photoshop制作十分簡潔的網(wǎng)頁按鈕
時(shí)間:2024-02-05 06:00作者:下載吧人氣:31
作者橘子醬是我 出處:photoshop中文網(wǎng)
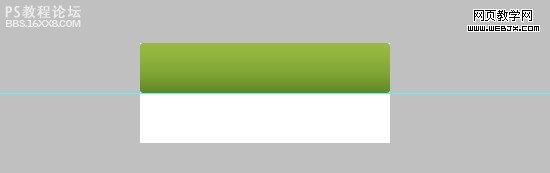
完成效果圖:

在這篇教程中范的按鈕,靈感來源于 Campaign Monitor 的web界面.按照下方的流程,你把學(xué)會如何打造一類似的簡易按鈕。
最后的效果
單擊下方的照片,察看demo(鼠標(biāo)滑過按鈕的時(shí)候,按鈕的色彩變成藍(lán)色)。

讓我們開始慢慢的介紹如何來打造如此的一效果吧:
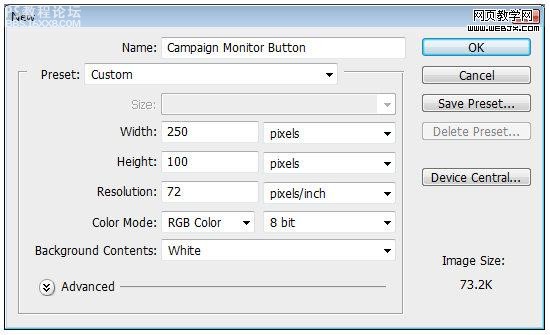
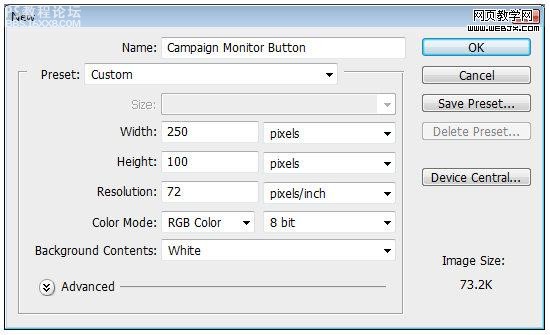
創(chuàng)建一文檔
1 按鈕的尺寸是250px 寬,50px 高。畫布中要同時(shí)繪畫按鈕的原始狀態(tài)(綠色按鈕效果)與翻轉(zhuǎn)狀態(tài)(藍(lán)色按鈕鮮果),因此畫布的高度100px.

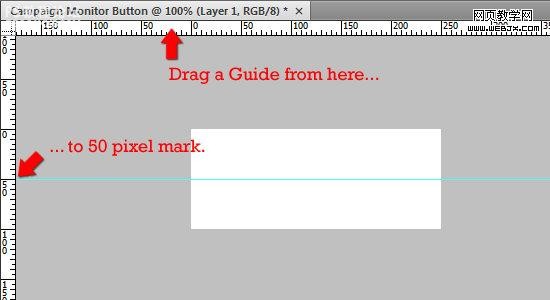
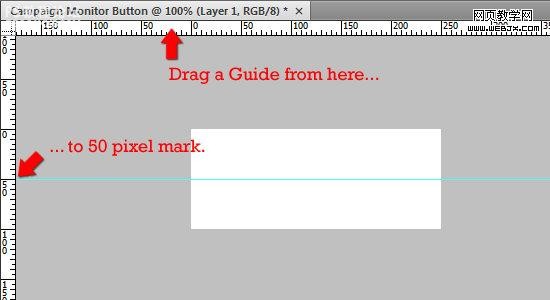
2 在畫布的垂直方向的一半的地方,拉拽一條標(biāo)尺線。假如你的畫布中,沒有標(biāo)尺,可按住 (Ctrl + R) 調(diào)出它來。徑直從標(biāo)尺中向畫布中央拉拽,就可拉拽出一條標(biāo)尺線。

,
新建外形
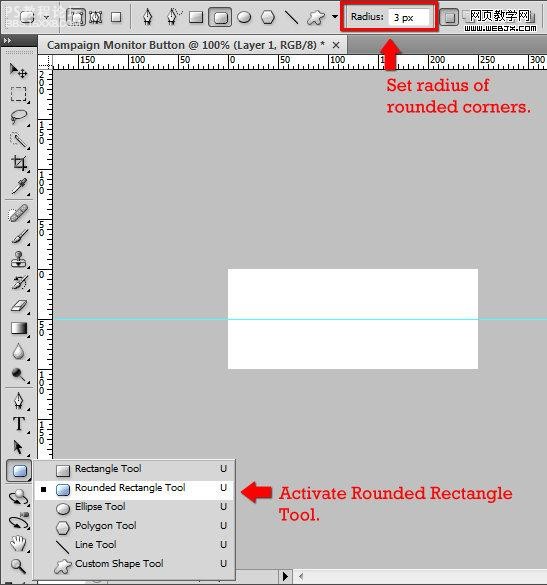
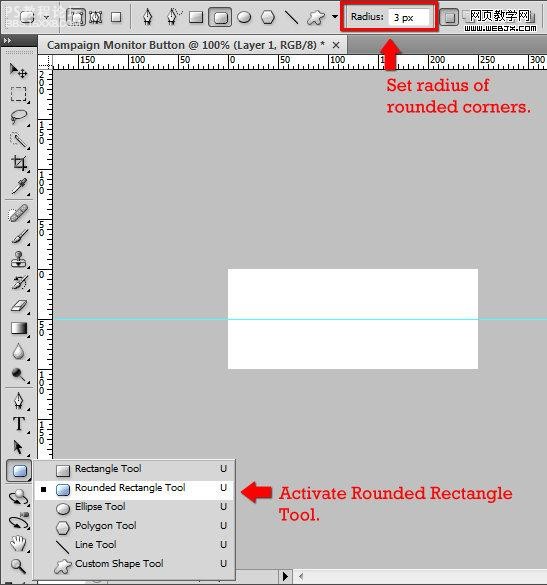
3 單擊圓角矩形,圓角值設(shè)置成3px。

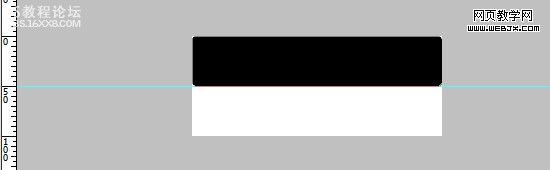
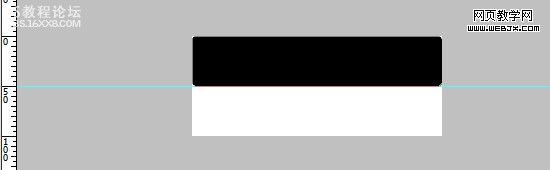
4 在畫布的上半部分,拉拽出一圓角矩形,矩形的色彩不重要。這個(gè)矩形的尺寸應(yīng)該是 250px 寬 50px 高。

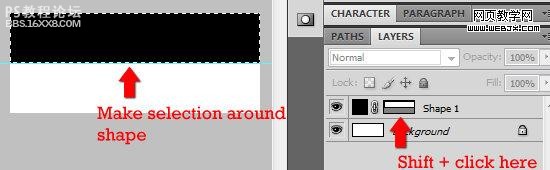
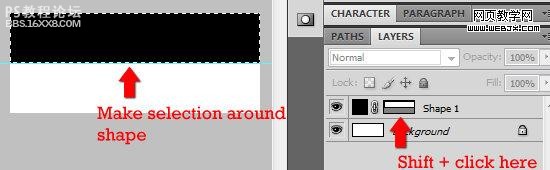
5在圖層面版中,按住Ctlr 之后點(diǎn)擊該矩形圖層,新建一關(guān)聯(lián)選區(qū)。

6 保持選區(qū)存在狀態(tài),新建一新的圖層 (Ctrl + Alt + Shift + N). 命名為 Idle.在新圖層中,填充選區(qū)(圓角矩形)色彩 Edit Fill (Shift + F5).

7刪除剛剛的外形圖層。
加上一點(diǎn)圖層樣式
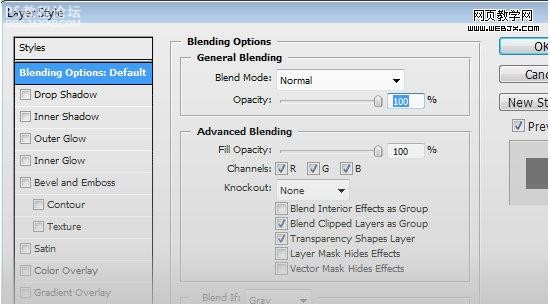
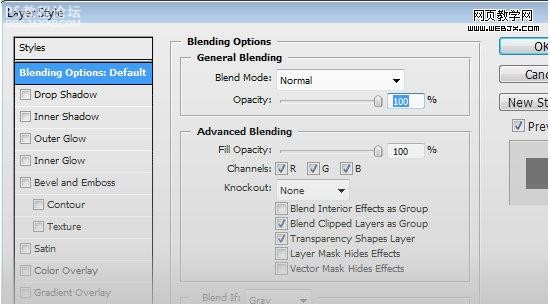
8雙擊圖層Idle,打開圖層樣式面版。

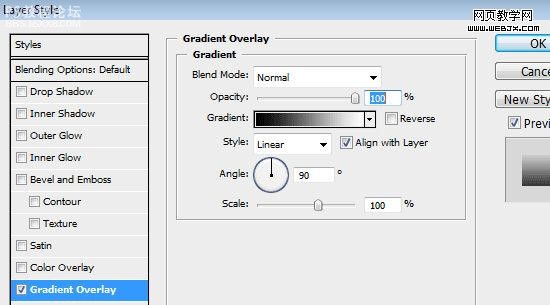
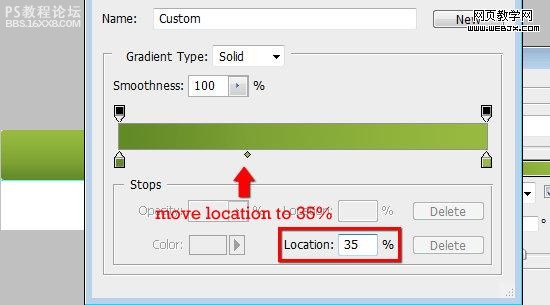
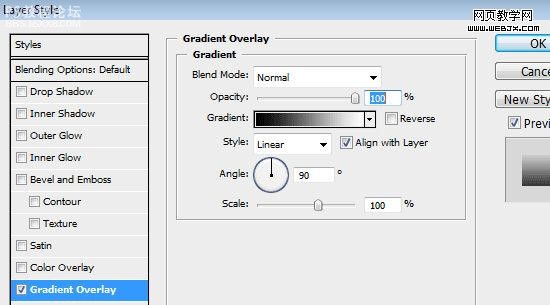
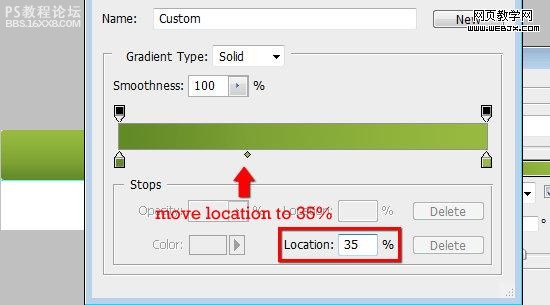
,9 加上一漸變。雙擊漸變條打開漸變編輯的面版。 設(shè)定漸變的兩個(gè)色彩分別為 深綠色 #618926 與淺綠色 #98ba40.拖動(dòng)色彩的中點(diǎn)為 35% 的地方。



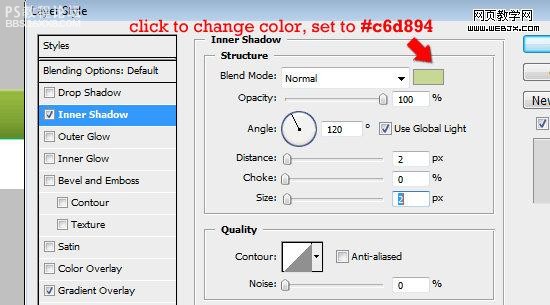
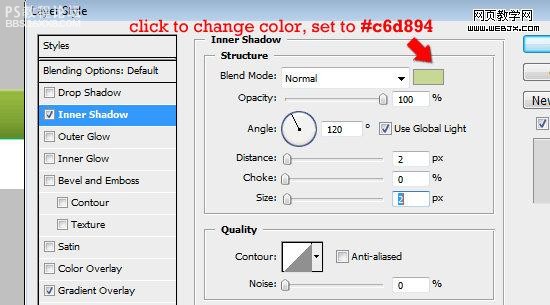
10 加上內(nèi)陰影。 調(diào)整渲染模式為 Normal。 色彩設(shè)定為淺綠色 #c6d894 。設(shè)定透明度為 100% 。設(shè)定距離與大小值為 2px。按照下圖的設(shè)定調(diào)節(jié)。

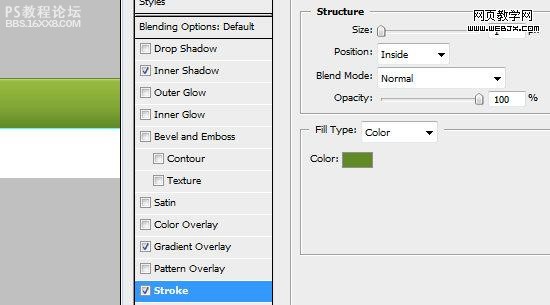
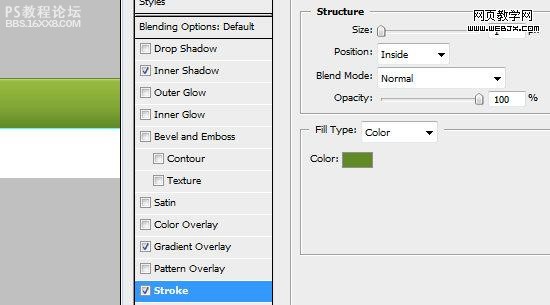
11 加上描邊。設(shè)定大小為 1px 地方為 Inside。 設(shè)定色彩為很深的綠色#618926。按照下圖的設(shè)定調(diào)節(jié)。

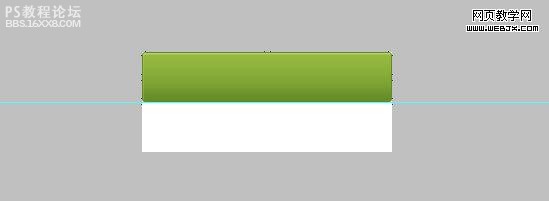
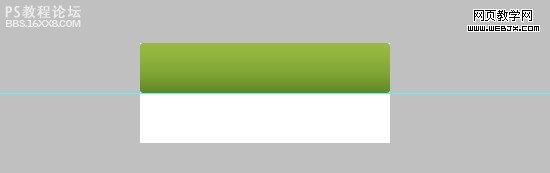
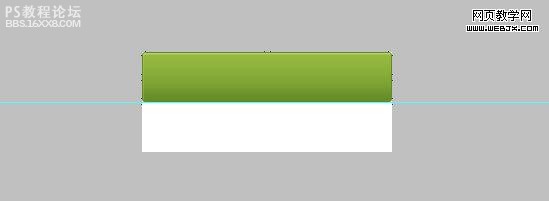
此時(shí)已經(jīng)與最后的效果非常像了。

,
加上徑向(圓形)漸變
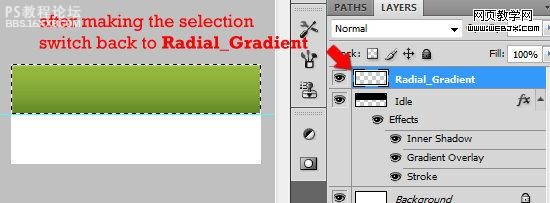
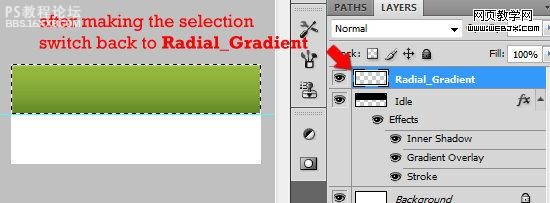
12 在Idle圖層上,創(chuàng)建一圖層,命名為 Radial_Gradient。調(diào)整前景色為# b8cf69。按住ctrl 點(diǎn)擊 Idle圖層,新建一圓角矩形選區(qū)。 之后轉(zhuǎn)換返回Radial_Gradient圖層。

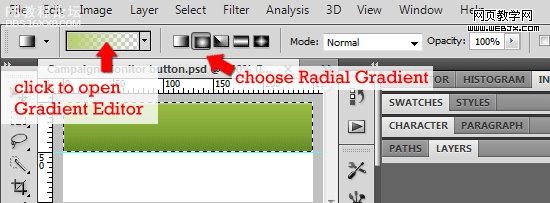
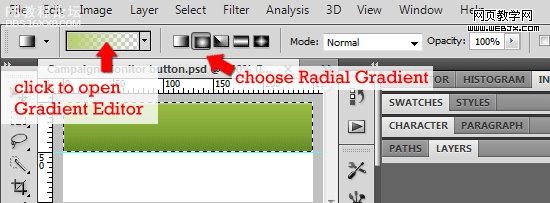
13 轉(zhuǎn)換到漸變工具 (G).設(shè)定漸變模式為 徑向(圓形)漸變。單擊漸變條打開漸變面版。

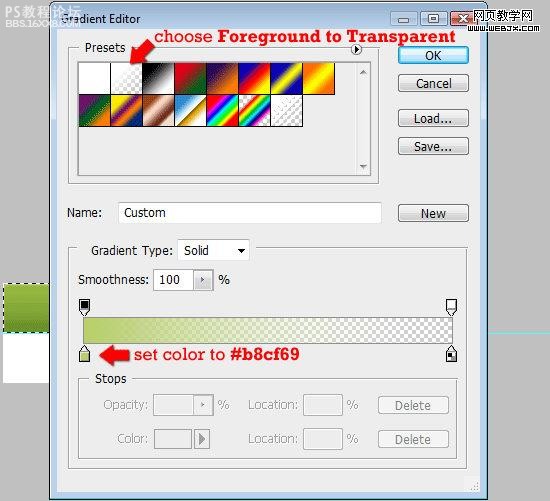
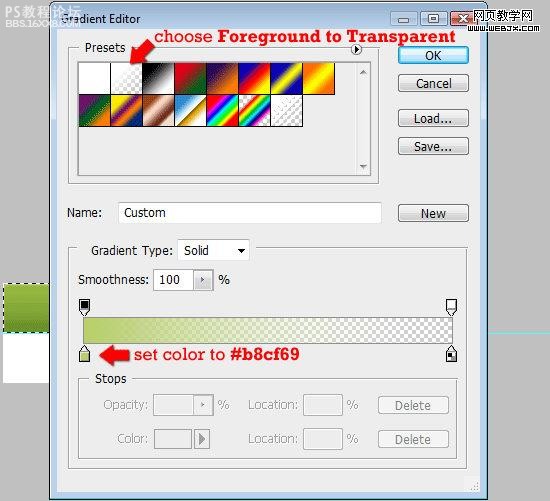
14 在漸變面版中,選取 前景色-透明。確認(rèn)左半的色彩為淺綠色 #b8cf69。

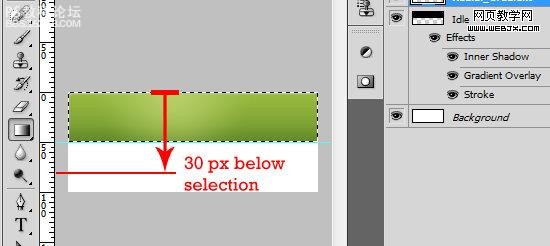
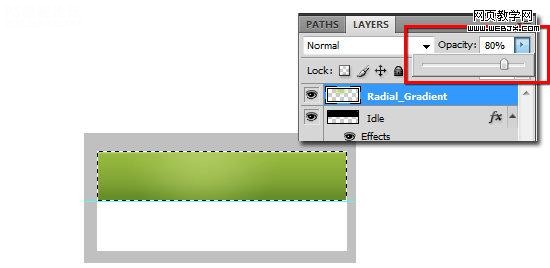
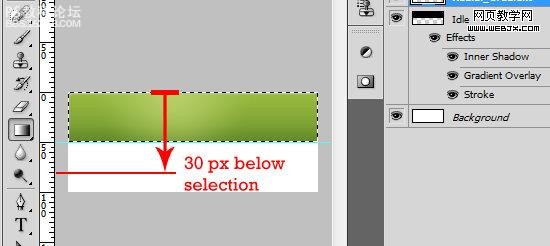
15 確認(rèn)圓角矩形的選區(qū)始終存在,選中的圖層為 Radial_Gradient。確認(rèn)標(biāo)尺已經(jīng)打開,單擊漸變,從圖層頂部開始拉拽,結(jié)束點(diǎn)在選區(qū)往下30px的地方上。

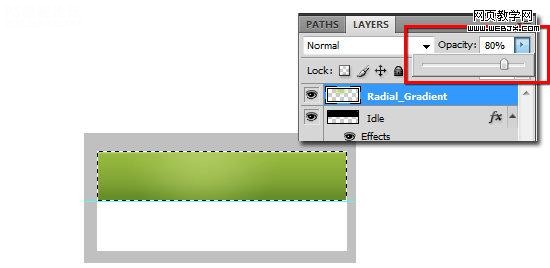
16 調(diào)節(jié)該圖層的透明度為80% 。

新建翻轉(zhuǎn)的按鈕
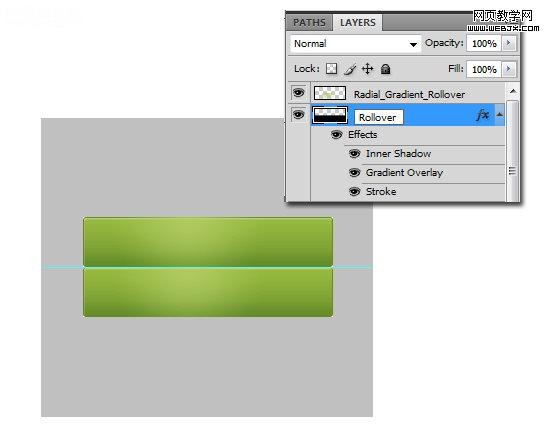
17分別拷貝圖層 Idle 與 Radial_Gradient。
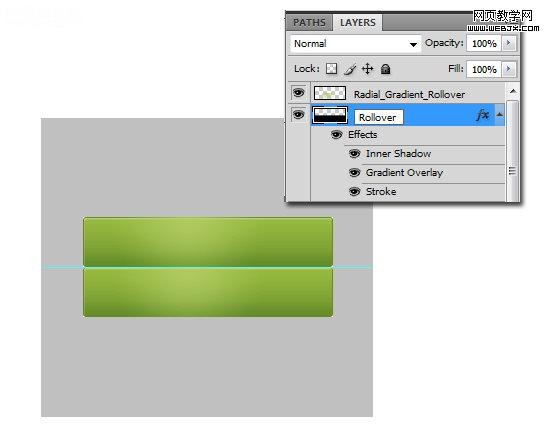
18 拖動(dòng)這兩個(gè)拷貝的圖層,到畫布的下半部分。重命名這兩個(gè)圖層,Idle copy 命名為 Rollover ,Radient_Gradient layer命名為 Radial_Gradient_Rollover 。

,
調(diào)節(jié)翻轉(zhuǎn)按鈕的樣式
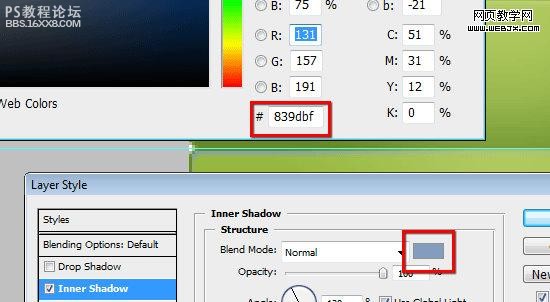
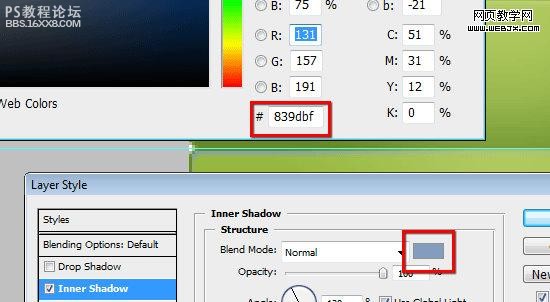
19 我們保持所有的設(shè)定不變,只修改色彩。雙擊 Rollover 圖層打開圖層樣式面版。在內(nèi)陰影里面,調(diào)整色彩為淺藍(lán)色#839dbf。在漸變疊加中,調(diào)整色彩為深藍(lán)色#0f2557 與淺藍(lán)色 #245293。最終,調(diào)整描邊的色彩為深藍(lán)色 #0f2557。

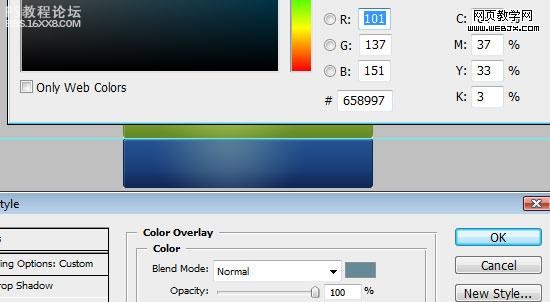
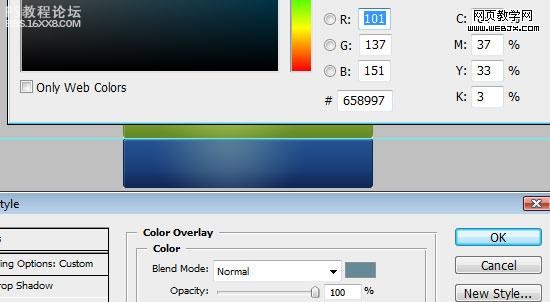
20 我們把在圖層Radial_Gradient_Rollover上加上一色彩疊加。雙擊該圖層打開圖層樣式面版。加上色彩疊加,設(shè)定色彩為深藍(lán)色#5c737c。

加上文字
21 在這個(gè)例子中,我們用一種簡易的字體: Arial。 你可運(yùn)用任意你喜愛的字體,但在這個(gè)例子中,建議運(yùn)用粗的字體。
22 加上文字 (T),設(shè)定字體為 Arial,字體加粗 Bold,字體大小為 16px, 反鋸齒效果 Smooth,色彩設(shè)定為白色 (#ffffff). 在按鈕中鍵入你需要的文字。
給字體加上陰影

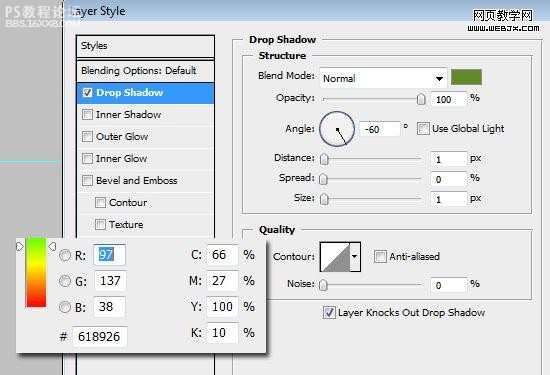
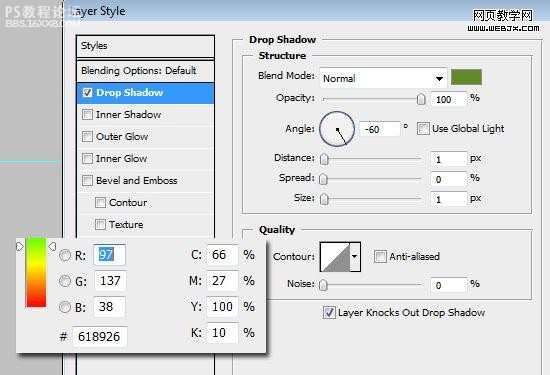
23 雙擊字體圖層打開圖層樣式面版,單擊外陰影。設(shè)定渲染模式為 正常Normal, 色彩設(shè)定為深綠色 (#618926),透明度為 100%,不能選中全局光,設(shè)定角度為 -60%,尺寸與距離均設(shè)置成 1px。

設(shè)定字體與圖層對齊
24 Ctrl + 點(diǎn)擊圖層 Idle 打造選區(qū)。確認(rèn)字體圖層是選中的圖層。
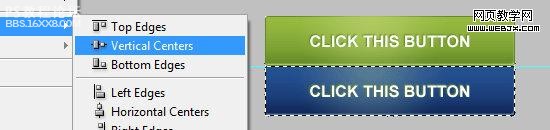
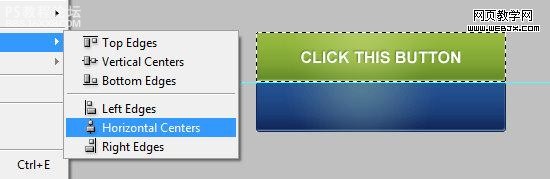
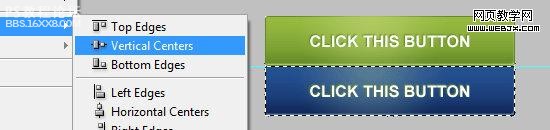
25 單擊 圖層 把圖層和選區(qū)對齊 垂直對齊,設(shè)定文字垂直對齊。
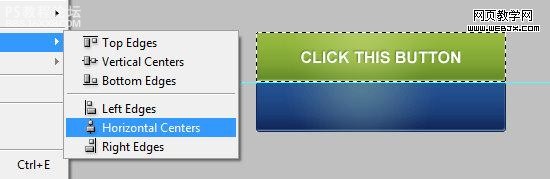
26 單擊 圖層 把圖層和選區(qū)對齊 水平對齊,設(shè)定文字水平對齊。

拷貝字體圖層為翻轉(zhuǎn)按鈕
27 保持字體的圖層始終未選中狀態(tài),點(diǎn)擊該圖層之后選取 拷貝圖層 。拖動(dòng)到下半個(gè)按鈕上方。
28 Ctrl + 點(diǎn)擊 Rollover圖層,新建一選區(qū)。按照25/26過程,執(zhí)行字體與選區(qū)的對齊。

調(diào)整字體圖層樣式
29 雙擊字體圖層,打開圖層樣式圖層。保持另外設(shè)定不變,修改色彩為深藍(lán)色 (#0f2557)。
假如你一直按照過程來做,那么你的最終的效果應(yīng)該與下圖1樣。

完成效果圖:

在這篇教程中范的按鈕,靈感來源于 Campaign Monitor 的web界面.按照下方的流程,你把學(xué)會如何打造一類似的簡易按鈕。
最后的效果
單擊下方的照片,察看demo(鼠標(biāo)滑過按鈕的時(shí)候,按鈕的色彩變成藍(lán)色)。

讓我們開始慢慢的介紹如何來打造如此的一效果吧:
創(chuàng)建一文檔
1 按鈕的尺寸是250px 寬,50px 高。畫布中要同時(shí)繪畫按鈕的原始狀態(tài)(綠色按鈕效果)與翻轉(zhuǎn)狀態(tài)(藍(lán)色按鈕鮮果),因此畫布的高度100px.

2 在畫布的垂直方向的一半的地方,拉拽一條標(biāo)尺線。假如你的畫布中,沒有標(biāo)尺,可按住 (Ctrl + R) 調(diào)出它來。徑直從標(biāo)尺中向畫布中央拉拽,就可拉拽出一條標(biāo)尺線。

,
新建外形
3 單擊圓角矩形,圓角值設(shè)置成3px。

4 在畫布的上半部分,拉拽出一圓角矩形,矩形的色彩不重要。這個(gè)矩形的尺寸應(yīng)該是 250px 寬 50px 高。

5在圖層面版中,按住Ctlr 之后點(diǎn)擊該矩形圖層,新建一關(guān)聯(lián)選區(qū)。

6 保持選區(qū)存在狀態(tài),新建一新的圖層 (Ctrl + Alt + Shift + N). 命名為 Idle.在新圖層中,填充選區(qū)(圓角矩形)色彩 Edit Fill (Shift + F5).

7刪除剛剛的外形圖層。
加上一點(diǎn)圖層樣式
8雙擊圖層Idle,打開圖層樣式面版。

,9 加上一漸變。雙擊漸變條打開漸變編輯的面版。 設(shè)定漸變的兩個(gè)色彩分別為 深綠色 #618926 與淺綠色 #98ba40.拖動(dòng)色彩的中點(diǎn)為 35% 的地方。



10 加上內(nèi)陰影。 調(diào)整渲染模式為 Normal。 色彩設(shè)定為淺綠色 #c6d894 。設(shè)定透明度為 100% 。設(shè)定距離與大小值為 2px。按照下圖的設(shè)定調(diào)節(jié)。

11 加上描邊。設(shè)定大小為 1px 地方為 Inside。 設(shè)定色彩為很深的綠色#618926。按照下圖的設(shè)定調(diào)節(jié)。

此時(shí)已經(jīng)與最后的效果非常像了。

,
加上徑向(圓形)漸變
12 在Idle圖層上,創(chuàng)建一圖層,命名為 Radial_Gradient。調(diào)整前景色為# b8cf69。按住ctrl 點(diǎn)擊 Idle圖層,新建一圓角矩形選區(qū)。 之后轉(zhuǎn)換返回Radial_Gradient圖層。

13 轉(zhuǎn)換到漸變工具 (G).設(shè)定漸變模式為 徑向(圓形)漸變。單擊漸變條打開漸變面版。

14 在漸變面版中,選取 前景色-透明。確認(rèn)左半的色彩為淺綠色 #b8cf69。

15 確認(rèn)圓角矩形的選區(qū)始終存在,選中的圖層為 Radial_Gradient。確認(rèn)標(biāo)尺已經(jīng)打開,單擊漸變,從圖層頂部開始拉拽,結(jié)束點(diǎn)在選區(qū)往下30px的地方上。

16 調(diào)節(jié)該圖層的透明度為80% 。

新建翻轉(zhuǎn)的按鈕
17分別拷貝圖層 Idle 與 Radial_Gradient。
18 拖動(dòng)這兩個(gè)拷貝的圖層,到畫布的下半部分。重命名這兩個(gè)圖層,Idle copy 命名為 Rollover ,Radient_Gradient layer命名為 Radial_Gradient_Rollover 。

,
調(diào)節(jié)翻轉(zhuǎn)按鈕的樣式
19 我們保持所有的設(shè)定不變,只修改色彩。雙擊 Rollover 圖層打開圖層樣式面版。在內(nèi)陰影里面,調(diào)整色彩為淺藍(lán)色#839dbf。在漸變疊加中,調(diào)整色彩為深藍(lán)色#0f2557 與淺藍(lán)色 #245293。最終,調(diào)整描邊的色彩為深藍(lán)色 #0f2557。

20 我們把在圖層Radial_Gradient_Rollover上加上一色彩疊加。雙擊該圖層打開圖層樣式面版。加上色彩疊加,設(shè)定色彩為深藍(lán)色#5c737c。

加上文字
21 在這個(gè)例子中,我們用一種簡易的字體: Arial。 你可運(yùn)用任意你喜愛的字體,但在這個(gè)例子中,建議運(yùn)用粗的字體。
22 加上文字 (T),設(shè)定字體為 Arial,字體加粗 Bold,字體大小為 16px, 反鋸齒效果 Smooth,色彩設(shè)定為白色 (#ffffff). 在按鈕中鍵入你需要的文字。
給字體加上陰影

23 雙擊字體圖層打開圖層樣式面版,單擊外陰影。設(shè)定渲染模式為 正常Normal, 色彩設(shè)定為深綠色 (#618926),透明度為 100%,不能選中全局光,設(shè)定角度為 -60%,尺寸與距離均設(shè)置成 1px。

設(shè)定字體與圖層對齊
24 Ctrl + 點(diǎn)擊圖層 Idle 打造選區(qū)。確認(rèn)字體圖層是選中的圖層。
25 單擊 圖層 把圖層和選區(qū)對齊 垂直對齊,設(shè)定文字垂直對齊。
26 單擊 圖層 把圖層和選區(qū)對齊 水平對齊,設(shè)定文字水平對齊。

拷貝字體圖層為翻轉(zhuǎn)按鈕
27 保持字體的圖層始終未選中狀態(tài),點(diǎn)擊該圖層之后選取 拷貝圖層 。拖動(dòng)到下半個(gè)按鈕上方。
28 Ctrl + 點(diǎn)擊 Rollover圖層,新建一選區(qū)。按照25/26過程,執(zhí)行字體與選區(qū)的對齊。

調(diào)整字體圖層樣式
29 雙擊字體圖層,打開圖層樣式圖層。保持另外設(shè)定不變,修改色彩為深藍(lán)色 (#0f2557)。
假如你一直按照過程來做,那么你的最終的效果應(yīng)該與下圖1樣。

標(biāo)簽網(wǎng)頁,按鈕,簡潔,十分,制作,photoshop
相關(guān)推薦
- photoshop制作按鈕 :Vista風(fēng)格按鈕
- photoshop切片等分切圖技巧使用
- photoshop制作按鈕教程:熒光按扭
- photoshop設(shè)計(jì)簡單時(shí)尚按鈕
- photoshop如何設(shè)計(jì)音樂主題海報(bào)
- ps制作創(chuàng)意美女按鈕
- photoshop制作類似火狐瀏覽器的火魚圖標(biāo)
- photoshop與網(wǎng)頁布局設(shè)計(jì)的關(guān)系
- photoshop如何設(shè)計(jì)綠色的時(shí)尚Web網(wǎng)站
- photoshop網(wǎng)頁應(yīng)用教程:制作一個(gè)簡潔干凈的按鈕
相關(guān)下載
熱門閱覽
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評論