photoshop如何做網(wǎng)站揭密
時(shí)間:2024-02-05 06:45作者:下載吧人氣:31
1.規(guī)劃:不管是喬客,還是用動(dòng)易、風(fēng)訊,我們都應(yīng)該考慮兩個(gè)問(wèn)題:
a、版面要分出頭、中、底三個(gè)部分。
b、中間部分要考慮兩種情況,一是兩欄(喬客左窄右寬,動(dòng)易左寬右窄),二是一欄,兩種情況顯示不能變形。有些朋友想每個(gè)板塊的頭部不一樣,這也是可以的,你可以在程序代碼中做文章,那是編程的問(wèn)題,按下不表。
如果我看到別人的版面想拿下來(lái),那就做個(gè)截圖,建立一個(gè)photoshop文件,把截圖放在最底層,作為最初的草圖。
2、制作。
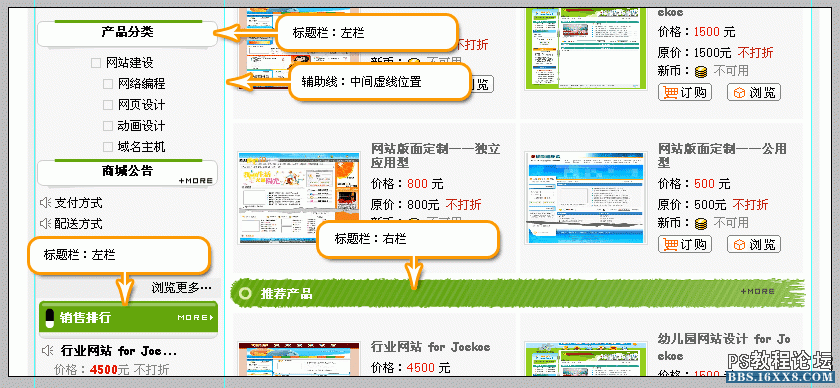
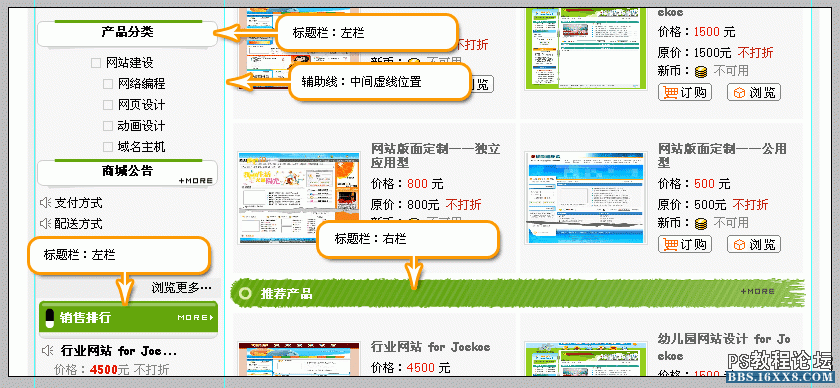
a、即使不用別人的版面,最好也還是找一個(gè)同類系統(tǒng)的網(wǎng)站截一個(gè)圖,放在最底層。拉三根垂直輔助線:左邊線,中間虛線位置,右邊線。
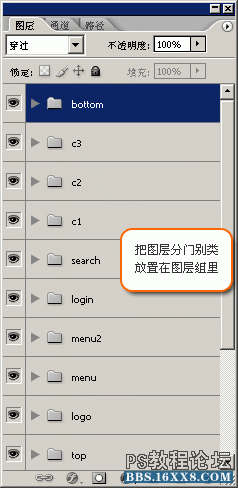
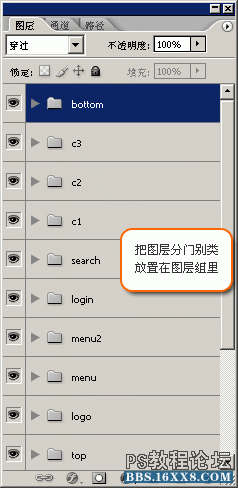
b、建立頭、中、底三個(gè)圖層組。有些人用photoshop不喜歡建立圖層組,這不是好習(xí)慣,一個(gè)版面,少則幾十層,多則上百層,不分開(kāi)圖層組管理就很亂,影響工作效率,更影響多人合作。

c、制作的時(shí)候最好盡量把文字內(nèi)容也放上去,可以更接近實(shí)際效果,等切圖的時(shí)候隱藏這些圖層。
d、標(biāo)題樣式。一個(gè)版面除了頭、底要特別制作外,中間部分應(yīng)該考慮制作三種標(biāo)題樣式:左欄、右欄、通欄,也可以統(tǒng)一風(fēng)格。還要考慮表頭背景、一些常用到的邊框等。我自己把許多喜歡的邊框樣式用js作了一個(gè)樣式包,隨時(shí)調(diào)用,而標(biāo)題樣式我是使用flash來(lái)做的一個(gè)樣式,使用不同的參數(shù)調(diào)用,就可以有不同的樣式和顏色,改版的時(shí)候就改一個(gè)js文件和flash文件,做版面的時(shí)候會(huì)節(jié)省一些時(shí)間。

e、常用的按鈕樣式。常用的按鈕其實(shí)不用在版面制作的時(shí)候做的,可以找回原來(lái)的按鈕圖片一個(gè)一個(gè)修改。
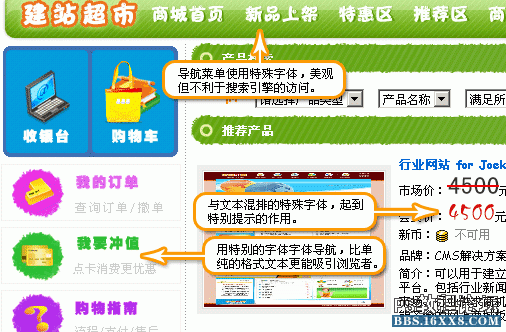
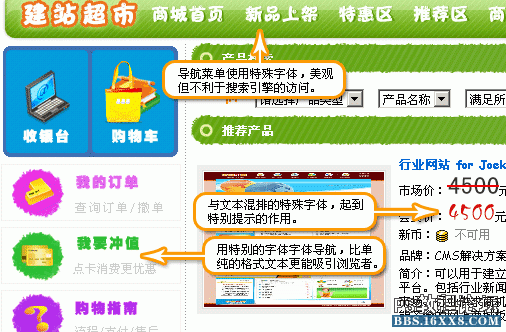
f、特殊字體的使用。不管是鏈接還是內(nèi)容,我都主張盡量使用樣式表來(lái)控制字體樣式,但有些地方要用到不常用的字體,為了使所有的瀏覽者都能看到自己的設(shè)計(jì)原意,就要把文字制作成圖片,這一類的圖片要適當(dāng)使用,因?yàn)槭褂昧藞D片,對(duì)搜索引擎的訪問(wèn)是無(wú)益的。

g、像素圖。盡量使用像素處理,例如一些邊框、小圖標(biāo),會(huì)使圖片的字節(jié)數(shù)大大減少,顯示快,容易透明處理。

3、切圖切圖要在imageready中完成,先要把完稿的作品保存,最好還要做一個(gè)備份,然后跳轉(zhuǎn)到imageready工作。
a、有朋友切圖時(shí)要合并圖層,這是沒(méi)有必要的,圖層合并了,以后修改和編輯都麻煩,而且有時(shí)候切圖還要按一些圖層的大小定位來(lái)做,例如要切出一個(gè)468x60的廣告橫標(biāo),你可以把這個(gè)橫標(biāo)的圖層載入選定區(qū)域(load selection),然后從菜單select把選定區(qū)域轉(zhuǎn)換成切片(create slices from selection)。
b、不要把整個(gè)版面同時(shí)切圖。一般來(lái)說(shuō),頭部的色彩很豐富,而中間和底部的色彩比較少。例如一個(gè)版面頭部的切片,調(diào)色板可能要256種顏色,而中間和底部只要18色就能搞定,如果同時(shí)切片,就變成同一個(gè)調(diào)色板,中間的部分也使用了256色,就會(huì)使文件大小增加,但如果折中,讓頭部256色減少為128色或32色,又會(huì)影響效果。所以要分別處理,方法是在ps中分別選擇頭部、中間(中間有時(shí)候還可以分出幾個(gè)板塊)、底部,裁切,另存為幾個(gè)不同文件,然后切圖。
c、切圖要考慮清楚,你準(zhǔn)備使?
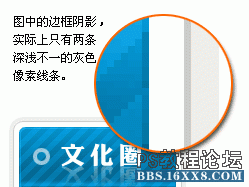
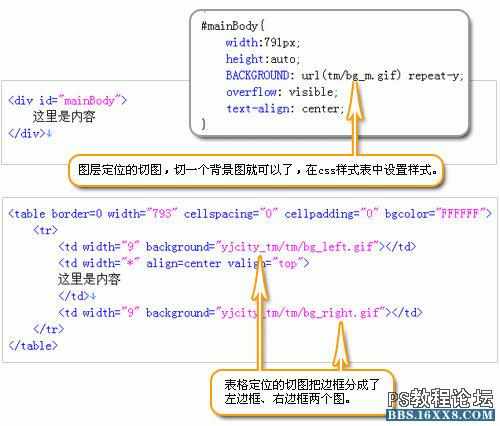
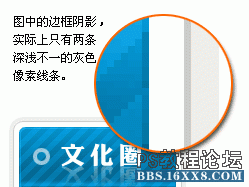
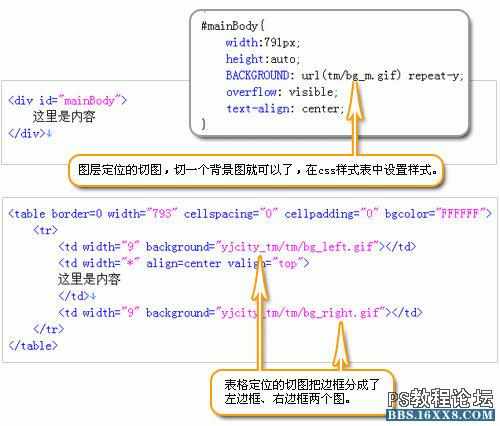
來(lái)定位還是使用定位,不同的html圖片分割是不同的。例如新陽(yáng)江網(wǎng)站的兩邊灰色框,如果使用來(lái)做,背景圖只要切一個(gè)高1像素寬791像素的背景圖,而如果使用,就要切出左邊背景和右邊背景。

d、gif和jpg。在同一個(gè)文件中切圖,photoshop是允許不同的切片使用不同的文件格式的,但gif格式和jpg格式結(jié)合的地方,有時(shí)候肉眼都能可能看出顏色的差別,所以同一部分的切圖最好使用同樣的格式。顏色較少、較單純的圖片,文字圖片,從矢量圖轉(zhuǎn)過(guò)來(lái)的小圖標(biāo)、邊框背景等圖片,一般用 gif格式比較好,文件小,顏色不失真。攝影圖片、三維軟件做出來(lái)的彩色立體文字,一般用jpg格式。如果切片是準(zhǔn)備做flash用的,文字部分和矢量圖標(biāo)等就不用了,在flash中使用字體和矢量圖比做成位圖占用的字節(jié)小,動(dòng)畫(huà)效果更流暢。
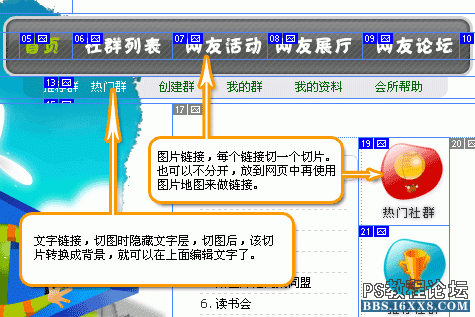
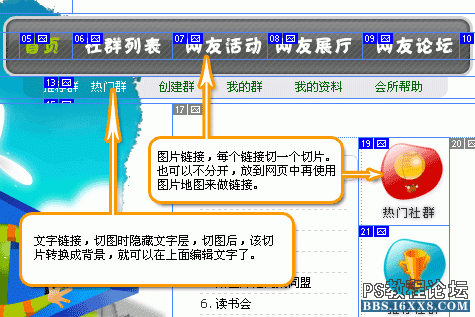
e、有鏈接的圖片。有鏈接的圖片處理方法很多,你可以每個(gè)鏈接切一個(gè)圖片,也可以切一個(gè)大圖,在網(wǎng)頁(yè)編輯器里面編輯的時(shí)候添加鏈接熱區(qū)。現(xiàn)在更好的做法是使用文本鏈接,把圖片變成背景就行了。

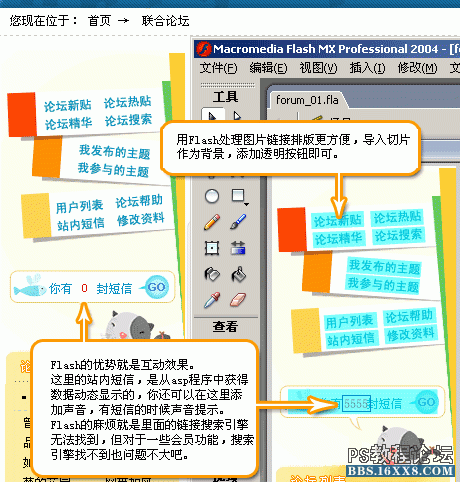
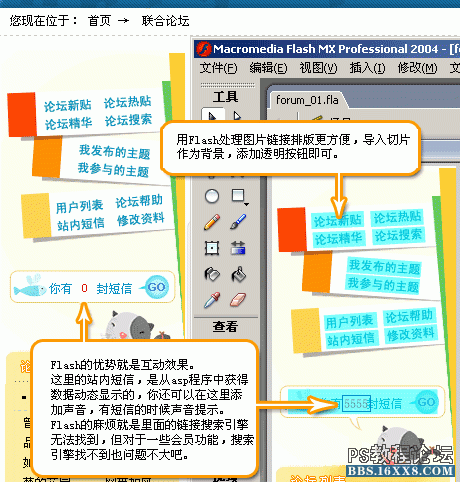
圖片鏈接還可以用flash來(lái)做,可以有很酷的動(dòng)態(tài)效果,切一個(gè)大圖,倒入flash文件中作為背景層,上面添加透明按鈕就可以了。要注意的是flash里面的圖片,可能會(huì)與頁(yè)面其他圖片的色調(diào)有些差異,位置也有一個(gè)像素的位移,一定要小心處理。

使用了圖片或flash作鏈接,對(duì)搜索引擎支持都不大好,作為補(bǔ)救措施,你可以在頁(yè)面其他內(nèi)容使用一些文本鏈接引導(dǎo)搜索引擎找到這些頁(yè)面
a、版面要分出頭、中、底三個(gè)部分。
b、中間部分要考慮兩種情況,一是兩欄(喬客左窄右寬,動(dòng)易左寬右窄),二是一欄,兩種情況顯示不能變形。有些朋友想每個(gè)板塊的頭部不一樣,這也是可以的,你可以在程序代碼中做文章,那是編程的問(wèn)題,按下不表。
如果我看到別人的版面想拿下來(lái),那就做個(gè)截圖,建立一個(gè)photoshop文件,把截圖放在最底層,作為最初的草圖。
2、制作。
a、即使不用別人的版面,最好也還是找一個(gè)同類系統(tǒng)的網(wǎng)站截一個(gè)圖,放在最底層。拉三根垂直輔助線:左邊線,中間虛線位置,右邊線。
b、建立頭、中、底三個(gè)圖層組。有些人用photoshop不喜歡建立圖層組,這不是好習(xí)慣,一個(gè)版面,少則幾十層,多則上百層,不分開(kāi)圖層組管理就很亂,影響工作效率,更影響多人合作。

c、制作的時(shí)候最好盡量把文字內(nèi)容也放上去,可以更接近實(shí)際效果,等切圖的時(shí)候隱藏這些圖層。
d、標(biāo)題樣式。一個(gè)版面除了頭、底要特別制作外,中間部分應(yīng)該考慮制作三種標(biāo)題樣式:左欄、右欄、通欄,也可以統(tǒng)一風(fēng)格。還要考慮表頭背景、一些常用到的邊框等。我自己把許多喜歡的邊框樣式用js作了一個(gè)樣式包,隨時(shí)調(diào)用,而標(biāo)題樣式我是使用flash來(lái)做的一個(gè)樣式,使用不同的參數(shù)調(diào)用,就可以有不同的樣式和顏色,改版的時(shí)候就改一個(gè)js文件和flash文件,做版面的時(shí)候會(huì)節(jié)省一些時(shí)間。

e、常用的按鈕樣式。常用的按鈕其實(shí)不用在版面制作的時(shí)候做的,可以找回原來(lái)的按鈕圖片一個(gè)一個(gè)修改。
f、特殊字體的使用。不管是鏈接還是內(nèi)容,我都主張盡量使用樣式表來(lái)控制字體樣式,但有些地方要用到不常用的字體,為了使所有的瀏覽者都能看到自己的設(shè)計(jì)原意,就要把文字制作成圖片,這一類的圖片要適當(dāng)使用,因?yàn)槭褂昧藞D片,對(duì)搜索引擎的訪問(wèn)是無(wú)益的。

g、像素圖。盡量使用像素處理,例如一些邊框、小圖標(biāo),會(huì)使圖片的字節(jié)數(shù)大大減少,顯示快,容易透明處理。

3、切圖切圖要在imageready中完成,先要把完稿的作品保存,最好還要做一個(gè)備份,然后跳轉(zhuǎn)到imageready工作。
a、有朋友切圖時(shí)要合并圖層,這是沒(méi)有必要的,圖層合并了,以后修改和編輯都麻煩,而且有時(shí)候切圖還要按一些圖層的大小定位來(lái)做,例如要切出一個(gè)468x60的廣告橫標(biāo),你可以把這個(gè)橫標(biāo)的圖層載入選定區(qū)域(load selection),然后從菜單select把選定區(qū)域轉(zhuǎn)換成切片(create slices from selection)。
b、不要把整個(gè)版面同時(shí)切圖。一般來(lái)說(shuō),頭部的色彩很豐富,而中間和底部的色彩比較少。例如一個(gè)版面頭部的切片,調(diào)色板可能要256種顏色,而中間和底部只要18色就能搞定,如果同時(shí)切片,就變成同一個(gè)調(diào)色板,中間的部分也使用了256色,就會(huì)使文件大小增加,但如果折中,讓頭部256色減少為128色或32色,又會(huì)影響效果。所以要分別處理,方法是在ps中分別選擇頭部、中間(中間有時(shí)候還可以分出幾個(gè)板塊)、底部,裁切,另存為幾個(gè)不同文件,然后切圖。
c、切圖要考慮清楚,你準(zhǔn)備使?
來(lái)定位還是使用定位,不同的html圖片分割是不同的。例如新陽(yáng)江網(wǎng)站的兩邊灰色框,如果使用來(lái)做,背景圖只要切一個(gè)高1像素寬791像素的背景圖,而如果使用,就要切出左邊背景和右邊背景。

d、gif和jpg。在同一個(gè)文件中切圖,photoshop是允許不同的切片使用不同的文件格式的,但gif格式和jpg格式結(jié)合的地方,有時(shí)候肉眼都能可能看出顏色的差別,所以同一部分的切圖最好使用同樣的格式。顏色較少、較單純的圖片,文字圖片,從矢量圖轉(zhuǎn)過(guò)來(lái)的小圖標(biāo)、邊框背景等圖片,一般用 gif格式比較好,文件小,顏色不失真。攝影圖片、三維軟件做出來(lái)的彩色立體文字,一般用jpg格式。如果切片是準(zhǔn)備做flash用的,文字部分和矢量圖標(biāo)等就不用了,在flash中使用字體和矢量圖比做成位圖占用的字節(jié)小,動(dòng)畫(huà)效果更流暢。
e、有鏈接的圖片。有鏈接的圖片處理方法很多,你可以每個(gè)鏈接切一個(gè)圖片,也可以切一個(gè)大圖,在網(wǎng)頁(yè)編輯器里面編輯的時(shí)候添加鏈接熱區(qū)。現(xiàn)在更好的做法是使用文本鏈接,把圖片變成背景就行了。

圖片鏈接還可以用flash來(lái)做,可以有很酷的動(dòng)態(tài)效果,切一個(gè)大圖,倒入flash文件中作為背景層,上面添加透明按鈕就可以了。要注意的是flash里面的圖片,可能會(huì)與頁(yè)面其他圖片的色調(diào)有些差異,位置也有一個(gè)像素的位移,一定要小心處理。

使用了圖片或flash作鏈接,對(duì)搜索引擎支持都不大好,作為補(bǔ)救措施,你可以在頁(yè)面其他內(nèi)容使用一些文本鏈接引導(dǎo)搜索引擎找到這些頁(yè)面
標(biāo)簽揭密,網(wǎng)站,做,如何,photoshop
相關(guān)推薦
相關(guān)下載
熱門(mén)閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 7軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論