12
現在我們將使用圖層風格選項完成下一步。

圖片1

步驟13
現在你大致懂得了用鋼筆工具來制作魚形狀的技術了。我將會在魚的尾巴上增加一些漸變的形狀(按照步驟12設置漸變),把它們放在文件夾里,并命名為”Tall”(尾巴)。

尾部是藍色路徑內的區域。
步驟14
現在在尾部文件夾添加圖層蒙版,應用漸變使其褪色,這樣就在藍色路徑內實現了這種效果。

, 步驟15
這就是我們目前為止所作的成果。

步驟16
現在我們要制作魚鰭。魚游泳是不能沒有魚鰭的對吧~參照上圖制作一個形狀(我使用的顏色是#fcb100),使用圖層蒙版和漸變工具使其褪色。

步驟17
現在讓我們使用與步驟16相同的技術在魚鰭上增加一些火焰的形狀。





, 步驟18
在魚頭上制作一個形狀,這將能增加一個感覺不錯的火焰效果。

步驟19
重復步驟18,運用圖層蒙版和漸變工具使其褪色(就是漸變效果)。

步驟20
現在把我們所做的一切都放在一個文件夾中,并命名為“魚”。

步驟21
設置魚文件夾的不透明度為69%

步驟22
復制魚文件夾,按CTRL / CMD + E,這將使復制層在魚文件夾的上方。在上方添加樣式。

步驟23
這是目前為止的效果。

, 步驟24
現在我們要去應用煙霧效果和一些星狀筆刷。在魚上方復制粘貼煙霧,在同一層上畫一些星星,設置圖層的不透明度為69%,再添加圖層樣式。


步驟25
現在粘貼地球圖標,添加一個圖層蒙版。選擇一個大小合適的筆刷,設置硬度為0,使用這個大型筆刷淡化地球圖標,使用#000000的顏色在圖層蒙版上涂抹。


步驟26
現在把地球圖標放在火魚的后面。

, 步驟27
按CTRL / CMD + T,按住shift鍵調整地球直到它與火魚的大小相配。

步驟28
現在我們開始做背景。

讓我們選擇一個背景色。我用的是#112047。
步驟29
這是使用了背景色的效果。

步驟30
在背景之上、地球和火魚的后方新建一個圖層。使用選擇工具標志你三分之一的文檔。用更深的顏色填充它(#0e1939)。

步驟31
應用圖層蒙版,選擇漸變填充工具使其褪色。(如上圖)

, 步驟32
使用橢圓工具畫一個橢圓形。把它放在火魚的下面。這將成為火魚的影子。

步驟33
現在去濾鏡 模糊 動態模糊,運用這些設置(你需要做兩次,一次沿x軸,一次沿y軸)。


步驟34
現在使用直線工具在地球的上方畫一條直線,打開圖層樣式,運用一些斜角和浮雕(這時我會讓大家選擇自己想應用的設置)。

步驟35
重復步驟34,這是我們現在所完成的效果。

步驟36
新建一個圖層,使用星狀筆刷繪制一些星星,這將使“天空”看起來更真實。

結論
現在就已經完成了火焰魚的制作嘍~我希望這篇教程能給大家一些幫助,能讓你學到一些新的PS技術和技巧。不要忘記給我們留言,讓我們知道你的想法!
標簽火魚,圖標,瀏覽器,火狐,制作,類似,photoshop

網友評論