UI知識,UI需要什么樣的美術能力:應用篇
時間:2024-03-07 18:01作者:下載吧人氣:35
上一講以后很多人給我留言,有各種問法:
1不會畫畫影響大么?
2做ui一定要會畫畫么?
3會畫畫就UI做的好么?
等等的問題吧
總結下來,我覺得有必要講一下,繪畫理論在設計中的實際用途。這樣才方便大家判斷,繪畫在設計中占的比重:其實吧,繪畫沒在UI設計中占多大比重,這個就像麻雀雖小五臟俱全一樣,占的比重小,但是挺重要,少了就是殘疾,多了,也不可能因為你一個器官過大,就對你身體有絕對的好處。相反可能影響你的健康。凡事都有度嘛。
除了網店那種商品展示之類的,UI里的基本沒有什么是直接使用照片的,都需要重新設計和繪制。
那么我們怎么才能以最少的視覺元素,讓用戶快速識別信息內容呢?

這是一只鳥,顯而易見,它身上什么才是主要信息?嘴?眼睛?翅膀?我畫什么才能讓人知道它是一只鳥呢?

其實都不用,剪影是最低的信息辨識方式。你會發現大量的UI原件,信息內容都是剪影轉化而來的,根據不同風格,剪影外輪廓也會有不同的變形。風格不在今天討論內容里,所以先忽略變形這個問題。我們今天只聊最基礎的繪畫原理。

這玩意,基本上就難以辨認了吧?不是所有的物品剪影就能區分的,還是需要細節的。

其實這是個錢包。。。。。那么是什么讓我們確認了這是個錢包么?
我先來假定一個命題,我們今天來制作一個錢包的icon。通過完成過程來熟悉繪畫知識的,應用和理解。

我首先翻轉了這個錢包,理由嘛:
一般來講,不是特殊需求,一個物品的方向都是右側為主!為什么呢?因為一般光源方向都是左側打出的。這其實不光是人的視覺習慣,也是因為市場上的通用設計,導致了這個經驗式的設計習慣。這不是一個一定要遵守的規則,僅僅是常規參考而已。的根據實際情況來判斷物品方向和光源問題。我們今天只單獨做一個icon,所以沒有整體UI設計的影響,不會考慮太多其他因素。

我們來看下四個草稿:
一:只有外輪廓,無法判定是什么
二:有了一個扣具的輪廓,依然無法準確判斷
三:扣具上有了扣子,這回容易判斷一點了
四:多了縫線的細節
所以信息簡化這個事情,是有極限的。你能用最少的視覺內容,讓用戶分辨出信息,這是一個很理想的狀態。
但是僅僅是識別,還不能滿足UI的需求。比如做成這種草圖,能認出來,多數情況下是不能直接使用的。
那么我們現在就來復雜化這個錢包,第一個需要建立的就是結構:

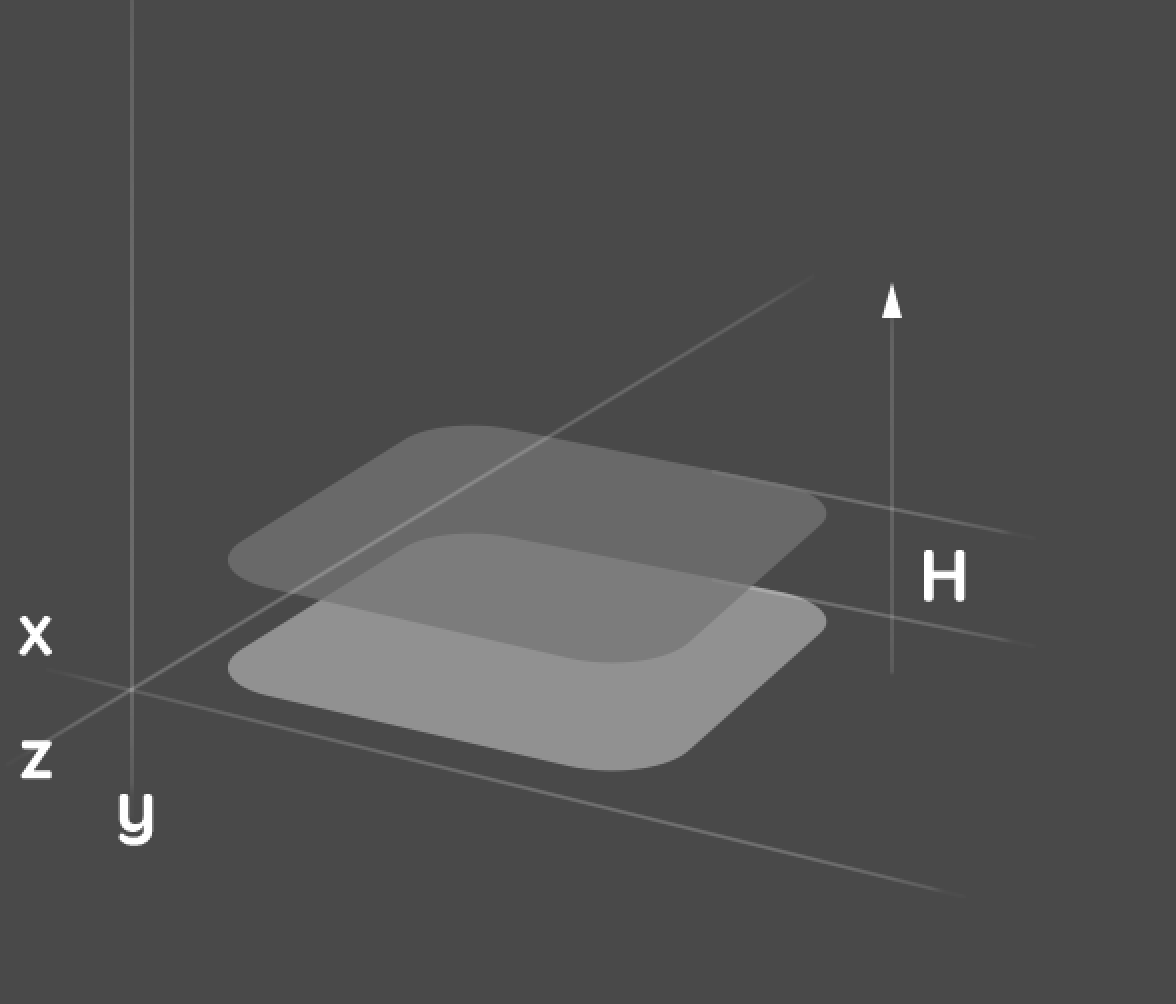
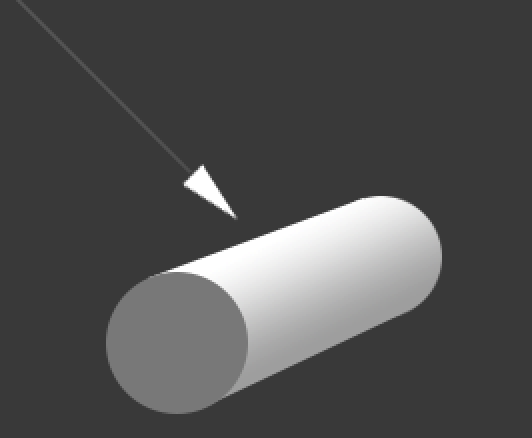
我們生活在三維空間里,所以所有的物品都應該有厚度H(三維世界無非是多了一個z軸方向的縱深),哪怕是一張紙。

一個面片,哪怕只有一像素的高光,和陰影,也能直接從空間中脫穎而出。
這是一個概念,并不是一個必須要遵守的規則。特別是在UI設計里,很多風格比如扁平化,等等,都是可以忽略厚度,純拼顏色和構圖的。但是為了方便大家理解繪畫邏輯。所以我們今天的樣例,是有空間和結構概念的。

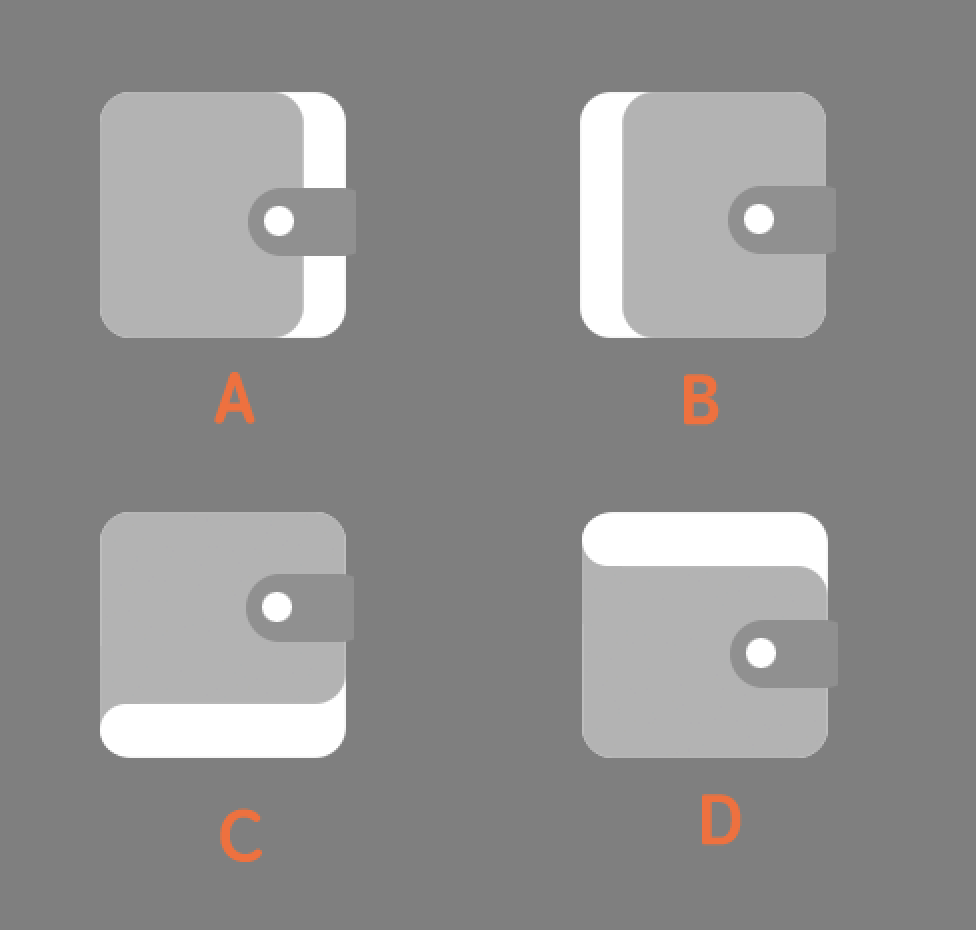
ABCD:分辨增加了不同方向的厚度。
首先不會選擇B,B增加的厚度部分,是沒有機會展示錢包內部的,直接封死了增加細節的范圍。
其他三個都ok,都可以繼續延續設計細節。
我選擇了C,別問我為什么,個人喜好而已,因為這個命題沒有其他icon與UI界面的透視方向等參考,所以,選擇隨意。一般來說整體UI的光源,透視方向應該統一。除非特殊需求和目的,或者資源限制。

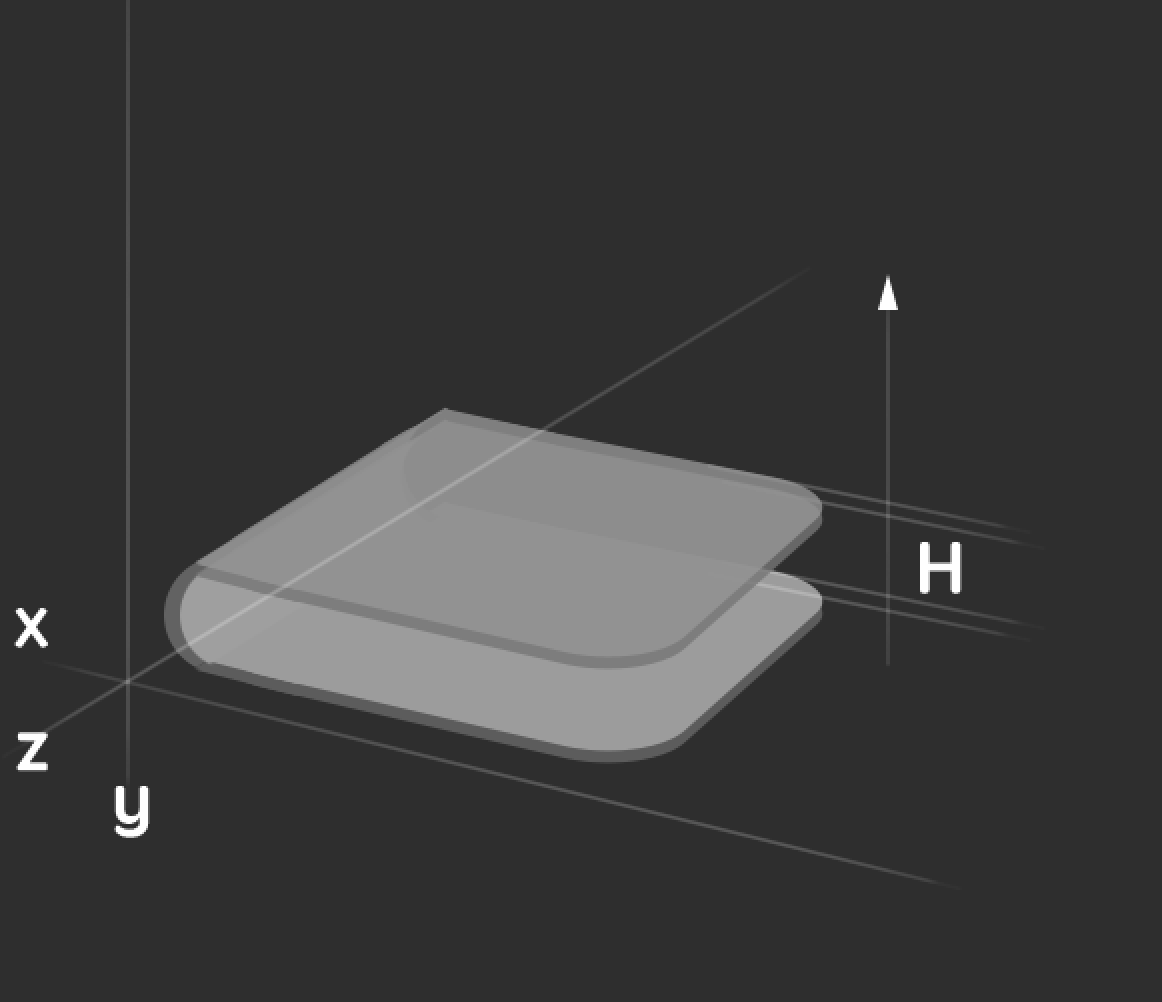
我們首先在結構上增加這個錢包的“牛皮”厚度

得到一個這樣的結果。但是。。。。。。

如果任何物體都有厚度,那么它最少有兩個部分,就是受光部分,和陰影部分。
所以我也要為錢包的邊框,調整受光和背光,以增加它的視覺厚度。

這個時候,問題就出現了。

按照正常的光源方向,我應該在最上面的邊上看到高光。理論讓應該是這種打光方式。但是我沒有選,我選擇了打中光,因為按照正常的左上方式打光,錢包的邊線會不清晰。因為icon很多都很小,所以光源越復雜,有時候就越難辨析。我這里是主觀的選擇了打光方式。以避免放大縮小帶來的麻煩(icon制作一定要考慮尺寸大小,視覺可辨析度的問題)這是樣例,所以也就不會深究了。

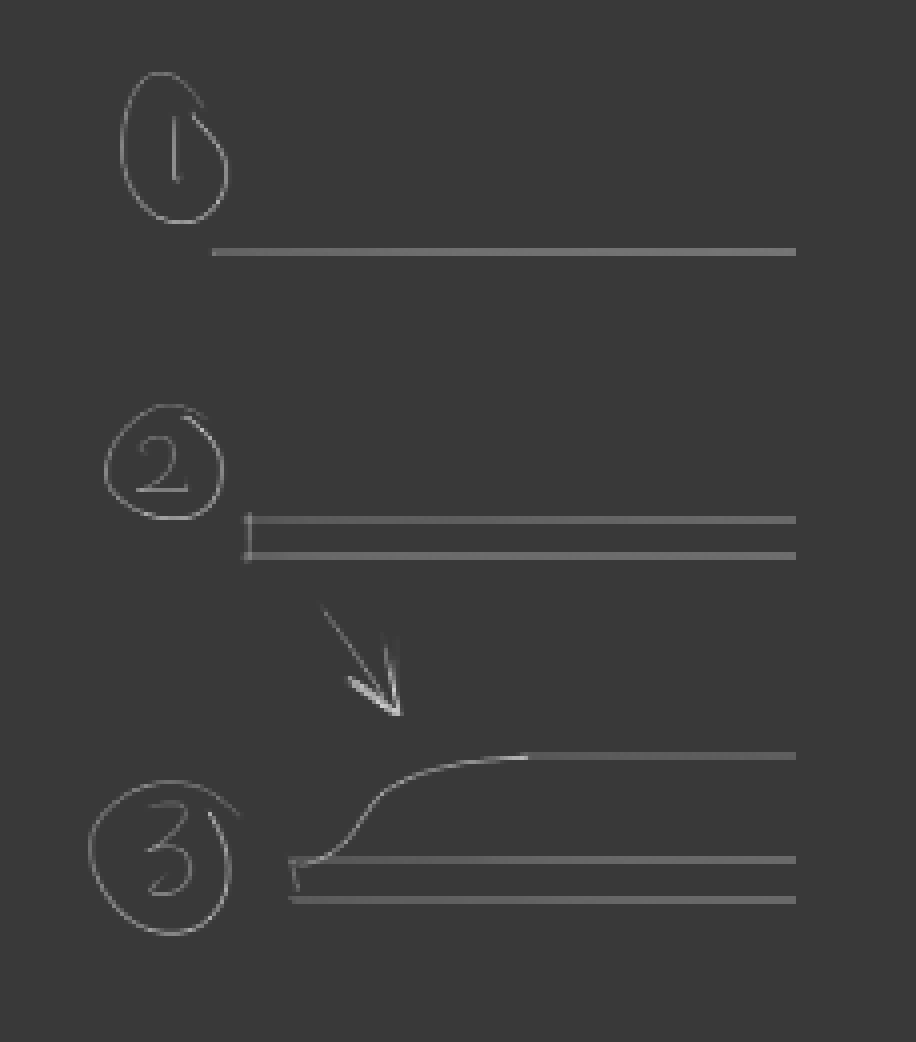
我們逐步的增加了這個錢包面片的厚度。
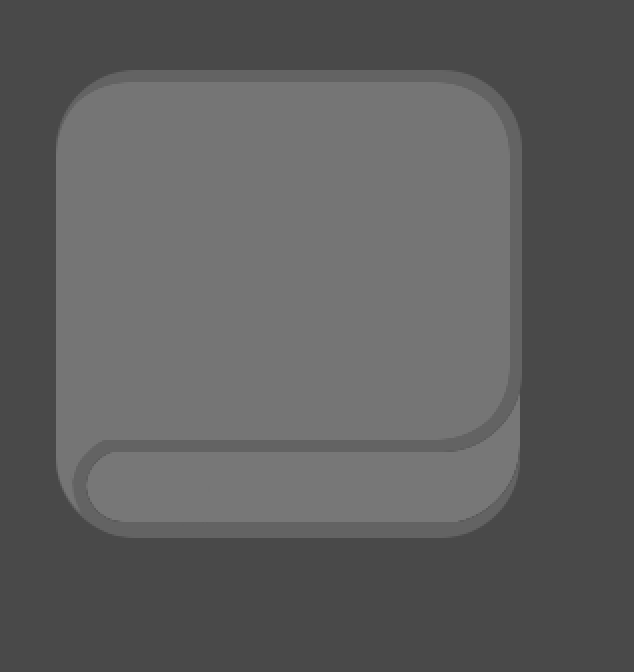
1,純面片,一般適合扁平化與無透視的設計。
2,有一定厚度,但是沒有形狀復雜變形,這種結構多數都是為了打光考慮的,畢竟純面片是沒有打光機會的。
3,在稍微寫實一點的設計里,錢包的厚度,不會是純平面,是弧面的。
所以我們現在來增加它的弧面厚度。

弧面周圍都是陰影部分,高光都集中在最高處。所以選好范圍直接內陰影就行了。

給了兩個高光,因為一個是弧面是錢包正面的高光,一個弧面是錢包側面的高光,當你理解了錢包的形狀。你就很容易確定陰影與高光位置。那么你就更容易體現結構。

我們現在來加入牛皮扣:
首先這個絕對不ok,扁平化的牛皮扣可以這么做,但是有透視的不行。

因為牛皮扣是附著在錢包上的,它必須遵守錢包的結構,才能包裹住錢包。

同樣面片向上移動就有了厚度,復制縮小,就留出了牛皮扣的邊框。當你理解了空間,結構,光原理,其實你就很容易的利用一個最初的形狀去做加減法,大大增加了繪制效率。

牛皮扣,也不可能是完全平面,所以我們給出了弧面的高光和陰影。

一個圓形,復制,移動,等于扣子。
我們下面來為錢包增加細節,既然是錢包,那總應該有點錢吧?

我們做了兩個面片,一個硬幣,但是看起來總有點問題,問題在哪呢?層級!

用陰影遮擋住錢幣以后,錢幣才看起來像是放在錢包里。UI中有很多層級問題,都是通過陰影遮擋達到的。
先后級問題,需要透視,光,結構,等原理一起解決。
請注意第一個錢幣的陰影,與第二個修正之后的陰影,第二個更尊重錢包本身的結構,也就看起來更舒服。
所以結構影響光,陰影,陰影也必須跟結構的透視關系是一致的。

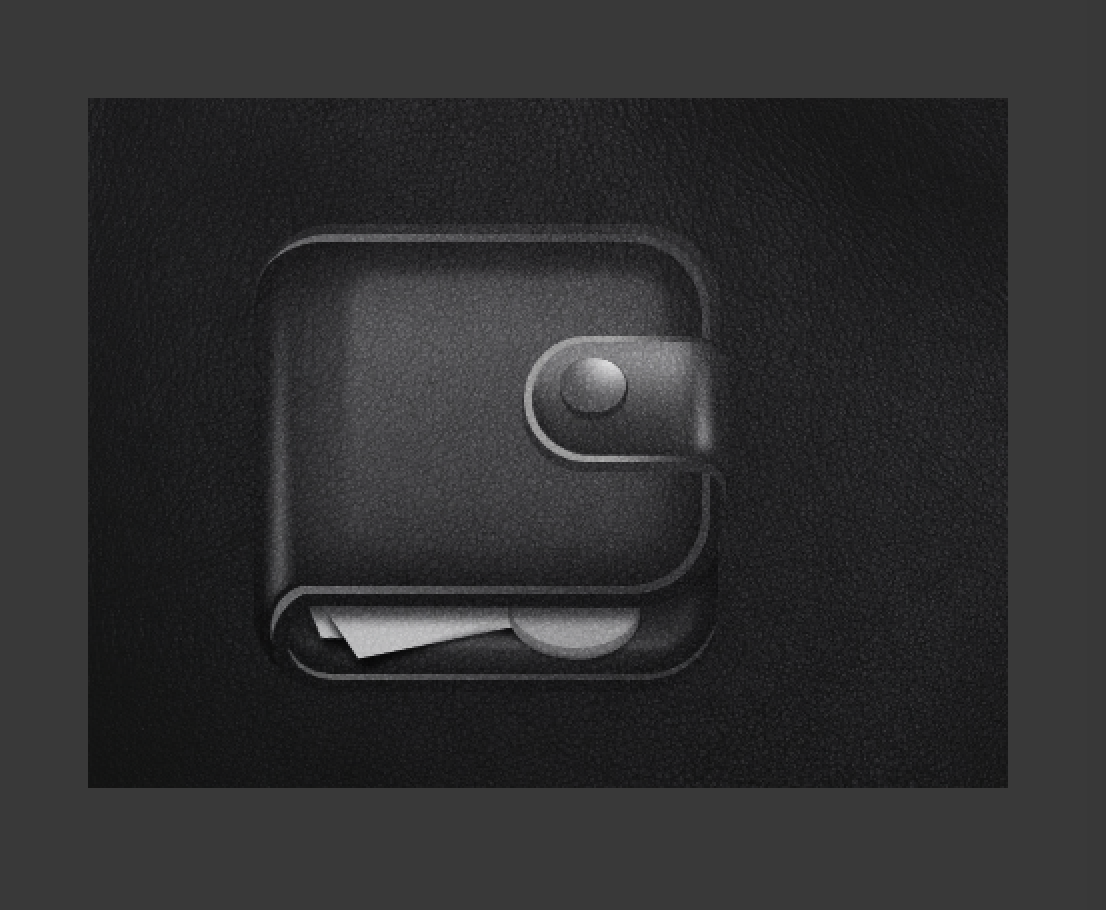
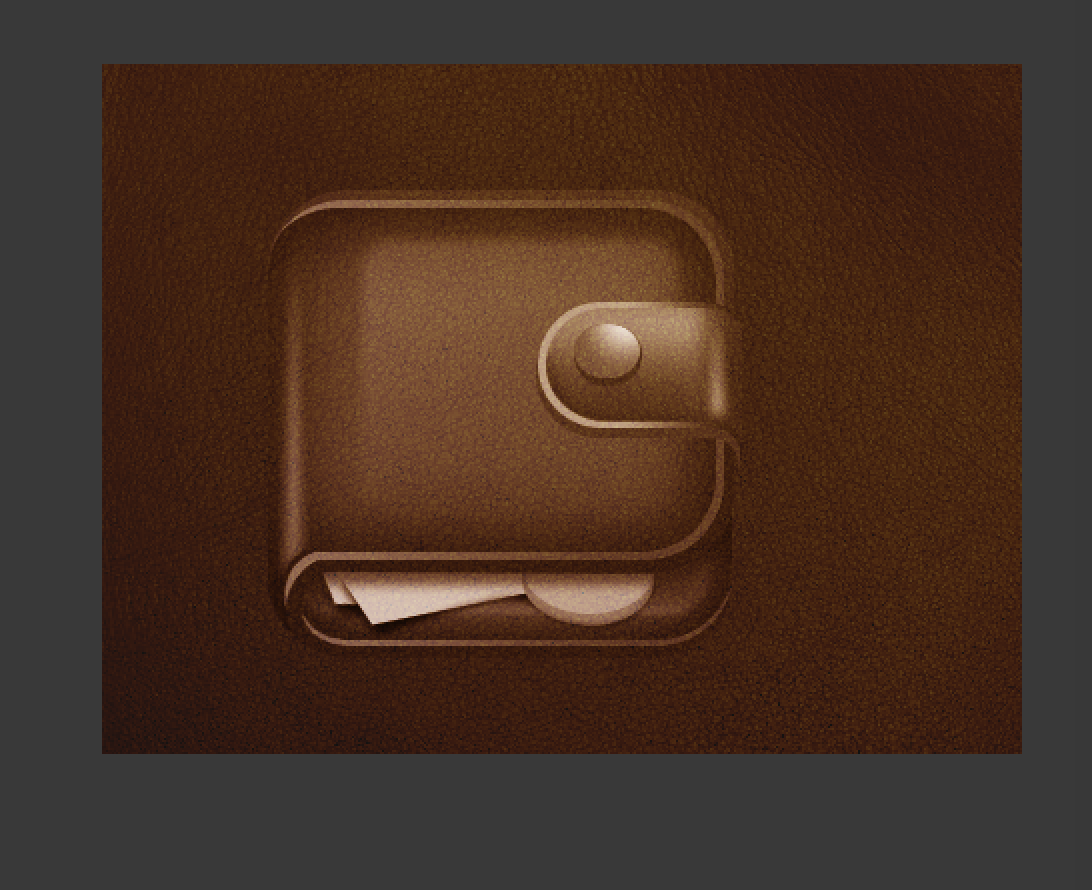
我隨便在網上找一個牛皮材質,覆蓋在錢包之上,因為明暗關系都已經做完了,所以看起來直接就變成牛皮錢包了。

我只要更改材質的顏色,就可以更改錢包的顏色。
那么下一步就是手繪修正了,把材質的范圍,收到牛皮部分,調整高光大小增加細節。

差距大么?恩,貌似很大,因為這是一個網上的效果圖。感謝作者,省了我很多時間。
總結一下:
這一講,從剪影,到面片,到空間結構。我們在按照結構原理,光原理,透視原理,不停的復雜化一個物品。
我的目的不是要講,怎么畫一個東西好看,我的目的是希望大家能夠通過這些簡單原理,去分析你要做的東西,無論做加法還是減法,都需要尊重這些原理。
UI不是一個繪畫工作,了解繪畫原理是為了,拆解我們的工作過程,合理化,規劃設計流程。
其實UI里很少涉及到你需要大量手繪的部分。都是基本形狀的應用。所以,繪畫原理也可以淺嘗即止。不需要每個UI都擁有原畫師級別的繪畫能力。

網友評論