Photoshop教程:設計非常漂亮的網頁頁腳
時間:2024-02-06 10:30作者:下載吧人氣:39
自從Web2.0沖擊互聯網以來,頁腳就變得比以前任何時候都顯得重要了,出現了許多非常漂亮的頁腳設計。在這個教程中,我將會教給你如何在Photoshop中創建一個簡潔、光滑的網站頁腳。
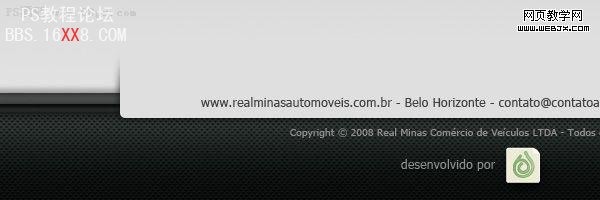
這就是我們把要創建的頁腳。

第1步
與液體感的頁首與頁腳相同,漸變通常是web2.0設計風格的標志。在這個教程中我們把運用到一組模仿3D材質的漸變文件包。你可從excellent Deziner Folio獲得這個文件包。單擊這兒下載漸變文件包。

第2步
在PS中新建新文檔。我個人新建了一大的文件,1440像素X900像素大小(以適應我的17英寸顯示屏的筆記本)。當然,實際上你的頁腳不應該這么大,雖然它可很好的模仿出當你的瀏覽器窗口被拉拽后的情況。
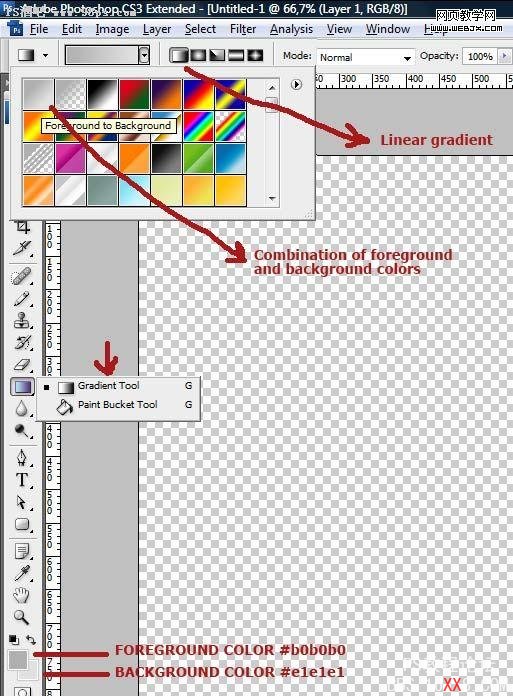
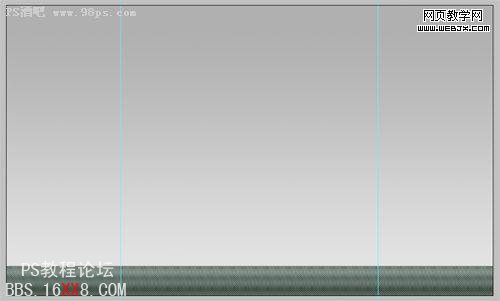
選取一背景色彩,在我的這個例子中,背景色是一容易的從#b0b0b0到#e1e1e1的漸變色。按住Shift鍵,新建一垂直的從上到下的漸變。

第3步
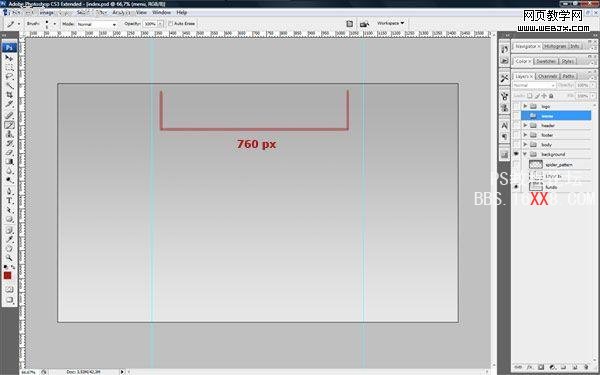
你把要新建什么樣的布局在網頁設計中是相當重要的。也就是在流式布局(可自適應瀏覽器大小的布局)與固定寬度布局(在web2.0風格的網站中固定 寬度布局常常會是居中的)之中作出選取。我們的這個頁腳把會是一固定寬度布局的頁腳,大小為760像素X420像素。這個尺寸會保證即使在800像素 X600像素大小的屏幕上,也叫也會準確的顯示出來。
如下運用網格來你的網站的大小。留意假如你想新建一合適于1024像素x768像素屏幕大小的布局,那么把你的網格定義在955像素X600像素的區域。

第4步
雖然我們的頁腳是固定寬度,我們仍舊希望頁腳能夠填滿整個頁面。只為實現這個目的,我們會用到我在Photoshop中做的仿金屬材質的圖片。單擊這兒下載此圖片。在PS中打開這個照片,選取編輯>定義圖片,為圖片命名。
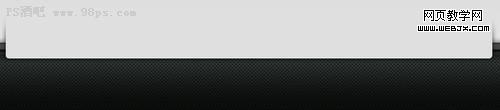
此時新建一新的文檔,1440像素寬,86像素高,選取編輯>填充命令,選取我們剛剛新建的圖片。全部選擇(Ctrl+A),之后把照片剪切、粘貼到我們的第一文檔的底端,我們把會獲得如下的結果。

第5步
此時是時候運用第1步中那美麗的漸變文件包了。新建一新的圖層,運用矩形選區工具(M)新建一100%文檔寬度的,21像素高的選區。選取漸變工具 (G),之后選取一美麗的漸變,我選取的是”Black 5-Gloss”,此時按住Shift鍵在矩形選區內畫一條垂直的線,新建這個漸變。
把新建好的外形拖動到第4步中新建的外形的上面。你應當獲得與下圖顯示的照片類似的結果。

第6步
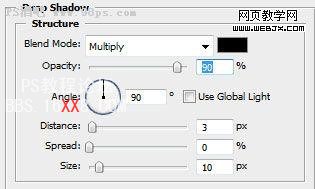
此時我們給第5步新建的圖層加上上陰影效果。

第7步
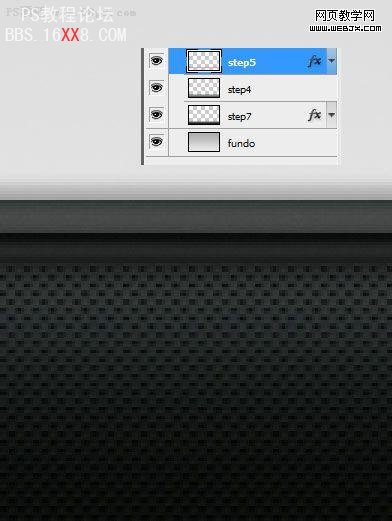
把前景色設定為#545557,背景色設定為#1e211f。在第4步新建的圖層下新建一新的圖層。運用選區工具選擇第4步圖層的內容。選取漸變工 具,選取第一漸變(前景與背景色的結合),按住shift鍵,在選區上勾出一垂直的漸變。此時選取第4步的圖層,把圖層混合模式修改為正片疊底。

第8步
在所有圖層上面新建一新的圖層,在參考線中間畫一色彩為#dfdfdf的圓角矩形。在圖層上右擊,單擊混合選項,給矩形新建一投影效果。之后在完成圖層上右擊,選取新建圖層,如此會把投影效果分離為一單獨的圖層。
此時你已經有了矩形圖層與陰影圖層,拖動并且調整陰影的大小直到獲得如下圖的效果。你可按下Ctrl+T來調出變換工具,之后右擊,選取透視,向內拉拽頂部的兩個手柄。也可把陰影朝下方拖動,運用柔軟畫筆的橡皮工具把上面邊上的陰影擦掉。

第9步
最終加上文字、版權信息與你的logo做完設計。

第10步
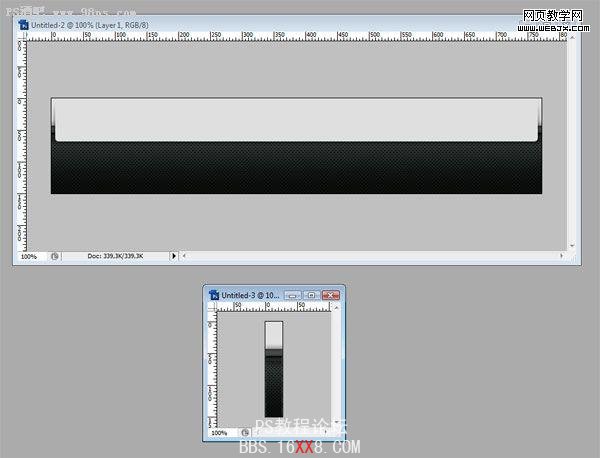
只為在html文件中運用頁腳,只需把文字移除(文字把會在html中加上),見下圖剪切背景照片,之后把其粘貼到一新的文件中。就像在 Photoshop中那樣,這個圖片把會在CSS文件中運用背景照片屬性來實現。這就是為什么我們要把照片剪切到這么小,為的是以小的文件獲得更好的效 果。
要剪切頁腳只想要在參考線內選取照片的內容,之后把其剪切并粘貼到一新的文件中。
選取存儲>存儲為網頁與設備命令來保存這兩張照片。之后選取JPG格式與適合的品質。JPG格式與PNG格式都是存儲照片的很好的格式,他們可保存很多的色彩。GIF格式最好用于色彩容易的照片。這種不同的使用方法是因為不同的算法得來的。

最后的頁腳
如此就做完了一幅漂亮的頁腳元素!




網友評論