photoshop設計谷歌Buzz圖標
時間:2024-02-19 14:15作者:下載吧人氣:27
最終效果如下: 原作者:bbs.16xx8.com 出處:ps教程論壇,轉載請保留,以下是詳細教程:
原作者:bbs.16xx8.com 出處:ps教程論壇,轉載請保留,以下是詳細教程:
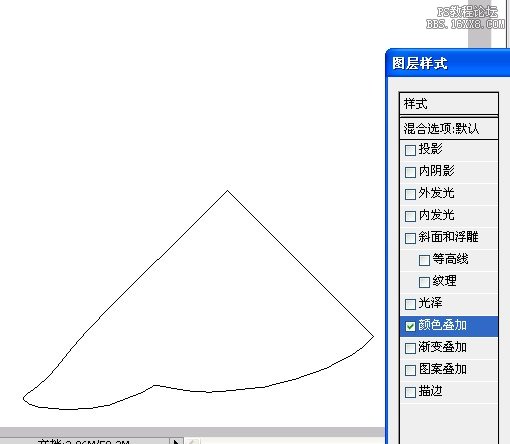
1用鋼筆工具畫一個如圖所示的路徑,然后CTRL+回車載入選區,填充任意顏色,再設置它的圖層樣式-顏色疊加,顏色選#009037(不直接填充綠色是因為方便以后修改).jpg
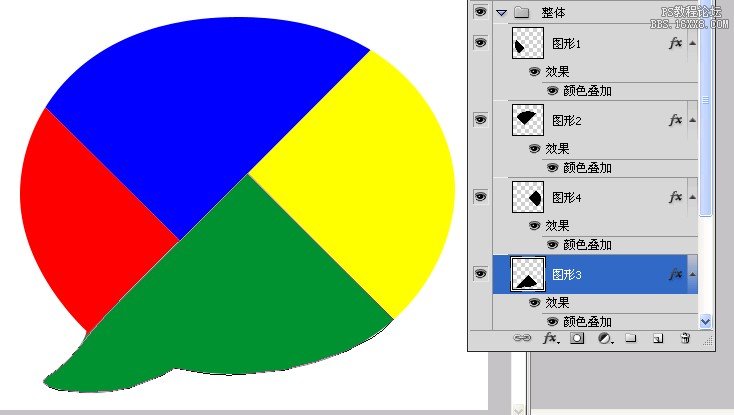
2.用同樣的方法分別畫出其余幾個顏色的圖案,效果如下圖.jpg
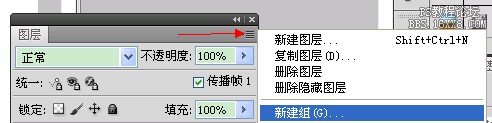
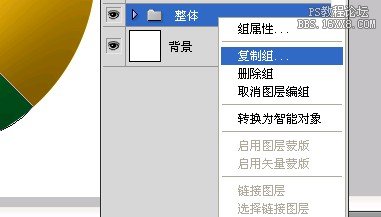
3點擊如下圖所示圖層面板的位置,新建一個組,然后把剛才做的四個圖案都拖到組里,然后右擊組,選復制組.jpg
4.復制組,然后按CTRL+ALT+SHIFT+E蓋印圖層,然后隱藏蓋印得到的圖,留著一會用.jpg
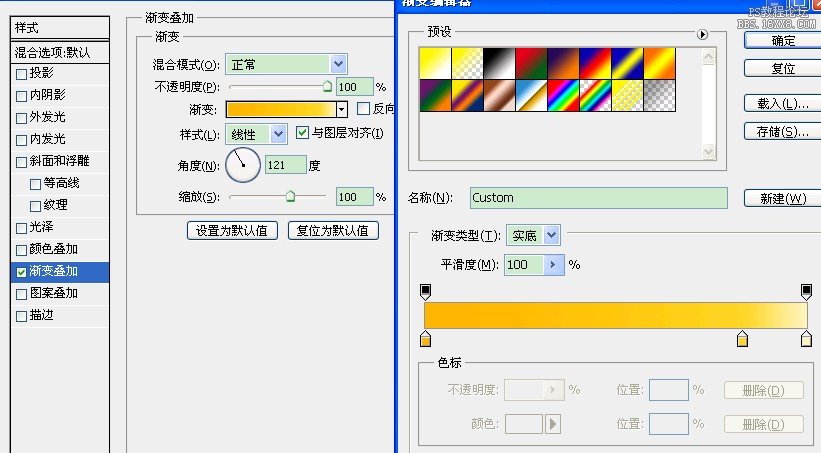
5在新得的復制組內,設置各圖案的圖層樣式,我這里以黃色的那個為例,隱藏顏色疊加,然后設置漸變疊加,數值如下圖.jpg
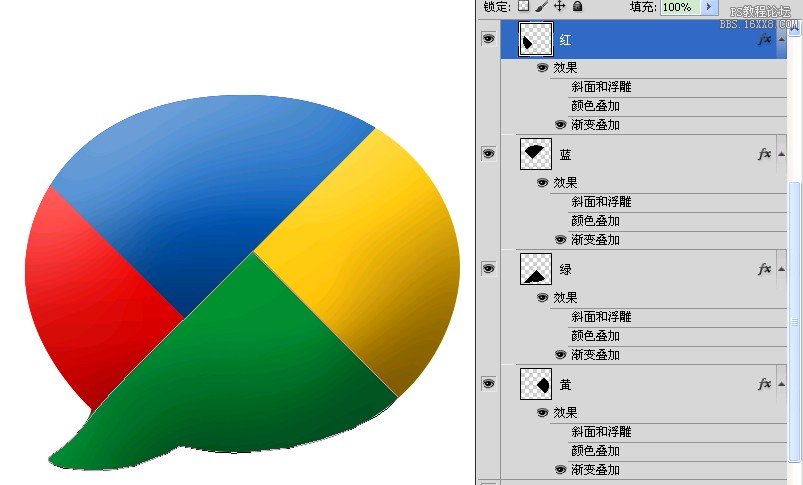
6用同樣的方法把其它幾個圖案也弄了,注意調整一下各個漸變疊加的角度,讓他看起來更有立體感,下面是圖層示意圖.jpg
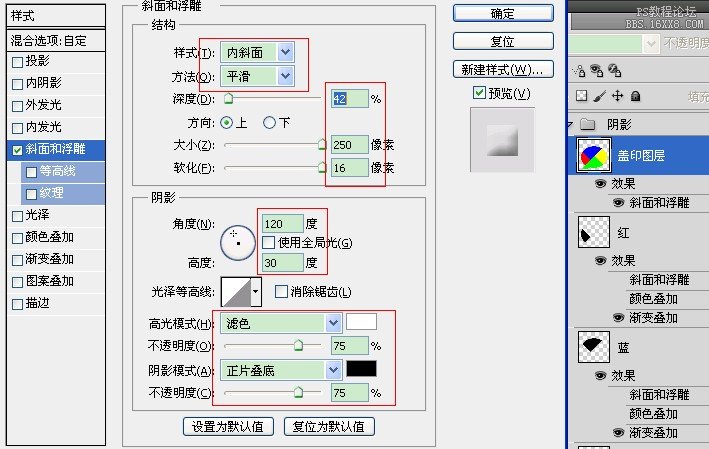
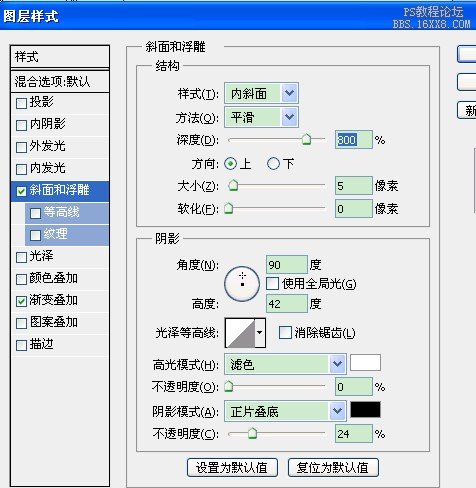
7現在顯示蓋印圖層,填充設為0%,設置圖層樣式-斜面和浮雕,數值如下.jpg
8效果如下圖(我分別給不同的圖層按顏色起了名,方便一會解說).jpg
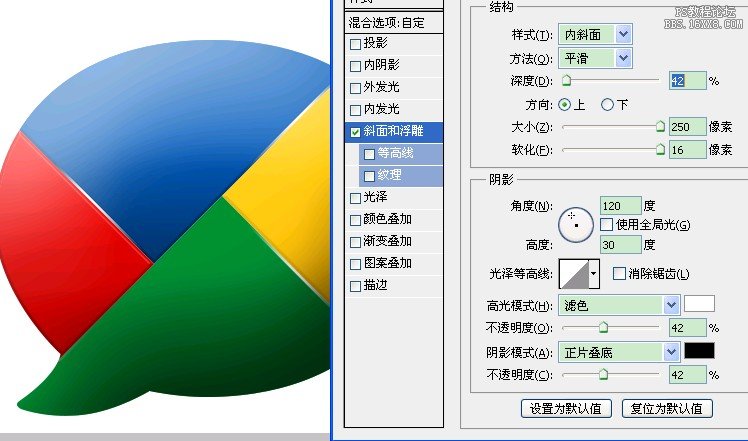
9設置藍色圖層的斜面和浮雕,數值如下圖.jpg
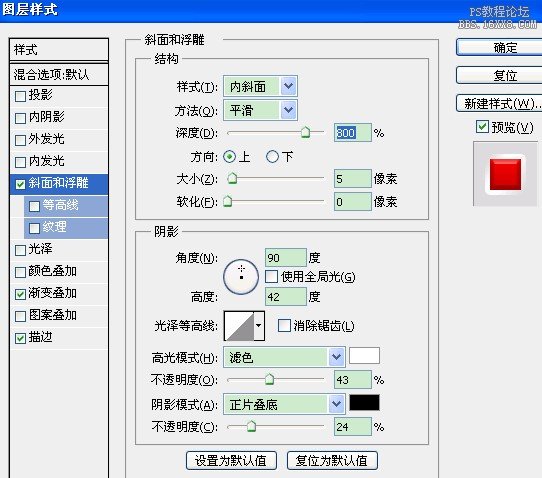
10設置紅色圖層的斜面和浮雕,數值如下.jpg
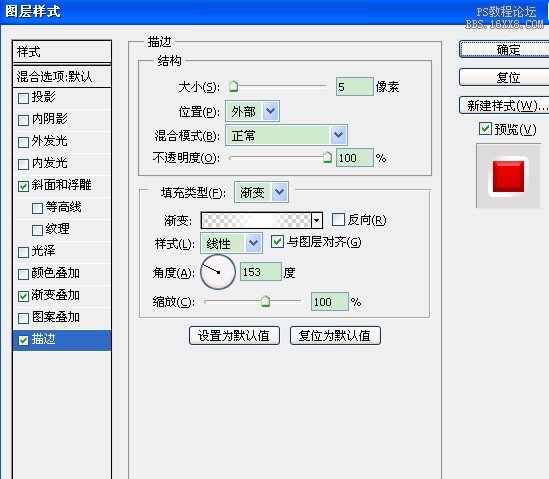
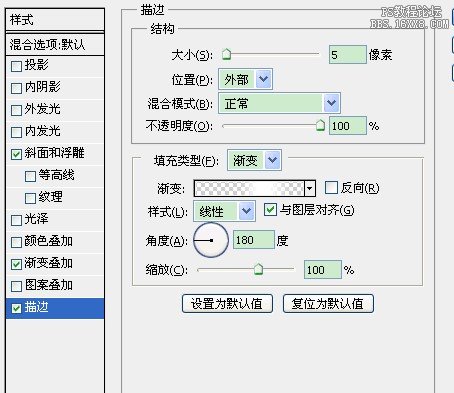
11設置紅色圖層的描邊,填充類型為漸變(中間白兩邊透明的漸變),數值如下(注意角度).jpg
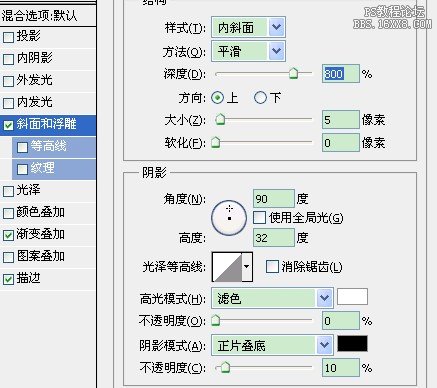
12黃色圖層的斜面和浮雕,數值如下.jpg
13同樣設置它的描邊,注意角度,數值如下.jpg
14復制蓋印圖層,然后修改它的斜面和浮雕的數值,如下圖.jpg
15效果和圖層示意圖.jpg
16畫出如下圖所示路徑,然后填充白色,再把圖層的填充設為0%.jpg
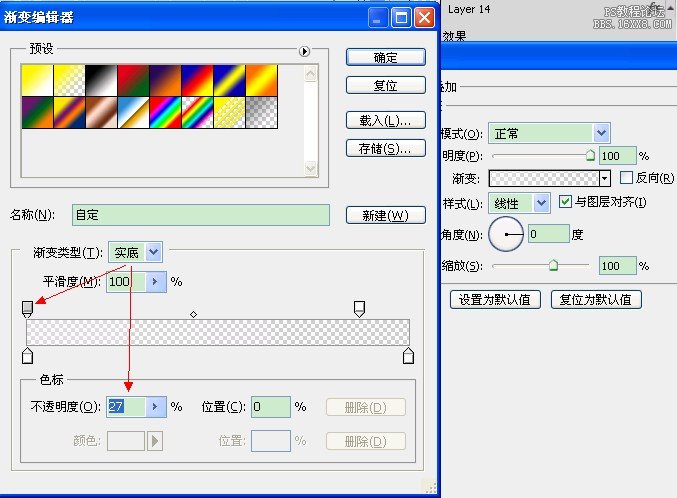
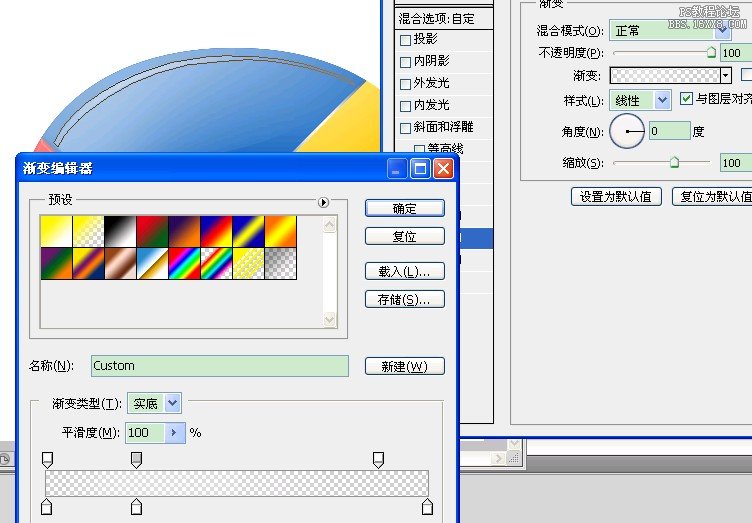
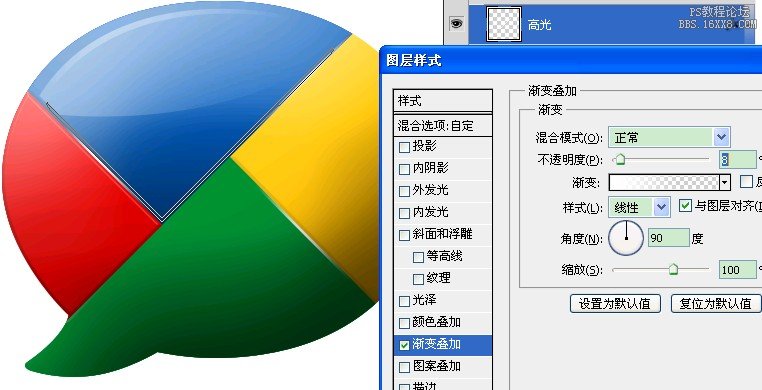
17設置圖層樣式-漸變疊加,數值如下(注意它的角度).jpg
18效果如下.jpg
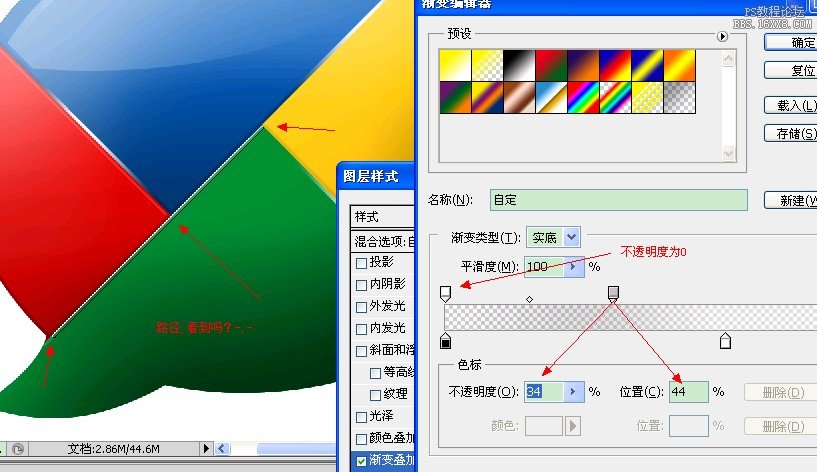
19新建圖層,然后再用鋼筆工具畫出下圖的路徑,也設置漸變疊加,數值如下.jpg
20再新建圖層,畫出如下路徑,填充白色,填充選為0%,漸變疊加數值如下.jpg
21用同樣的方法,在如下圖所示的位置做高光,漸變角度為90,數值如下.jpg
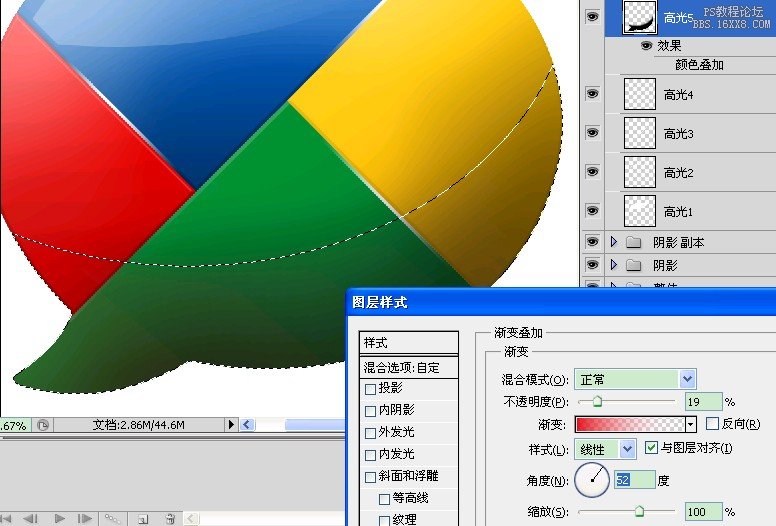
22做出如下選區,然后設置漸變疊加,數值如下圖.jpg
23效果如下圖.jpg
24畫一條如下箭頭所指的白邊.jpg

25設置它的漸變疊加,數值如下.jpg
26用同樣的方法,再做兩條白邊,最終效果如下圖所示.jpg

網友評論