Photoshop繪制漂亮時尚的MP3播放器
時間:2024-02-06 12:00作者:下載吧人氣:37
本教程主要使用Photoshop繪制逼真時尚的MP3播放器,學習制作令人驚嘆的產品的最好方法之一就是在PS中涉及電子產品。
譯者:luycas
來自禮儀之邦的山東85男,忠實的photoshop愛好者,插畫愛好者,超級宅男,業余攝影愛好者,偉大的足球隊左后衛,哈哈。千里之行,始于足下。

原教程來自:psd.tutsplus.com 如需轉載 請務必以超鏈接形式注明:來自活力盒 子網站以及原文出處。水平有限,翻譯難免有誤,請有心的朋友給予指出,以方便更多朋友閱讀。
學習制作令人驚嘆的產品的最好方法之一就是在PS中涉及電子產品。現在,幾乎每個人都會有某種樣式的播放音樂的MP3。在這個教程中,我們將示范如何在ps中創建一個漂亮的,時尚的,簡約的MP3,為您的Flash項目播放音頻文件。
教程細節
程序:Adobe Photoshop CS3
難度:初學者
預計完成時 間:1小時
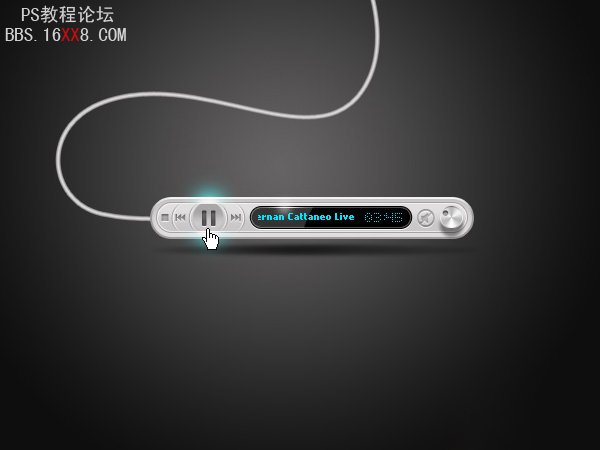
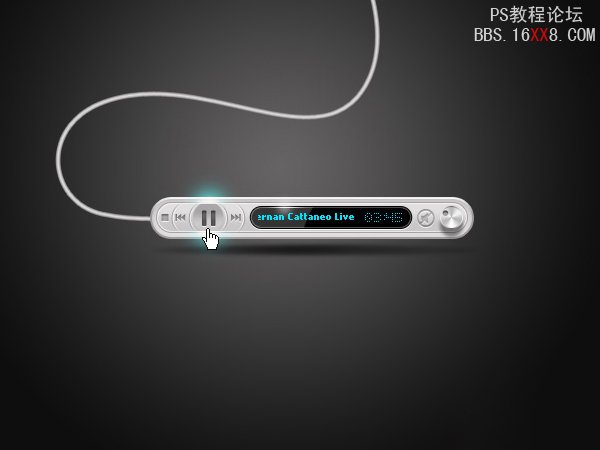
最終創建的產品圖樣(如下)
第一步
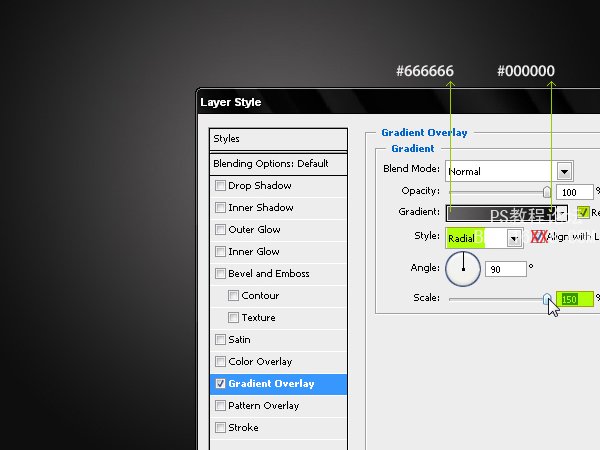
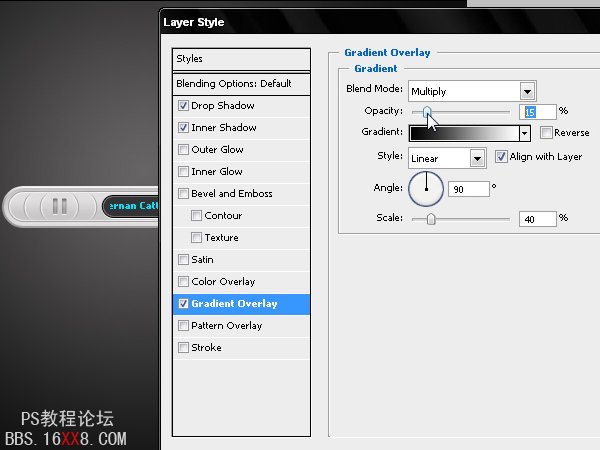
第一步是我們創建一個黑色徑向漸變的背景。在任何顏色的油漆層,添加一個如下所示的漸變圖層樣式。

第二步
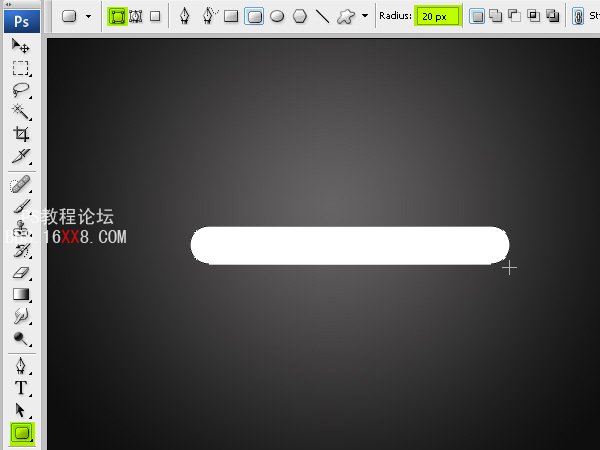
用圓角矩形工具(設置一個半徑為20像素)創建一個該設備的主要元素,表現設備的形狀圖層(點擊菜單上的第一選擇)。

第三步
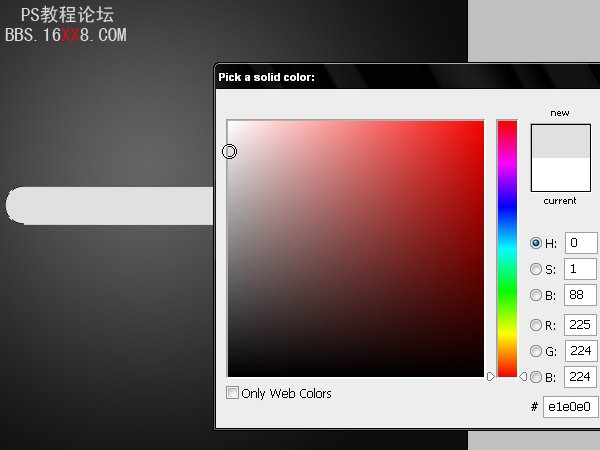
雙擊該圖層上的向量,顏色編輯器將打開。我們可以選擇一個#E1E0E0的淺灰色的顏色,進而可以增加表面的發光程度。

第四步
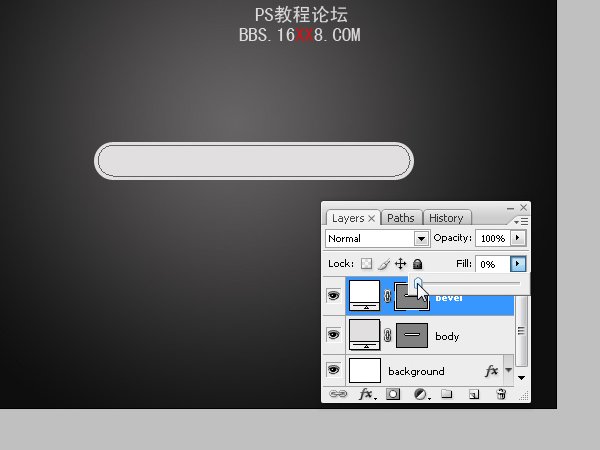
現在我們要創建一個該設備周邊的一個斜面。在此之前,我們需要用PS標尺創建一個參考標準。點擊這兩個統治者收斂角,通過拖動鼠標,我們在放置光標的位置放置光標,這將使我們能夠創造一個外圍設備周圍等距離斜面。

第五步
我們把這個圖層的不透明度調為0,因為我們只是想看到一個表面上2像素的斜面。

第六步
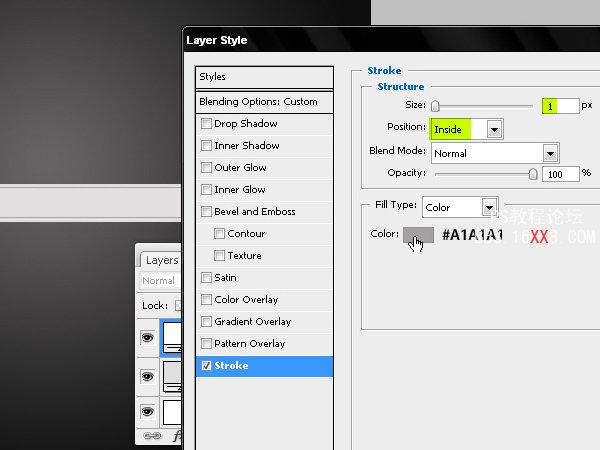
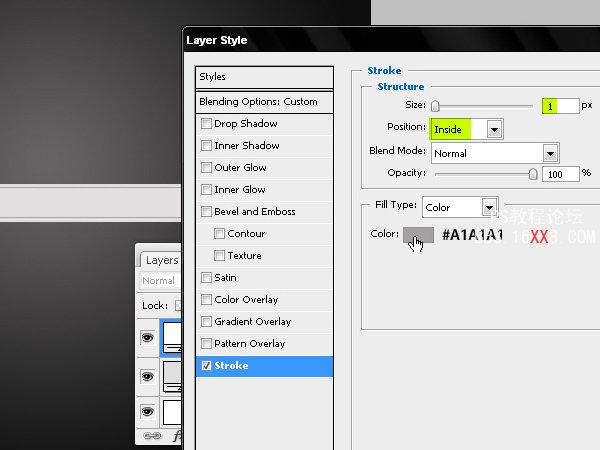
套用一個1像素的描邊,在設備的內部位置要使用比設備前面更暗的顏色。在這一步,我們要創建一個代表行之間的形狀和播放器的前聯合差距的線。

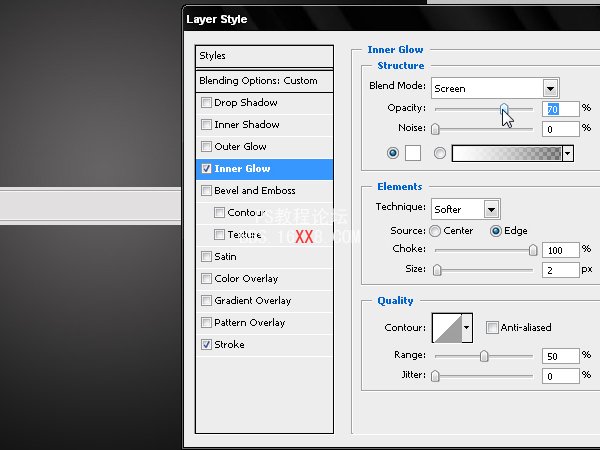
第七步
設置2像素值以下的內發光。

第八步
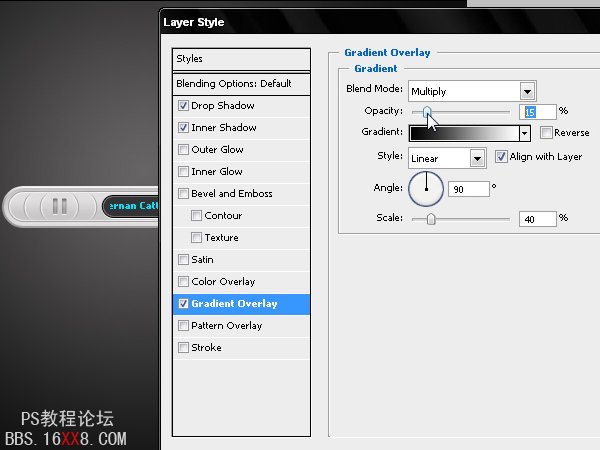
給設備的前部添加軟梯度,讓設備更有凸出感。

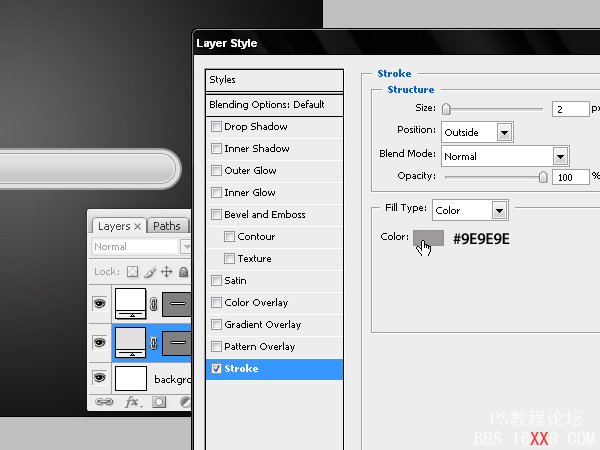
第九步
現在,我們將突出這個MP3的優勢。要做到這一點,需要添加一條有擠壓感有三維效果的線。然后在MP3的外表面添加2像素灰度中風效果。

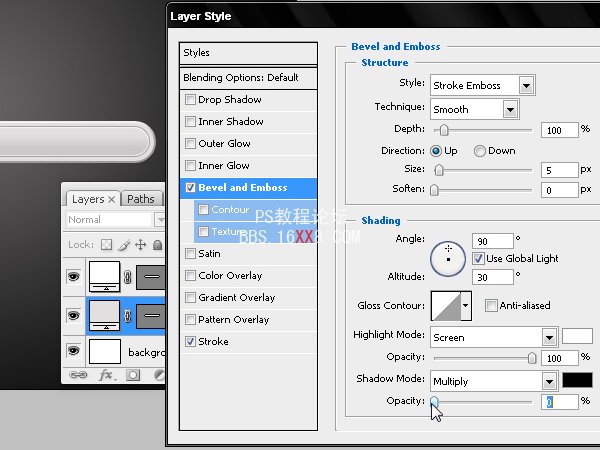
第十步
利用錐與浮雕風格,我們在這條線的上部區域添加光效果。現在物品看上去像是從上面打光,下面變得更暗的擠壓效果。

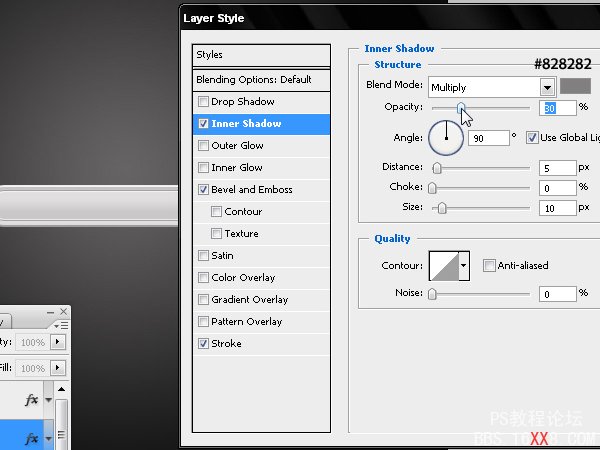
第十一步
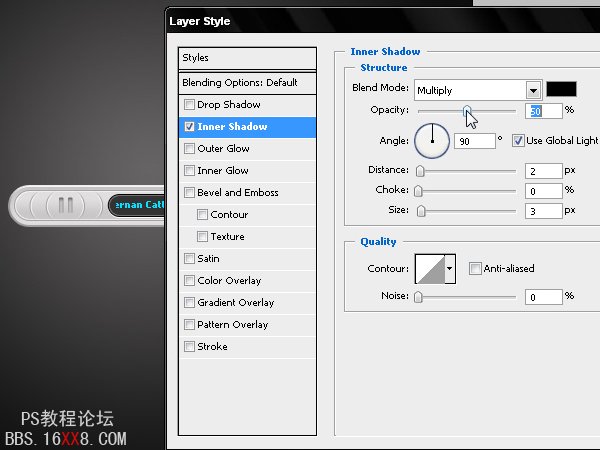
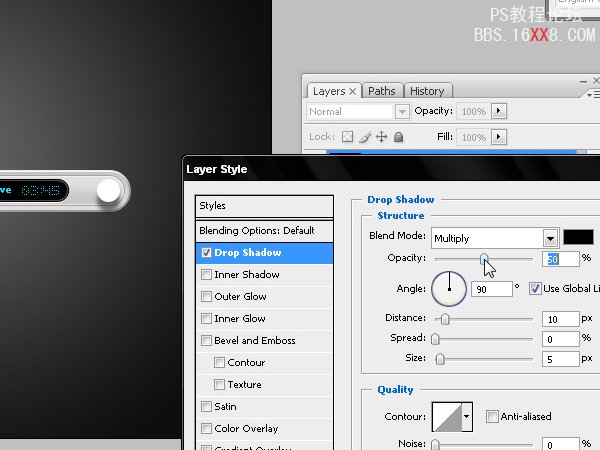
現在在這個圖層上添加柔柔的,輕輕的內陰影效果,讓播放器的前面更顯突出。

第十二步
通過復制和編輯前面的斜面層,我們創造更多的代表不同的控制按鈕的斜面。

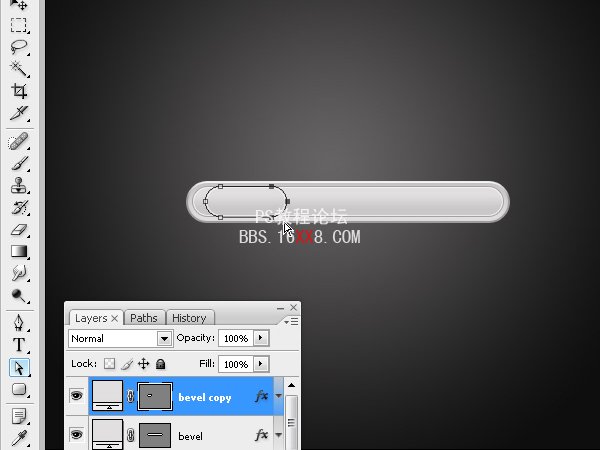
第十三步
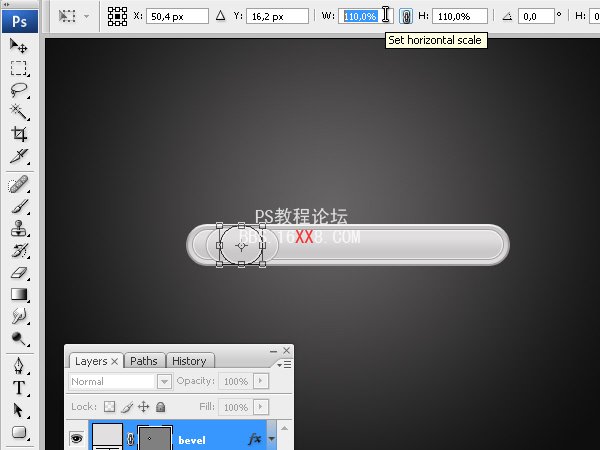
現在通過編輯形狀層來創建播放器的主播放/暫停按鈕。重復第一個斜面,在邊界以內畫一個圓形物體。然后放大10%的水平,因為我們只需要那些斜面。

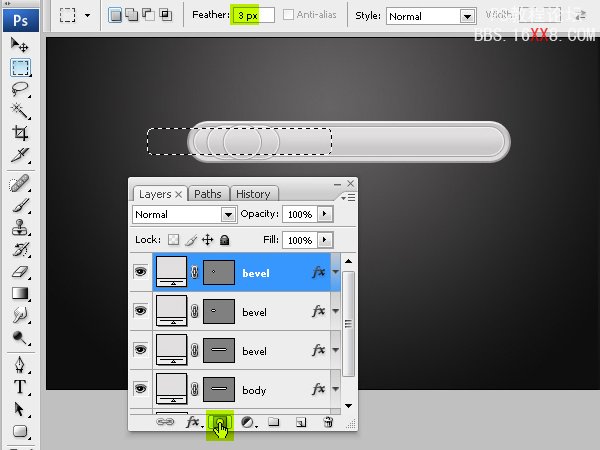
第十四步
像下面這樣在步驟13中創建的形狀中應用軟3像素面具。

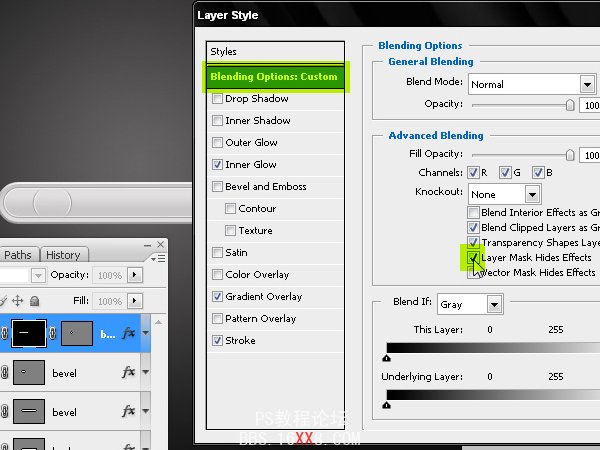
第十五步
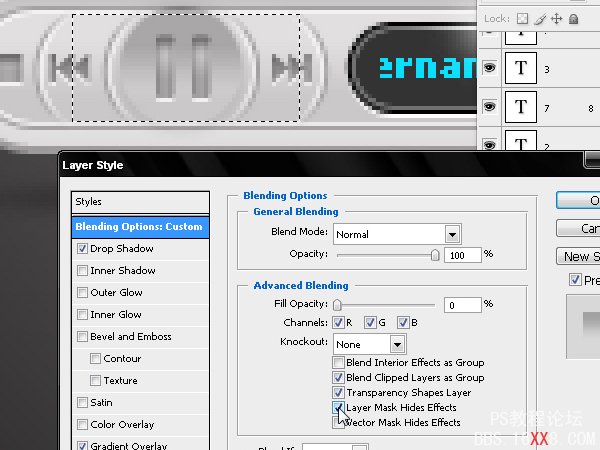
為了使面具隱藏對象和它的圖層樣式,在圖層樣式窗口單擊選項“圖層蒙版隱藏效果”。如果我們不選擇此選項,這個面具只能隱藏形狀,但是會把效果顯示出來,而我們就是想要把它隱藏。

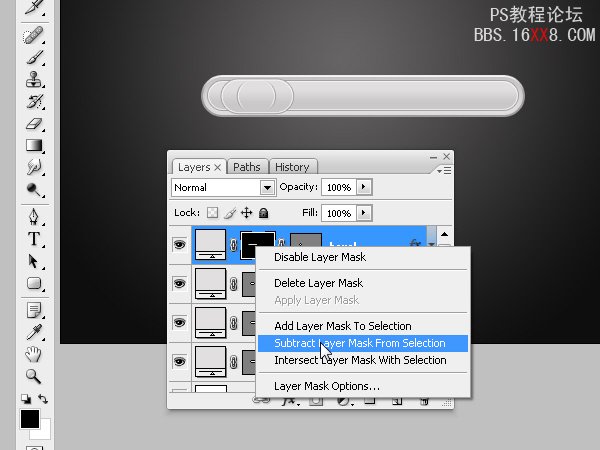
第十六步
相同的面具也將用于其他斜面,我們可以從之前的圖層屏蔽掉。用鼠標右鍵點擊圖層里面的遮罩層的圖標,選擇“從選擇減去層面膜”。這將創建一個和以前相同的選擇。

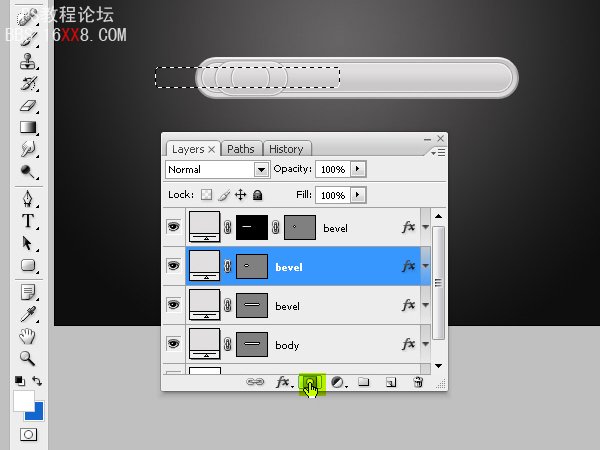
第十七步
在這一步,我們將重復選擇轉換圖層的步驟。

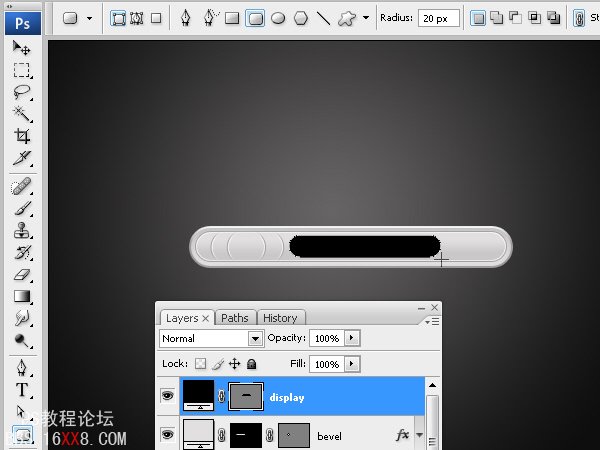
第十八步
我們已經有了設置主按鈕的斜面。現在我們需要給播放器創建一個顯示器:黑色亞克力屏幕,在那里可以顯示歌曲名字和播放時間。

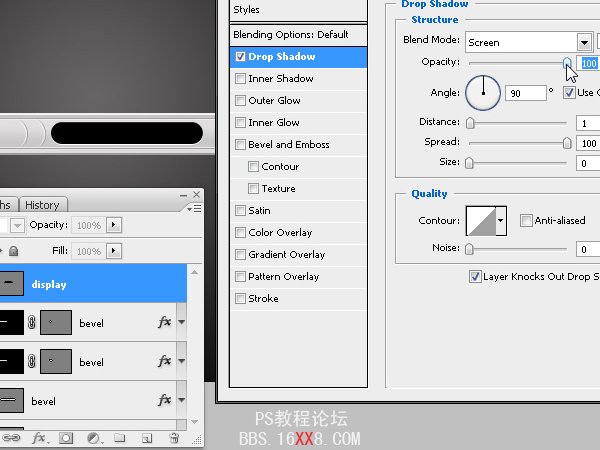
第十九步
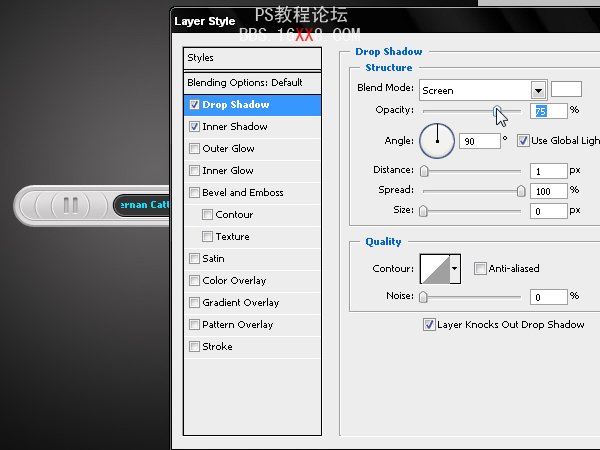
首先,我們使用陰影來創建一個光從上面射向底部的斜面。使用圖片顯示配置的風格,可以使圖片顯得銳利和清晰,而不是黑暗和模糊。

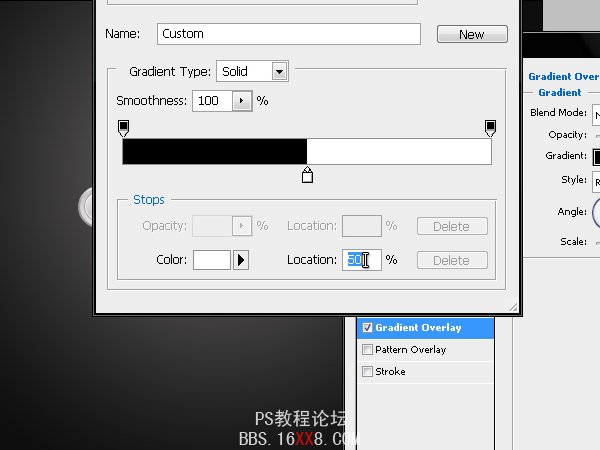
第二十步
現在,我們需要建立一個徑向漸變。把黑色和白色兩種顏色盡量靠近中心附近,那樣沒有這么多兩色的柔軟性。黑色占49%,白色占50%。

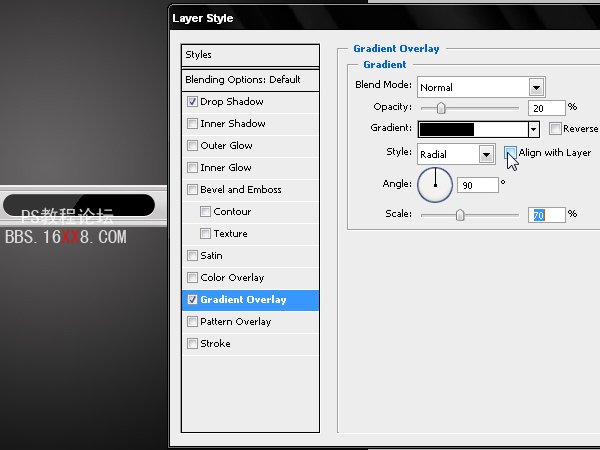
第二十一步
取消點選該選項與層對齊。如果我們不這樣做,梯度將只能從該對象的中心到邊緣,我們希望梯度更大和更廣泛。

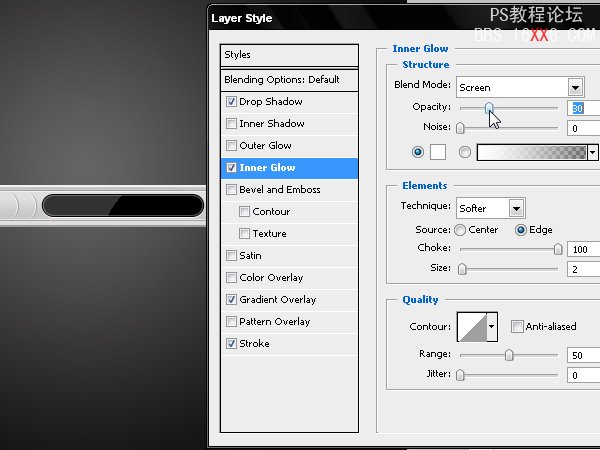
第二十二步
他出示您的鏡面效果,使用兩個類似于我們創建按鈕那一步的斜面來做一個形狀。使用一個一致行程內的黑色1像素中風。使用內部發光,2像素的大小設置為屏幕上的混合模式。

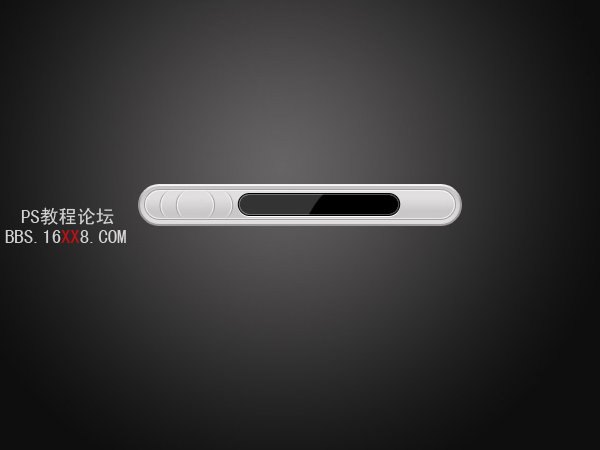
第二十三步
現在我們已經完成了我們的MP3播放器的前面。現在我們需要添加一些顯示按鈕和文本的圖標。

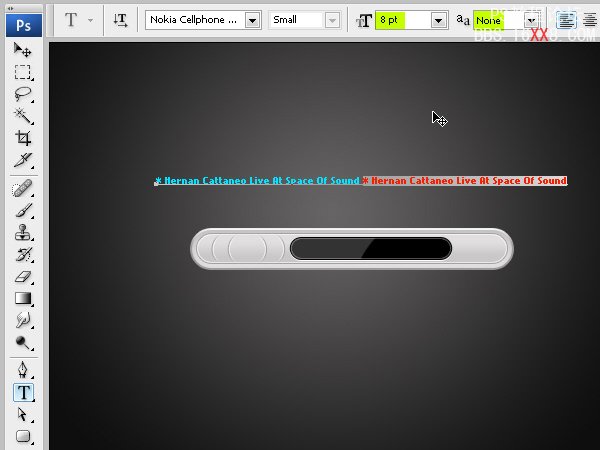
第24步
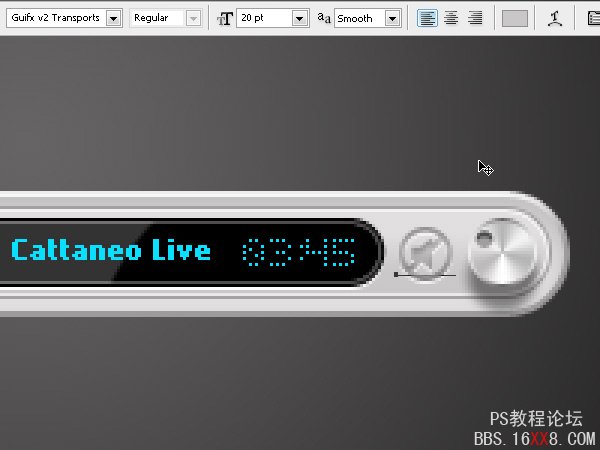
現在,讓我們在顯示屏上模擬顯示滾動文本。使用像素化的字體,我們需要添加將播放的翻譯名稱和歌曲名稱。你可以使用這個免費的字體。記得把走樣移出菜單上的文字工具窗口,以保持文本尖銳。

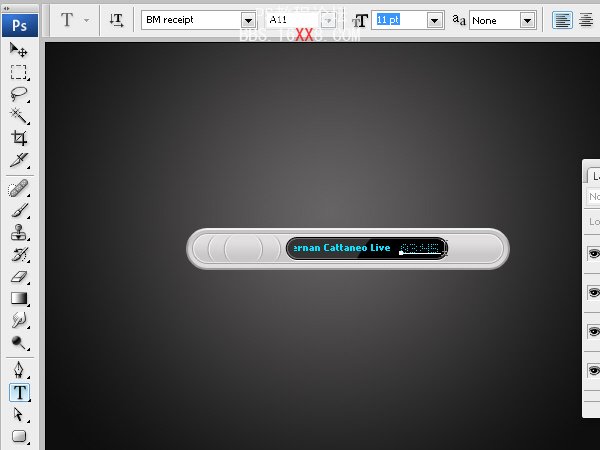
第25步
我們用其他位圖字體創建計時器,指示時間的流逝。此字體也是免費的,你可以在這里得到它。

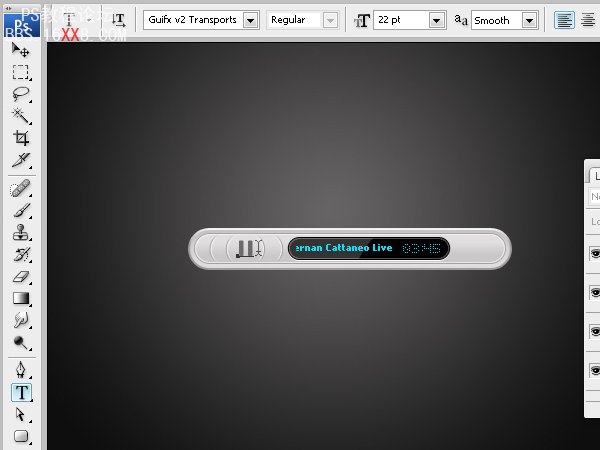
第26步
使用通用的顯示圖標和音頻或視頻播放器符號的字體。你可以使用這一個。一旦它被安裝用來創建播放器不同的按鈕,在這種情況下,播放/暫停控制(隨著播放器的發展,您將需要創建兩個國家的按鈕時,當按鈕被按下時,播放按鈕變成暫停按鈕,反之亦然)。

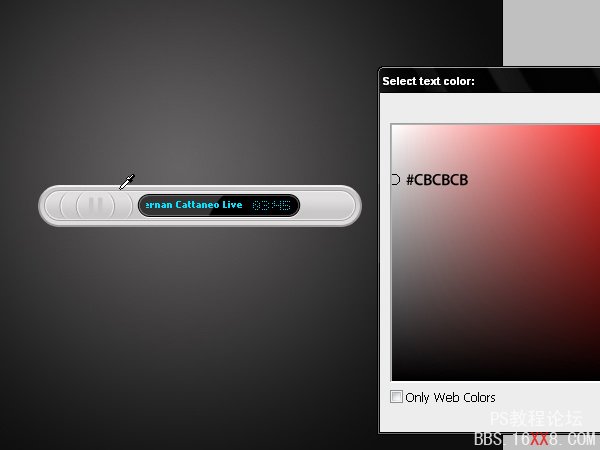
第27步
對于這個符號,我們使用和前表面相同的顏色。用顏色選擇工具,我們可以繪制文本。

第28步
現在,我們可以包括各種不同的款式,讓播放器外觀看起來像淺浮雕標一樣。使用內陰影下的相應值。

第29步
用這些操作可以減輕底部斜面。

第30步
使用柔軟的寬度和坡度小的表面,讓播放器看起來不是很枯燥。

第31步
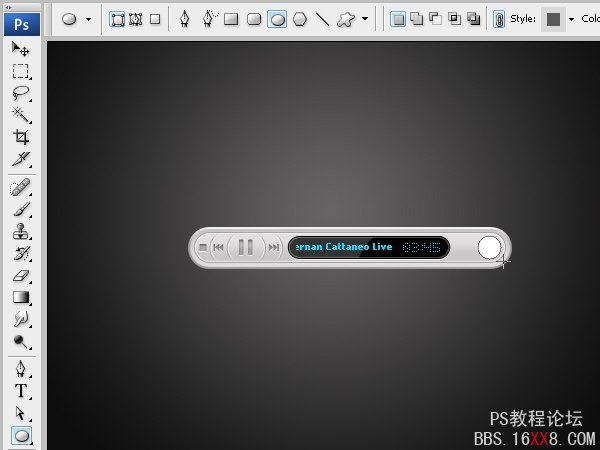
現在創建音量控制按鈕。畫出一個小的金屬表面拋光旋鈕按鈕。啟動一個圓形圖層。

第32步
使用陰影效果,制作一個大擠壓效果的錯覺。

第33步
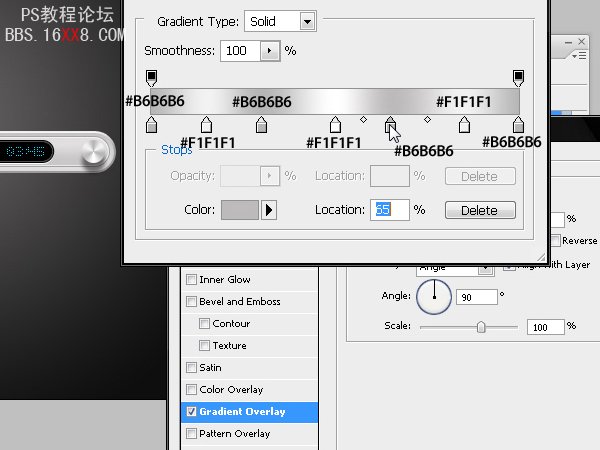
憑借在視角模式和一些灰色和白色條紋梯度,我們可以模擬這個按鈕的類圓形拋光。確保第一次在左側使用的灰色顏色和最后的右側的灰色時完全一樣的。
第34步
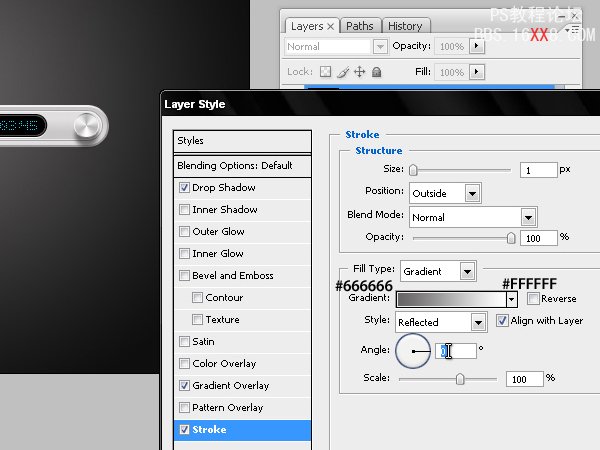
最后,添加一個漸變填充中風這將添加在斜面外圍。按照圖片中的步驟細心操作。

第35步
現在我們已經完成了音量控制按鈕,但還想添加一個靜音按鈕。你可以使用層樣式做到這一點。

第36步
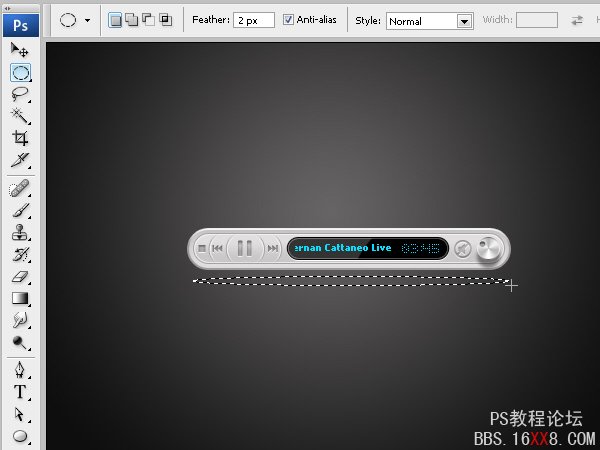
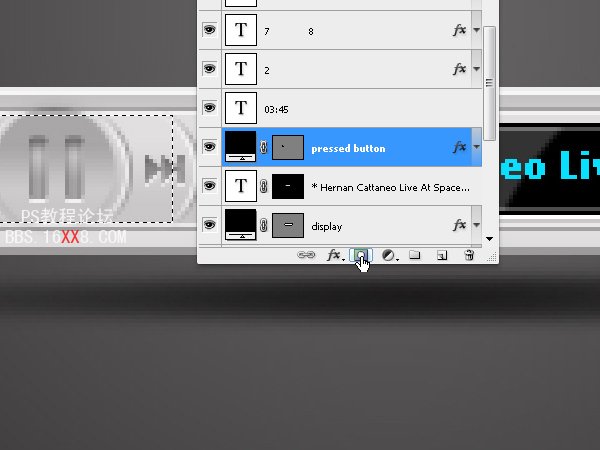
用2個像素陰影軟化圓形工具給播放器陰影處上色(見工具菜單上的價值)。

第37步
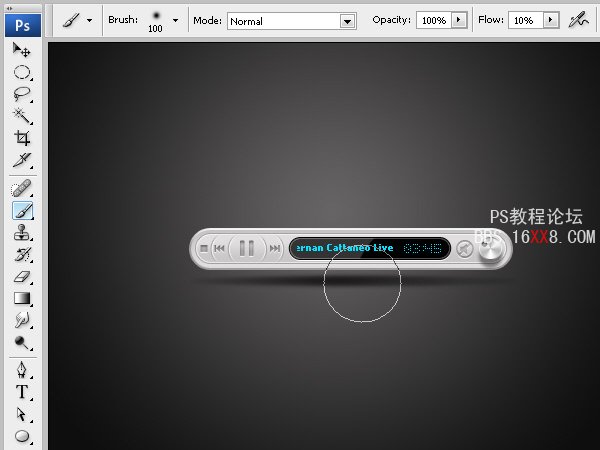
按Ctrl + H隱藏這些操作,然后使用10%的流量的涂料100像素的畫筆,輕輕的給陰影上色。這將使播放器中心更鮮明。

第38步
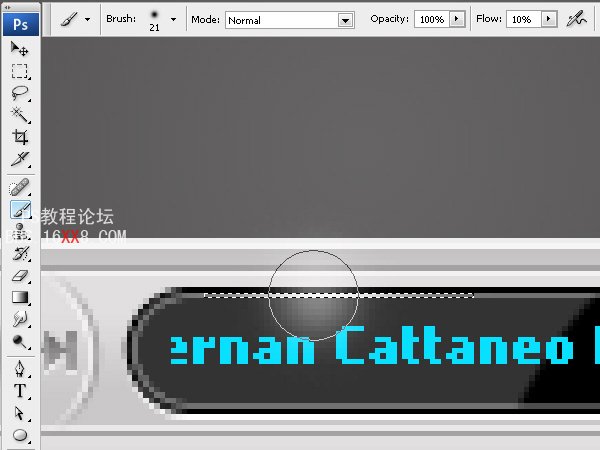
現在在播放器的顯示屏邊緣添加一個小發光。首先,在中心的激烈亮區畫一個1個像素的矩形。然后,使用相同的刷子,但沒有任何選擇單擊幾次,以增加該中心的力度。

第39步
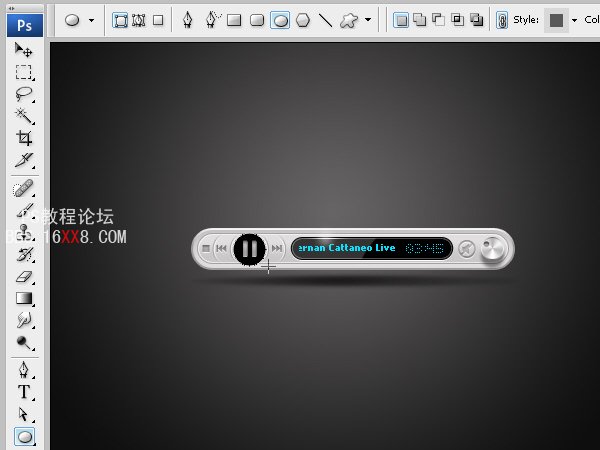
創建一個主鍵翻滾效果,當鼠標越過時使前表面彈出。我們首先在暫停后面創建一個圓形圖標。

第40步
這種抑郁的效果可以通過以下方式做到:陰影變暗和軟化對象的邊緣,還有模擬梯度,這抑郁效果在色調上有個區域,正如按鈕被按下。
第41步
我們還用面具隱藏了這個過渡,因為我們用它完成了主控按鈕的斜面操作。同時還要記得隱藏圖層效果選項。

第42步
重復前面掩蓋過渡的步驟。

第43步
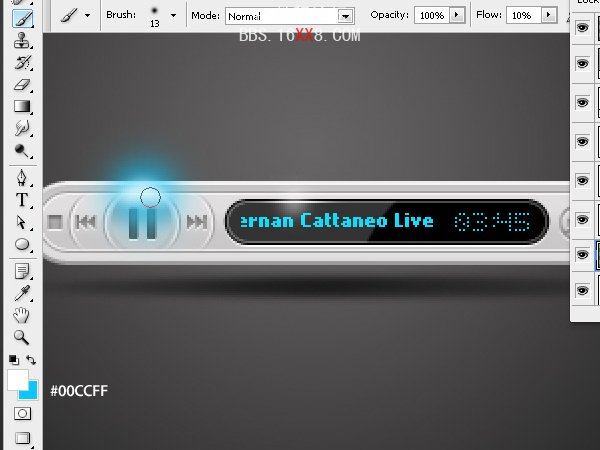
我們將添加兩個燈光效果,以加強過渡。通過二色(邊緣用#00CCFF,中心用白色)我們創建了一個點燃的我們將屏蔽的邊緣。復制圖層,并反映它垂直,使它看起來好像點亮在頂部和作為鼠標經過時的底部。這一層必須設置為“屏幕”,以便更好的發光。

第44步
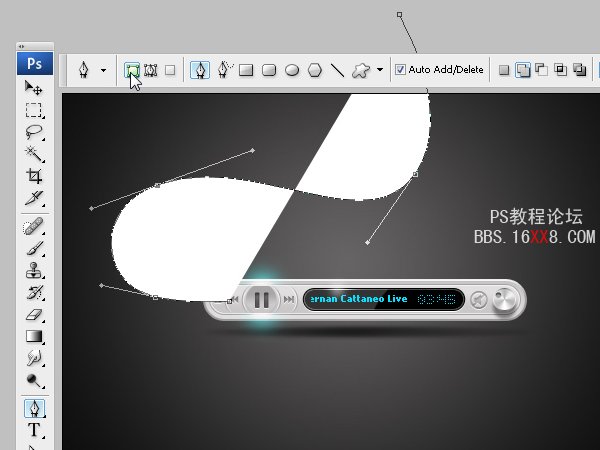
最后,讓我們添加一個超薄線,這將給播放器增添更多的顯示色彩。要做到這一點,使用鋼筆工具畫一個彎曲的形狀層。

第45步
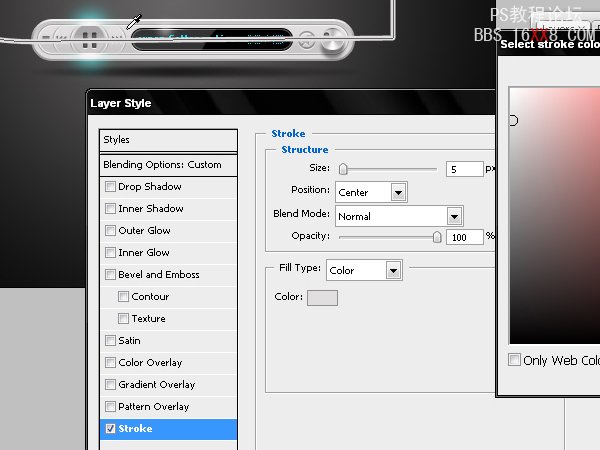
調整為0%不透明度,并添加與播放器表面同樣的灰色調中風。

第46步
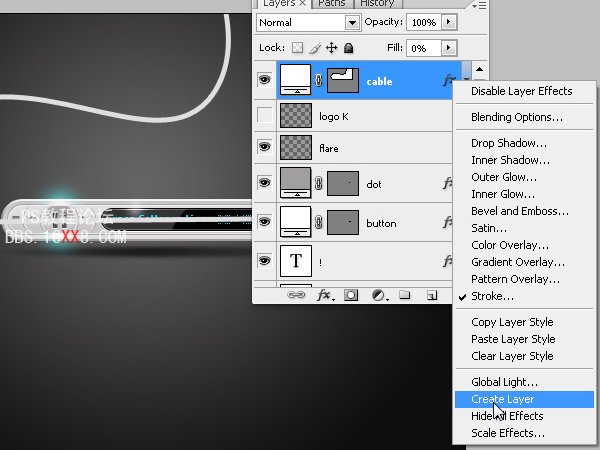
從我們創建的形狀分隔,因為我們需要給線添加一些陰影。用鼠標右鍵點擊圖標旁邊的外匯層和選擇創建層。

第47步
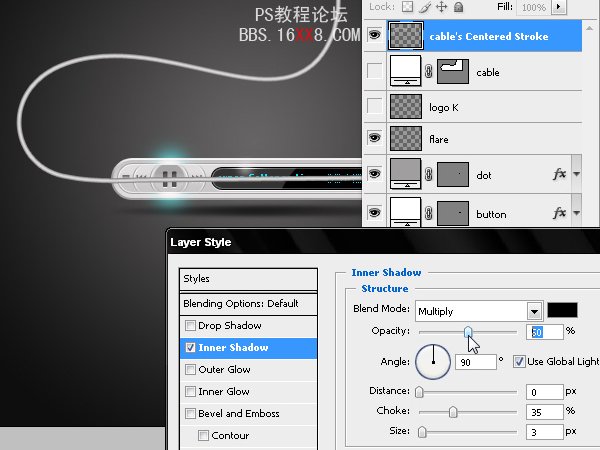
這一步在不破壞原來的形狀的基礎上在一個新層分離中風。使用一種內在的陰影,讓一個圓柱浮雕的想法放到這一行。

結論
我們的MP3播放器現在可以導出為一個透明的PNG格式和Flash編碼可以在網站上使用。您可以查看下面的最終圖像或查看大版本。





網友評論